CSS Flex - Child
All the items which are direct descendants of the Parent(Container) are the flex child automatically.
In this tutorial, we will master everything related to Flex Child elements.
The important properties are-
- flex – This is the combination of flex-grow, flex-shrink, & flex-basis. We will cover all these here.
- align-self – This helps in aligning a particular child item within the container.
- order – This sets the order of the flex items within the container. This helps in overriding the default arrangement.

flex grow

The flex-grow is the property of Flex-box which decides how much a particular flex items will grow relative to other flex item.
Basically, this is a way to expand a flex item by stretching it relative to other flex items.
To set this, just provide the relative numeric value. The default value is always 0.
The Syntax of Flex grow:
flex-grow: numeric-value;
numeric-value can take any number.
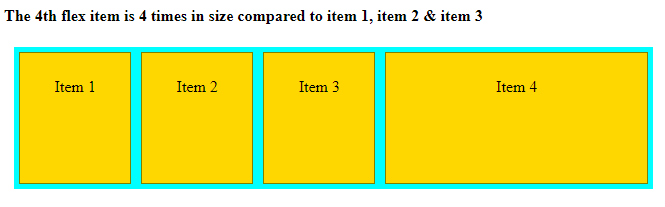
Example of flex-grow
<div class="flexbox-container"> <div class="child-items" style="flex-grow: 1">Item 1</div> <div class="child-items" style="flex-grow: 1">Item 2</div> <div class="child-items" style="flex-grow: 1">Item 3</div> <div class="child-items" style="flex-grow: 4">Item 4</div> </div>
flex shrink

The flex-shrink is the property of Flex-box which decides how much a particular flex items will shrink or contract relative to other flex item.
Basically, this is a way to contract or decrease a flex item by diminishing it relative to other flex items.
To set this, just provide the relative numeric value. The default value is always 1.
The Syntax of Flex shrink:
flex-shrink: numeric-value;
numeric-value can take any number.
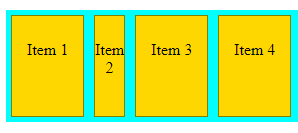
Example of flex-shrink
<div class="flexbox-container"> <div class="child-items">Item 1</div> <div class="child-items" style="flex-shrink: 2">Item 2</div> <div class="child-items">Item 3</div> <div class="child-items">Item 4</div> <div class="child-items">Item 5</div> <div class="child-items">Item 6</div> <div class="child-items">Item 7</div> <div class="child-items">Item 8</div> </div>
flex basis

The flex-basis sets the initial length value of the flex item.
The default value is auto.
The Syntax of Flex basis:
flex-basis:150px;
flex-basis:auto;
flex-basis:initial;
flex-basis:inherit;
flex-basis:unset;
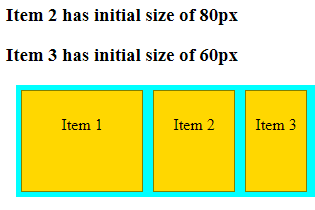
Example of flex-basis
<div class="flexbox-container"> <div class="child-items">Item 1</div> <div class="child-items" style="flex-basis: 80px">Item 2</div> <div class="child-items" style="flex-basis: 60px">Item 3</div> <div class="child-items">Item 4</div> <div class="child-items">Item 5</div> </div>
flex shorthand property
The flex shorthand property is the combination of flex-grow, flex-shrink & flex-basis in the same order.
The Syntax of Flex shorthand property:
flex: flex-grow flex-shrink flex-basis;
Example of flex shorthand property
<div class="flexbox-container"> <div class="child-items">Item 1</div> <div class="child-items">Item 2</div> <div class="child-items" style="flex: 1 0 50px">Item 3</div> <div class="child-items">Item 4</div> <div class="child-items">Item 5</div> <div class="child-items">Item 6</div> <div class="child-items">Item 7</div> <div class="child-items">Item 8</div> </div>
align self in Flex

The align-self self aligns a particular flex item inside the parent container.
The Syntax of align-self:
align-self: center| stretch| start| flex-start| end| flex-end| auto|self-start| self-end| baseline| inherit| initial| unset;
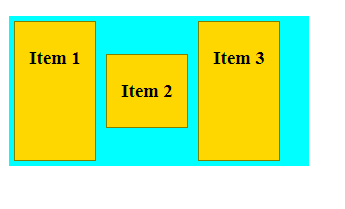
Example of align-self property
<div class="flexbox-container"> <div class="child-items">Item 1</div> <div class="child-items" style="align-self: center">Item 2</div> <div class="child-items">Item 3</div> </div>
Changing the order in Flex

The order property of Flex-Box changes the default order of the flex items inside the container.
The default value of order property is 0.
The Syntax of order:
order: numeric-value;
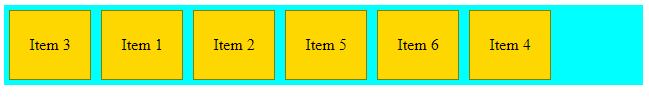
Example of order property
<div class="flexbox-container"> <div class="child-items" style="order: 2">Item 1</div> <div class="child-items" style="order: 3">Item 2</div> <div class="child-items" style="order: 1">Item 3</div> <div class="child-items" style="order: 6">Item 4</div> <div class="child-items" style="order: 4">Item 5</div> <div class="child-items" style="order: 5">Item 6</div> </div>