Contact forms are one of the most common needs in every field. This is one of the most powerful Form Builder plugin.
Ninja Form Plugin is a free form plugin in WordPress. You can get different types of forms in a minute from ninja form.
In this page, you will learn how to use Ninja Form plugin.
Features of Ninja Form
- Best WordPress form maker.
- Completely Free.
- You can customize the form in your own way.
- Easy to manage, edit and export.
- Saves your time by building form in a minute.
Steps Required
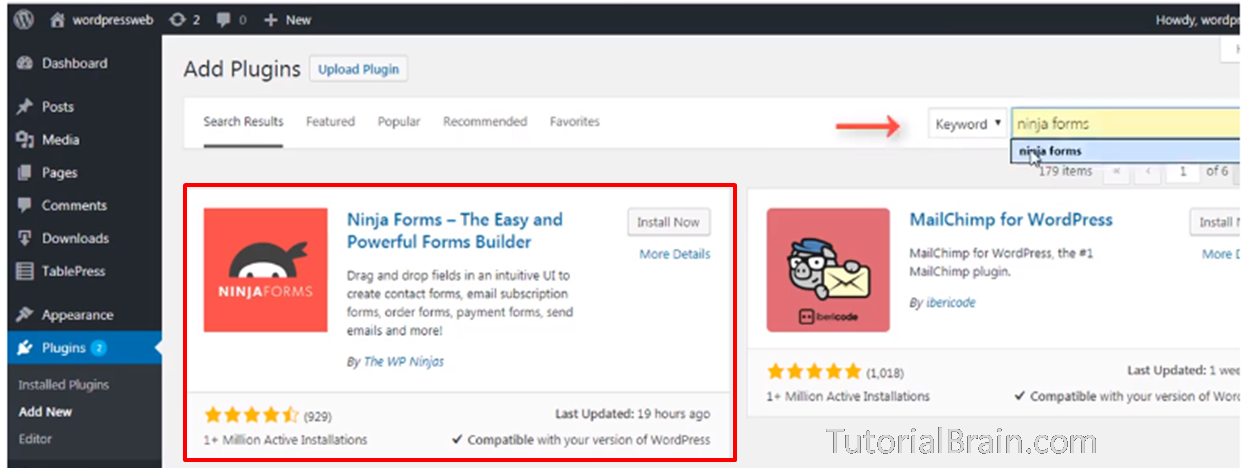
1. Go to Plugins and select Add New.
2. Search for Ninja Form and Install and Activate ninja form plugin.

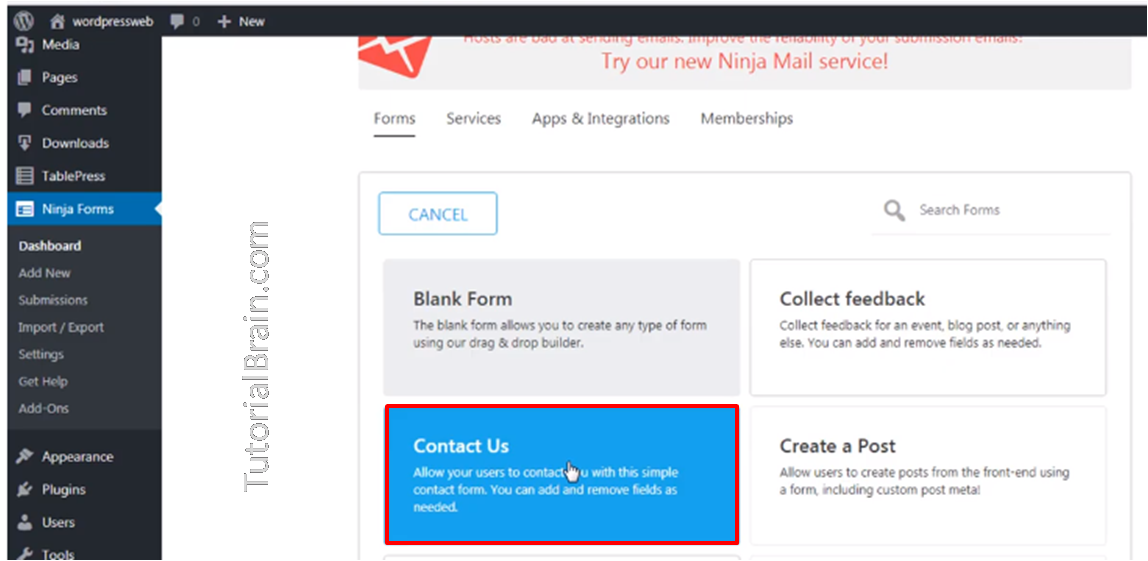
3. After activating, go to Dashboard > Ninja Forms > Add New.
Here, you will see there are different types of forms, we will select Contact Us Form.

4. Click on Form and the form is created.
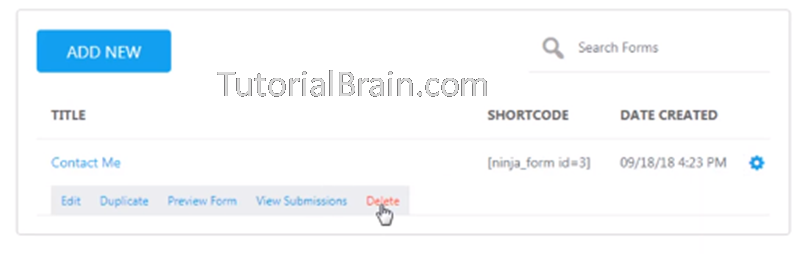
Ninja Form comes with the default form called “Contact Me“.
5. Now, delete the default contact form. So you can Edit the form by adding the fields you want.
Then, type Delete in “Confirm Delete” to delete form, and go back > Add new.

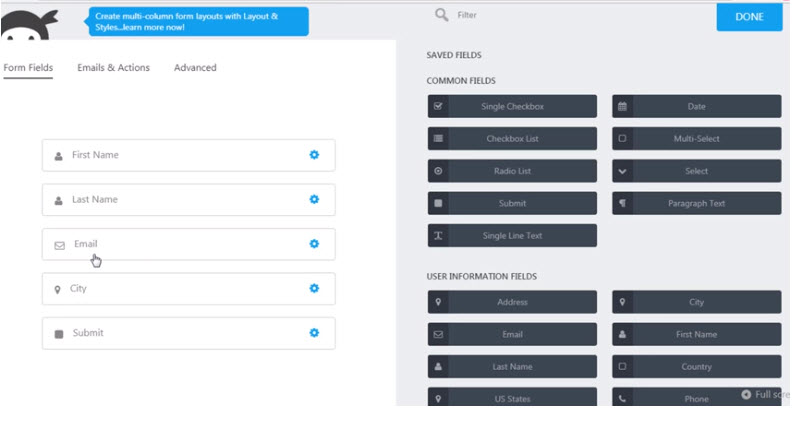
6. ADD NEW > Blank Form.
Then, this page will come. Here, drag and drop Information Field that you want to add in your form.

7. Click on Done > Publish > Give Form title > Publish > Preview Form ( you can see contact form that you created).
Add Ninja Forms layout and styles to the website
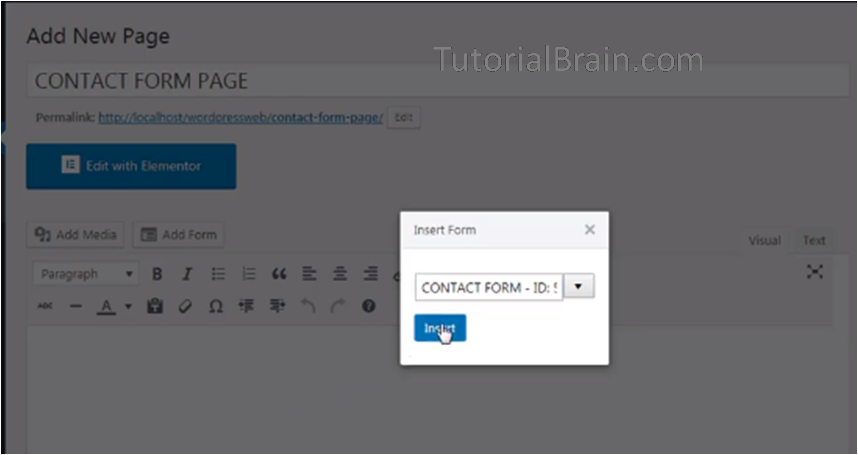
After making the form, you need to add the form to the website. it is very easy. To add Form to the WordPress, you need Ninja Form shortcode. Just follow these steps given below.
Click on Pages > Add new > Give title > Add Form > Select Form(shortcode of form will be inserted to the page) > Insert > Publish > View page.

Ninja Form with Elementor
You can also add Ninja Form with elementor. Now we will see how to add Ninja Form with elementor plugin.
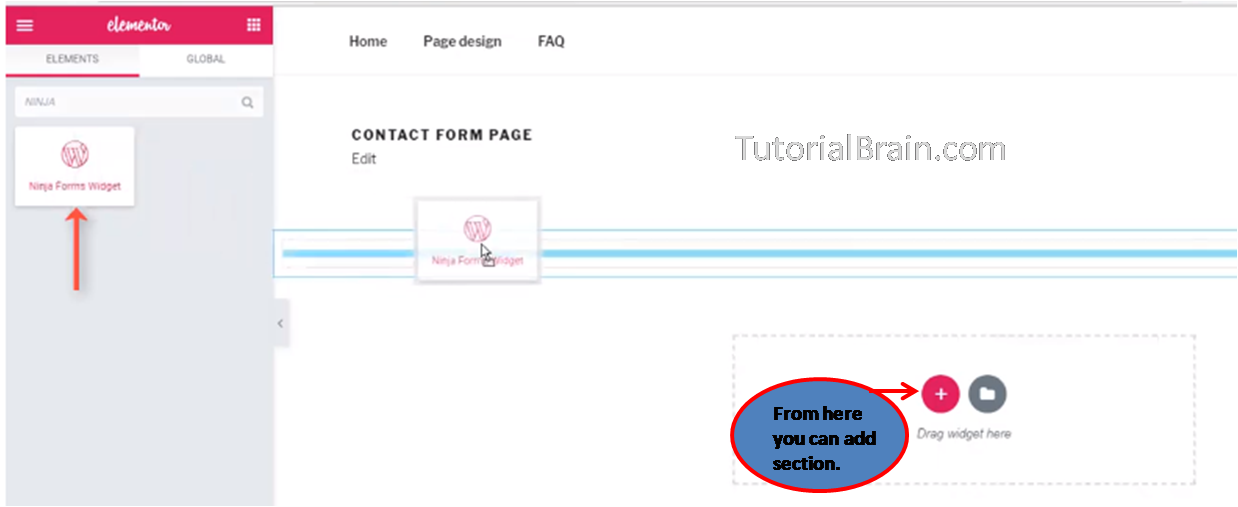
1. Click on Edit With Elementor > Add new section > search widget > ninja form.
2. Drag and drop form to section > Select Contact form from drop-down list > Update > preview Changes.

Sometimes, after selecting contact form it will not appear in the page but once we click UPDATE it will appear.
And Successfully you have added the form !!!!
