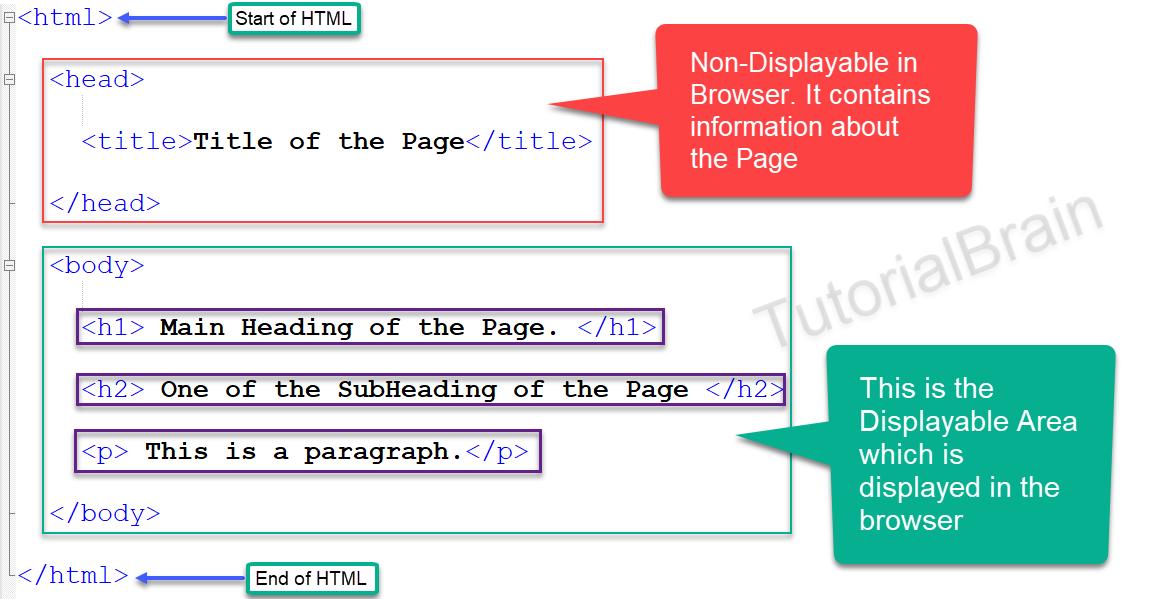
Structure of HTML Document

What is HTML?
HTML Stands for Hyper Text Markup Language which is used to develop web pages.
- It is must to use HTML to create the layout and structure of Web Pages.
- HTML is a rendering language(markup) NOT a Programming language. It is just a static language.
- It has 3 important components. These are tags, elements & attributes.
- HTML is not case sensitive but you should ideally code HTML is small letters.
- This does not have functions or this cannot perform any mathematical operation or any arithmetic operations.
- Any user can check the HTML mark up which you have coded to display a web page so you cannot hide it from users.
- You can link one HTML document(page) to other HTML documents(pages) in the form of series.
- The web page which you see in your browser mainly consists of HTML with CSS(Cascading Style sheets) & JavaScript(To interact with the humans).
Using HTML, we will set margins, tables, color, different font, font size, font color, headings, titles, links, forms to fill, images and many more. You should know that for all these things there will be markup design done by experts which are Website Designers.
Using HTML, we can create static web pages but to make it dynamic, we have to use a programming language.
For Example,
we can design a web page using HTML but it will be just a static design and you will not able to save the details of your user unless you make it dynamic by using a programming language like PHP, Python, Java etc.
History of HTML
HTML – Hyper Text Markup Language
HTML history:
It was created by Berners-Lee in late 1991 but “HTML2.0” was the first standard HTML statement and later published in 1995.
The HTML3.2 is the first version developed and published as a W3C Recommendation in late 1996. W3C stands for the World Wide Web Consortium and it is the official main international standards organization for the world wide web.
HTML4 was published as a W3C Recommendation in late 1997.
XHTML was a mixture of HTML4.01 and XML which began in 2004 by W3C as a separate language. It is not used much nowadays and it is not developed separately.
In late 2014, HTML5 was published as a W3C Recommendation.
HTML5.1 was published as a W3C Recommendation in late 2016.
HTML5.2 was published as a W3C Recommendation in late 2016.
Versions of HTML
| Versions | Year |
|---|---|
| HTML5 | 2014 |
| XHTML | 2004 |
| HTML4.01 | 1999 |
| HTML3.2 | 1997 |
| HTML2.0 | 1995 |
| HTML | 1991 |
All about new HTML5
HTML5 was released as a W3C Recommendation on October 2014. It is the upgraded version of HTML and has many features that make your website more interactive.
The popular upgrades in HTML5 are –
- New form elements & the input types
- Better ways to handle media like audio and video tags
- HTML Canvas was added to draw canvas(images) using JavaScript
To start an HTML5 document, we just need to add the below line to the HTML document-
<!DOCTYPE html>
The HTML5 document looks like below –
<!DOCTYPE html> <html> <head> <title>Title of the Page</title> </head> <body> <h1> Main Heading of the Page. </h1> <h2> One of the SubHeading of the Page </h2> <p> This is a paragraph.</p> </body> </html>
Supporting Browsers of HTML5

Features of HTML5
Complete HTML tutorials for beginners.
• Video
We can embed video to a webpage in the standard way without any plugins or codec.
• Canvas
It allows a developer to draw graphics on the fly.
• Figure
Using Figure element we can display visual content like illustrations, code snippets, photos, and diagrams.
• Section
We use a section is to standardize webpage content into thematic groups.
• Geolocation
We use this in mobile devices, GPS in HTML5.
Replaced Elements in new HTML5
| Previous Elements | Replaced To |
|---|---|
| <acronym> | <abbr> |
| <applet> | <object> |
| <basefont> | CSS (font - family) |
| <dir> | <ul> |
| <center> | text - align in CSS |
| <big> | defines CSS font Sizes |
| <font> | style text for CSS |
| <tt> | CSS marking up Keyword input |
| <strike> | CSS, <s> or <del> |
New Elements in HTML5
| Formatting Text in different directions |
|---|
| <bdi> |
| SEMANTIC ELEMENTS |
|---|
| <header> |
| <footer> |
| <article> |
| <section> |
| <nav> |
| <aside> |
| <figure> |
| MULTIMEDIA ELEMENTS |
|---|
| <audio> |
| <video> |
| GRAPHICAL ELEMENTS |
|---|
| <svg> |
| <canvas> |
| API (Application Programming Interface) |
|---|
| Geolocation |
| Drag and Drop |
| Server-Sent Events |
| Local Storage |
| WebSockets |
| WebWorkers |
Where to write HTML for practice?
You can easily practice HTML in any computer.
There are multiple editors available to code HTML & most of them are free. The widely used HTML editors are –
- Notepad – Most of the windows contains Notepad
- Notepad++ – It is an advanced version of Notepad.
- Atom Text Editor
- Brackets
- Sublime Text
- Visual Studio Code
TutorialBrain recommends to use either Notepad or Notepad++ for kids. We recommend to use either Visual Studio Code or Brackets for anyone other than kids.
Steps to execute HTML
Step 1: Open a text editor of your choice.
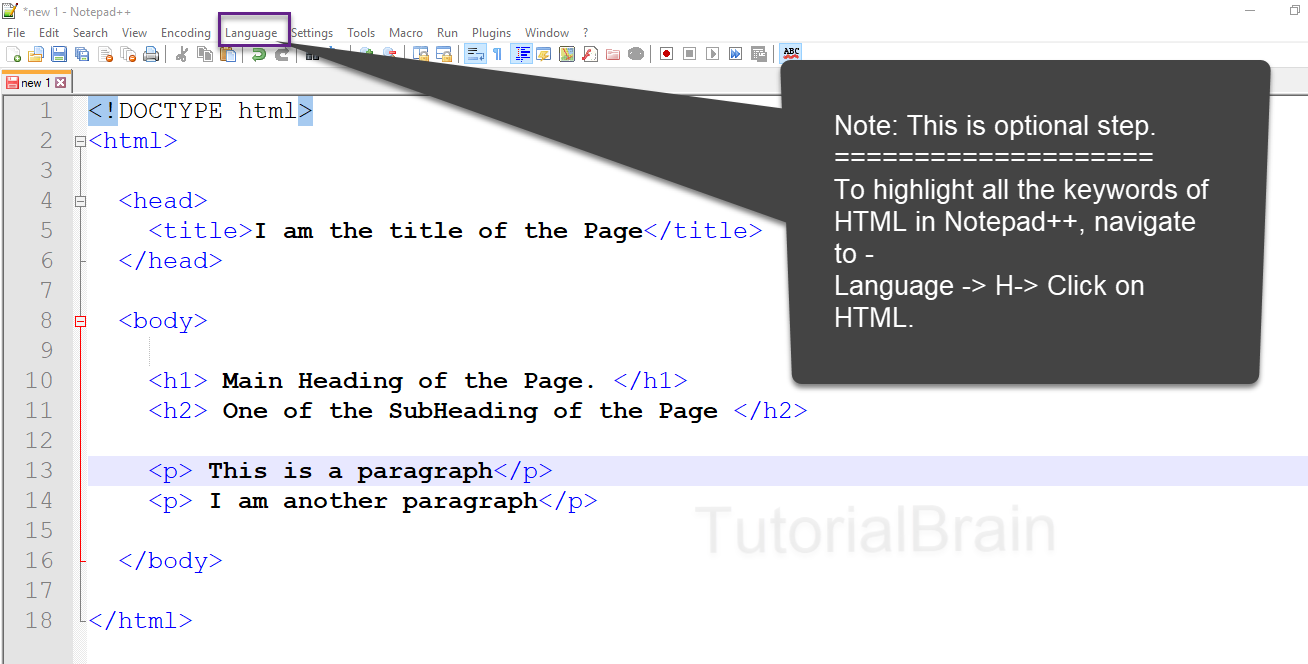
If you have Windows, then open a text editor like Notepad or Notepad++. In the screenshot below, we have used Notepad++.
If you have Mac, then open a text editor like TextEdit.
Step 2: Write HTML code like below –

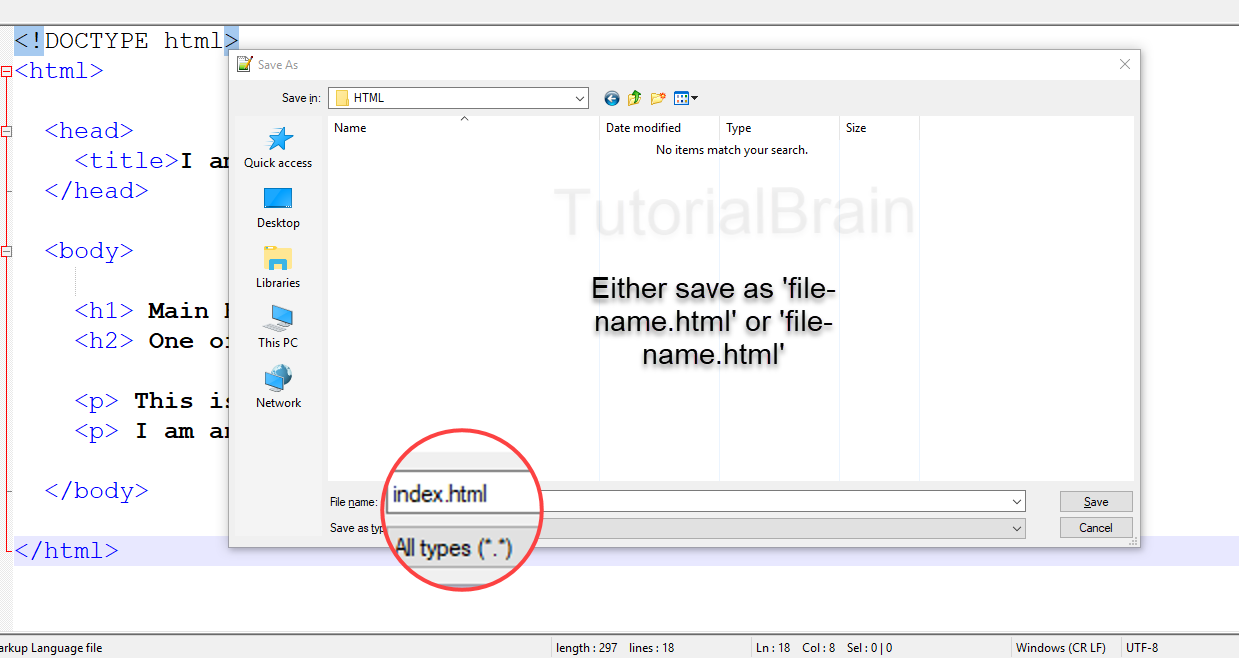
Step 3: Save the HTML file as ‘file-name.html’ or ‘file-name.htm’. In the image below, the name of the file is index.html
Note: The extension .html or .htm are same so, you can choose any but it is important to choose any one of the extension

Step 4: Open the file in any Web Browser like Google Chrome, Firefox, Internet Explorer etc.
Either right-click the file & open in the browser or double click it to open in the browser. Alternatively, you can drag the HTML file to your browser as well.

The output of the code will be displayed in the browser as below –

Interview Questions & Answer
HTML(HyperText Markup Language) is a markup language that is used to develop web pages.
Markup means “to structure it in a specific format”. Markup Language allows users to improve the appearance, organize and link text with data on the internet.
<!DOCTYPE html> <html> <head> <title>.......</title> </head> <body> ....... ....... </body> </html>
HTML5 is the upgraded version of HTML and has many features that make your website more interactive. There are few tags which are removed in HTML5 and some new tags are added in HTML5 as well.
DOCTYPE declaration – <!DOCTYPE html>
header – <header> </header>It defines the head section of the document.
main – <main> </main>The main tag defines the main content section in the document.
section – <section> </section>Section tag is used to define the structure of the document. It defines a section in the document, such as a header, footer or in other sections of the document.
article – <article> </article>Article tag defines an independent piece of the content of a document.
figcaption – It defines the caption for the media element such as an video or image.
footer – <footer> </footer>It defines the footer section of the document.
| HTML5 | HTML |
| HTML5 supports Audio and Video. | HTML does not support. |
| HTML5 supports JavaScript. | HTML does not allow JavaScript to run in a web browser. |
| HTML5 allows drag and drop effects. | HTML does not allow drag and drop effect. |
| HTML5 supports all new browser like Chrome, Safari, Mozilla, etc. | HTML works with the old version. |
| HTML5 is more mobile friendly. | HTML is less mobile friendly. |
HTML5 is supported in all modern browser like Chrome, Safari, Mozilla, Firefox, etc.
HTML editor is a text-based tool which helps you to create and edit HTML code. It lets you edit your source code directly.
Notepad++ is the best HTML editor for windows, Linux, MacOS Platform.
Some other famous and widely used HTML editors are Sublime Text, Atom Text Editor, Visual Studio , etc.