Note/Warning/Danger/Info HTML4 and HTML5 does not support the <applet> tag.
HTML <applet> tag
Java has multiple small applications which are often referred to as applets which are written in Java programming.
The <applet> tag was used to embed Java applets on the HTML document.
As the <applet> tag is not supported in HTML4 or HTML5, it is best to use the <object> tag.
If you do not wish to use the <object> element also, then you can also use the <embed> tag.
Syntax:
<applet code=”javafilename”></applet>
Example
<applet code ="BouncingBall.class" width ="350" height ="200"></applet>
Default CSS Value
NONE
How Browser will display
BLOCK Level.
Difference between HTML4.01, XHTML and HTML5
| HTML4 | XHTML | HTML5 |
|---|---|---|
| This tag is deprecated in HTML4 with all its attributes | NA | Not supported in HTML5 |
Attributes used
| Attribute | Description |
|---|---|
| code | This uses a URL to set the file name of the Java applet |
| height | To set the display area of the height of the applet |
| width | To set the display area of the width of the applet |
| align | It is used to align the applect with respect to its nearby elements. The alignment can takes values as - left, top, right, bottom, center, or baseline. |
| alt | This shows an alternative text to display to the user when the browser does not support this tag. |
| archive | Sets the URL of the archive file. |
| codebase | Sets the relative base URL for the code attribute's applets. |
| hspace | To specify the horizontal space around the Java applet. |
| vspace | To specify the vertical space around the Java applet. |
| name | To create a name for applet. JavaScript can refer this name to refer this applet. |
| object | To refer the name of the serialized representation of the Java applet. |
Note/Info:
It is mandatory to set the code, width and height attributes while using this tag.
Global Attributes
The <applet> tag supports Global attributes.
Event Attributes
The <applet> tag supports Event attributes.
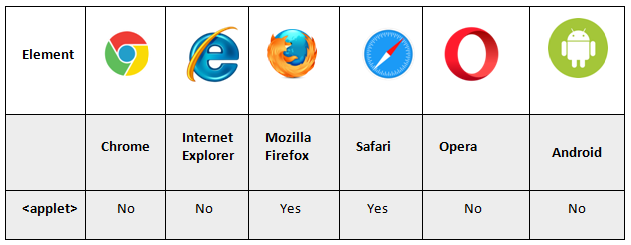
Supporting Browsers

Related Tags
<object> & <embed> tags.