Note/Warning/Info The <menuitem> tag was added in HTML5 and later deprecated in HTML5.
HTML5 <menuitem> tag
The <menuitem> defines a list of menu items (command) that the user can invoke from a popup menu.
As this tag is deprecated in HTML5 (removed from the specification of HTML5), you should avoid using it.
It is better to use the <ol>, <ul> or <li> tags.
Syntax:
<menuitem label=”value”>
Example - Works only in Mozilla Firefox
<menu type ="context" id ="clickmenu"> <menuitem label ="HTML Tutorials" onclick =""></menuitem> </menu>
Default CSS Value
NONE
Difference between HTML4.01, XHTML and HTML5
| HTML4 | XHTML | HTML5 |
|---|---|---|
| NA | NA | It was new tag added in HTML5 and later Deprecated also. |
Attributes used with <menuitem> tag
The attribute below is a mandatory attribute with the <menuitem> tag-
| Attribute | Description |
|---|---|
| label | Sets the label name for the menu item using a text |
The attributes shown below are the optional attributes which can be used with the tag-
| Attribute | Description |
|---|---|
| checked | To select the command/ menu item once the user loads the page. To set this to true, you should code the value checked with the type="radio" or type="checkbox". |
| command | To define an ID of a different element to invoke a command indirectly. |
| default | This takes a boolean value to inform that the menu item/command is a default command. |
| disabled | This attribute disables the items of the command/menu item. |
| icon | This attribute sets the URL of the icon to insert in the command/menu. |
| radiogroup | For type="radio", this attribute can be use to toggle the name of the group(group_name) of commands when the command/menu item is also toggled. |
| type | To define the type of menu item/command list. It can be checkbox, command or radio. It is always recommended to set the type attribute. |
Global Attributes
The <menuitem> tag supports Global attributes.
Event Attributes
The <menuitem> tag supports Event attributes.
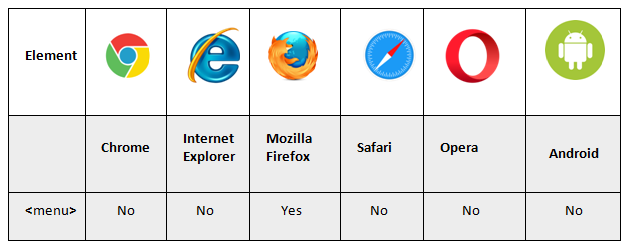
Supporting Browsers
None of the browsers except Mozilla Firefox support this tag.
The Mozilla Firefox 8 and after versions supports the context menus of this tag.

Related Tags
<ol>, <ul>, <li> or <menu> tags.