HTML Tables
A simple table in HTML can be created using these tags-
<table> – This tag is used to define Tables.
<tr> – table row.
<td> –table data cells.
<th> – For table heading which is bold and center.
Example
<table width ="50%" border ="4"> <caption> TutorialBrain Courses </caption> <tr> <th>BIG DATA </th> <th>DIGITAL MARKETING</th> <th>MAINFRAME </th> </tr> <tr> <td>Spark</td> <td>SEO Analytics</td> <td>COBOL</td> </tr> <tr> <td>Scala</td> <td>Social Media Marketing </td> <td>DB2</td> </tr> <tr> <td>HBase</td> <td>Content Marketing </td> <td>JCL</td> </tr> <tr> <td>Kafka</td> <td>Analytics Marketing</td> <td>CICS</td> </tr> </table>
Table Tags in HTML

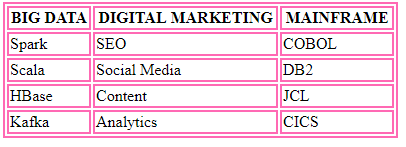
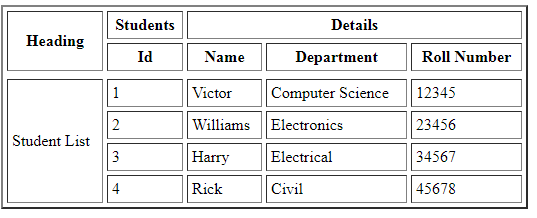
HTML Border with color for Table
Give border to the table which contains data.

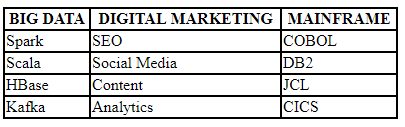
Border Collapsed
Collapse border means it gives a single border to the table.

Example
<style> table, th, td { border: 2px solid blue; border-collapse: collapse; } </style>
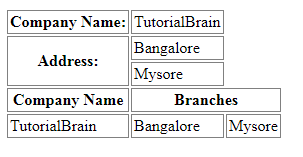
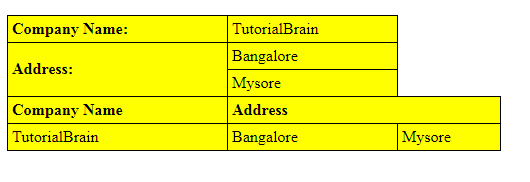
Rowspan and Colspan
We can arrange our table with Rowspan and Colspan to design complex tables.
– If you want to merge 2 or more columns into a single column, use colspan attribute .
– If you want to merge 2 or more rows into a single row, use rowspan.

Example
<table> <tr> <th>Company Name:</th> <td>TutorialBrain</td> </tr> <tr> <th rowspan="2">Address:</th> <td>Bangalore</td> </tr> <tr> <td>Mysore </td> </tr> <tr> <th>Company Name</th> <th colspan="2">Branches</th> </tr> <tr> <td>TutorialBrain</td> <td>Bangalore</td> <td>Mysore</td> </tr> </table>
Cellspacing and Cellpadding for Tables in HTML
Cellspacing sets the spaces around the rows while Cellpadding sets space within the cell.

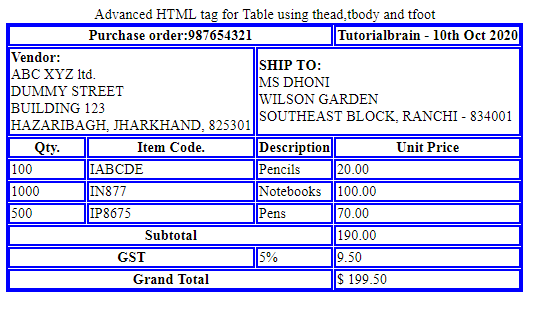
HTML table using thead, tbody and tfoot

Example
<table> <caption>Advanced HTML tag for Table using thead,tbody and tfoot</caption> <thead> <tr> <th colspan="3">Purchase order:987654321</th> <th>Tutorialbrain - 10th Oct 2020 </th> </tr> <tr> <td colspan="2"> <strong>Vendor:</strong> <br> ABC XYZ ltd. <br> DUMMY STREET<br> BUILDING 123<br> HAZARIBAGH, JHARKHAND, 825301<br> </td> <td colspan="2"> <strong>SHIP TO:</strong><br> MS DHONI<br> WILSON GARDEN<br> SOUTHEAST BLOCK, RANCHI - 834001 <br> </td> </tr> </thead> <tbody> <tr> <th>Qty.</th> <th>Item Code.</th> <th>Description</th> <th>Unit Price</th> </tr> <tr> <td>100</td> <td>IABCDE</td> <td>Pencils</td> <td>20.00</td> </tr> <tr> <td>1000</td> <td>IN877</td> <td>Notebooks</td> <td>100.00</td> </tr> <tr> <td>500</td> <td>IP8675</td> <td>Pens</td> <td>70.00</td> </tr> </tbody> <tfoot> <tr> <th colspan="3">Subtotal</th> <td> 190.00 </td> </tr> <tr> <th colspan="2">GST</th> <td>5%</td> <td>9.50</td> </tr> <tr> <th colspan="3">Grand Total</th> <td>$ 199.50</td> </tr> </tfoot> </table>
Table Background in HTML
Give background color to the table.

Example
<style> table, th, td { border: 1px solid black ; border-collapse: collapse; } th, td { padding: 4px; text-align: left; background-color: #4CDCF5; } </style>
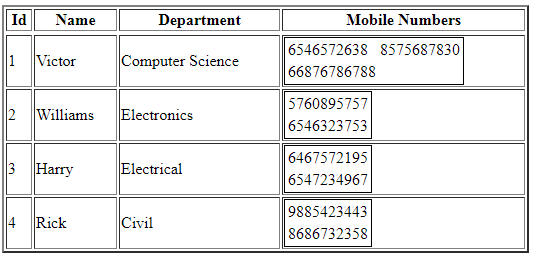
Nesting in HTML Tables
In HTML, you can easily create a table within a table and this is called as Nesting of HTML Tables.

Example
<tr> <td>1</td> <td>Victor</td> <td>Computer Science</td> <td> <table style="border:1px solid"> <tr> <td>6546572638</td> <td>8575687830</td> </tr> <tr> <td>66876786788</td> </tr> </table> </td> </tr>
Table Width and Height in HTML
You can add the width and height of the table by using the width and height property respectively.

Example
<table style="width:100%"> <tr> <th>Name</th> <th>Email</th> <th>Address</th> </tr> <tr> <td>Ram Rathan</td> <td>[email protected]</td> <td>Rajasthan</td> </tr> </table> <h2>Vertical:</h2> <table style="width:100%"> <tr> <th>Name:</th> <td>Ram Rathan</td> </tr> <tr> <th>Email</th> <td>[email protected]</td> </tr> <tr> <th>Address</th> <td>Rajasthan</td> </tr> </table>
Interview Questions & Answer
<!DOCTYPE html> <html> <body> <table> <tr> <td>40 book</td> <td>10 pen</td> <td>60 copy</td> <td>70 Eraser</td> </tr> <tr> <td>10 </td> <td>5</td> <td>6</td> <td>9</td> </tr> </table> </body> </html>
yes, we can set colors for table borders with CSS and HTML
Example,
<!DOCTYPE html> <html> <head> <style> table, th, td { border: 2px solid green; } </style> </head> <body> <h2>TutorailBrain Courses</h2> <p>Using CSS style property change the color of the table border</p> <table style="width:60%"> <tr> <th>BIG DATA </th> <th>DIGITAL MARKETING</th> <th>MAINFRAME </th> </tr> <tr> <td>Spark</td> <td>SEO</td> <td>COBOL</td> </tr> <tr> <td>Scala</td> <td>Social Media</td> <td>DB2</td> </tr> <tr> <td>HBase</td> <td>Content</td> <td>JCL</td> </tr> <tr> <td>Kafka</td> <td>Analytics</td> <td>CICS</td> </tr> </table> </body> </html>
<th> tag is used to specify the header cell or table headings. By default,tag is bold and centered.
Cellspacing defines space between two cells.
Cellpadding defines the space inside the cell and space of contents from the cell border.
Syntax:-
<table border cellspacing=5> <table border cellpadding=5> <table border cellspacing=3 cellpadding=5>
The border-collapse property defines whether the table border needs to be collapsed or separate. Collapse gives a single border for the entire table and separate gives border for each cell and also gives outer border.