Note/Warning/Info The <bdi> is a new tag in HTML5.
<bdi> tag
The HTML5 <bdi> tag denotes Bi-Directional Isolation.
This tells the browser to treat a particular text in isolation with its nearby surrounding texts.
Suppose, you want to insert a text dynamically and you do not know the direction of the text, then it is a good idea to code the text inside the <bdi> tag.
In short, this will format the text in different direction.
Syntax:
<bdi>Text… </bdi>
Example
<ul> <li>Microscope: <bdi>1595</bdi></li> <li>Television: <bdi>1927</bdi></li> <li>Camera: <bdi>1816</bdi></li> <li>Telephone: <bdi>1876</bdi></li> </ul>
How Browser will display
Inline
Difference between HTML4.01, XHTML and HTML5
| HTML4 | XHTML | HTML5 |
|---|---|---|
| NA | NA | This is a New tag in HTML5 |
Attributes used with the <bdi> tag
The dir attribute behaves in a different way when used with the <bdi> tag.
The different behavior is that the default value of the dir attribute is auto when you use this with the <bdi> tag.
Global Attributes
The <bdi> tag supports Global attributes.
Event Attributes
The <bdi> tag supports Event attributes.
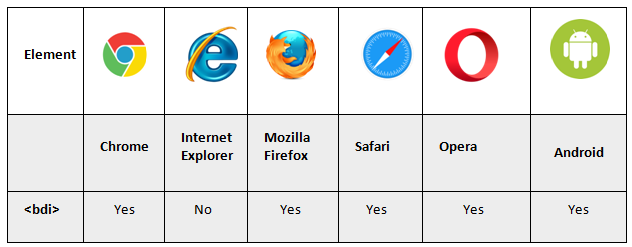
Supporting Browsers

Related Tags
<bdo>.