CSS Selectors
A CSS Selectors selects an element and applies style on that particular element.
Selectors in CSS can be –
- element Selectors
- Class Selectors
- Child Selectors
- attribute Selector with Class
- id Selector
- Id Selector with Classes
- div Selector
- Group Selectors
- multiple Selectors
- Descendant Selectors
You should follow the CSS selector guidelines for each CSS selectors as shown below.

CSS Subclasses
You can have a class within a class.
To refer the subclass, you can directly use its class name.
Example of CSS Subclasses
.mainclass { background:black; border:5px dotted cyan; } .subclass { font-size:20px; color: cyan; text-align:center; } .anotherclass { color: gold; border:2px solid gold; width:200px; }
Element Selector
The most common CSS elements include <h1>-<h6> tags, <p> tags, <title> tag, <a> tag, <b> tag, <body> tag, <font> tag,<u> tag, <textarea> tag.
The Element Selector is the most basic CSS Selectors.
In this case, you can style a particular element by just selecting that element and defining the style required for that element.
Basic Syntax of Element Selector:
elementName {
property1: value1;
property2: value2;
….
….
propertyn: value-n;
}

Example of CSS Element Selector
h1 { background-color: powderblue; color: green; font-family: tahoma; font-size: 200%; }
Selector id
CSS id Selector is used to select an element based on a particular unique id.
In this case, you must include ‘id’ attribute along with the element.
Basic Syntax of id Selector:
Step1 – Define the element with id attribute like below –
<elementName id=”id1″>details here</elementName>
Step2 – The styling for the element is defined under <head> section inside <style> section. you must use the id name which is used along with the element name like below –
#id1 {
property1: value1;
property2: value2;
….
….
propertyn: value-n;
}
Note:
CSS id Selector is the fastest selectors in terms of speed and performance.

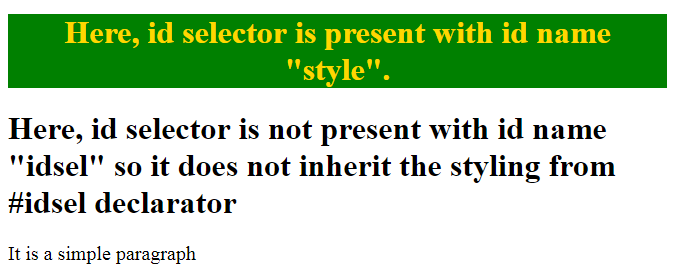
Example of id Selector
#idsel { color: gold; text-align: center; background-color: Green; }
The id name must be unique for that particular page. For example, if you used "id1" for a particular element, then you should not use this id name for another element.
CSS Class selector
If you want to style all the elements in a particular class, then you can use the CSS Class Selector.
Basic Syntax of Class Selector:
.className {
property1: value1;
property2: value2;
….
….
propertyn: value-n;
}
Note:
CSS class Selector is normally faster in terms of speed and performance but in comparison with id selector, these are little slower, although the result is almost negligible unless the web page is quite big.
Selector id and class
You can also combine CSS Selector id with Class.
Suppose, you want to select all the elements which has a particular id name (like mydivid) & with a particular class Name like (myDivClass). This means all those elements should have a fix id name with a fix class name.
Now, to select all these elements with id name as “mydivid” and class name as “myDivClass”, you can simply code like –
#mydivid.myDivClass { css code…. }
Basic Syntax of Selector id with Class
#idName.className {
property1: value1;
property2: value2;
….
….
propertyn: value-n;
}

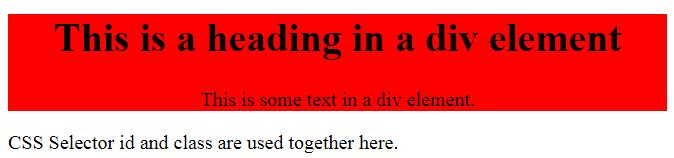
Example of CSS Selector id and class
#mydivid.myDivClass { background-color: red; text-align: center; }
CSS multiple selectors
How do you group selectors
There is an important concept which is called ‘CSS multiple Selectors‘ like CSS multiple Classes Selector (in which you can select multiple classes separated by comma), CSS multiple attributes, CSS multiple selectors hovers, a grouping of Selectors etc.
Now, if you have a different element with same style definition then you can group them into one code.
Group selector separates each selector with a comma. In given example within a div tag, all the other elements have been explained.

CSS attribute selector
CSS Selector Attribute is used to mark a special property of a particular Selector.
Basic Syntax of attribute Selectors:
<Selector>[specific-attribute]
Note:
CSS Attribute Selector is an important topic and is discussed in detail at CSS Attribute Selector page.
CSS selectors not
You can change the property of all the elements except one.
For example – If you want to change h2, h3, h5 to red color but not h4, then you can use –
:not(h4) {
color: red;
}

CSS Parent selector
Parent Selector is not a formal topic and technically difficult to implement. Different designers have a different opinion about Parent Selector but it is yet to be implemented. Once, it is accepted globally, we will add about CSS parent selector and selector parent node.

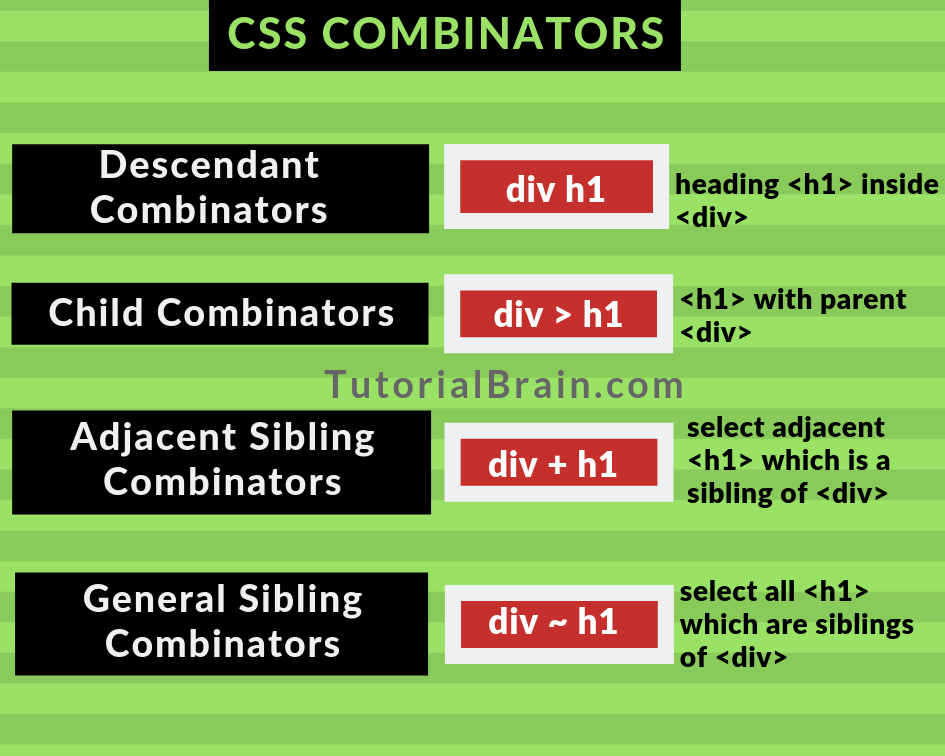
Combinators combines the relationship between selectors.
Descendant Combinator
Suppose you want <h1> element background color to be changed only when it lies inside <div> element. So when you select a descendant element, then style will be applied only to the selected element.
Just add a space between the main element and the descendant element.
Basic Syntax of descendant Combinator:
[Selector1] [Selector2]
Note:
It is recommended to avoid the use of Descendant Selectors due to performance issues.
Example of descendant Combinator
div h1 { border:2px solid black; background-color:dodgerblue; }
Child combinator
It is similar to descendant selectors.
In child selector, we can specify an element under that sub-element if that sub-element is a direct child of the main element then style will be applied to that.
Basic Syntax of Child combinator:
[parent-element] > [child-element]
Note:
It is recommended to avoid using Child combinator due to performance and speed issues.
Example of Child Combinator
div > h1 { border:2px solid black; background-color:gold; }
General Sibling Combinator
In general, Siblings are like brothers or sisters from the same parent.
In CSS, the general sibling selector will select the elements which are siblings of a particular element.
Basic Syntax of General Sibling Combinator:
[reference-element] ~ [sibling-element-for-selction]
In the below example, it will select all <h1> elements which are siblings of <div> element.
Example of General Sibling Combinator
div ~ h1 { background-color:lightgreen; border:2px solid black; }
Adjacent Sibling Combinator
As the name suggests, this selects only the adjacent sibling of an element.
Basic Syntax of Adjacent Sibling Combinator:
[reference-element] + [sibling-element-for-selction]
In the below example, it will select the adjacent <h1> element which are siblings of <div> element.
Both the children should be belong to the same parent as these must be siblings.
Example of Adjacent Sibling Combinator
div + h1 { border:2px solid black; background-color:hotpink; }
It selects an HTML element to apply CSS style properties.
Types of CSS selectors:-
- element Selectors
- attribute Selectors
- Class Selectors
- Child Selectors
- attribute Selector with Class
- id Selector
- Id Selector with Classes
- div Selector
- Group Selectors
- multiple Selectors
- Descendant Selectors
If you want to style all the elements in a particular class, then you can use the CSS Class Selector.
The class selector is denoted using .(dot)
Example
<!DOCTYPE html> <html> <head> <style> .classval{ text-align: left; background-color: green; } </style> </head> <body> <h1 class="classval">This heading color is green.</h1> <p class="classval">This paragraph color is also green.</p> </body> </html>
A unique identity is provided by id selector for an HTML element within the document.
The id selector is denoted using #(hash)
Child selector selects and styles the entire element which is a child of the specified element.
syntax:
div > p{ color: green; }
Descendant Selectors gives you the ability to combine selectors together. They allow you to be more precise in targeting elements. As you can target them based on where they found within a page. So you can change selectors together separated by white spaces and that is called as descendant selectors.
Syntax:
div h1 { Background-color: pink; }