Note/Info The <track> is a new tag in HTML5.
HTML5 <track> tag
The <track> tag is new in HTML5 which defines time-based text track for media elements files like <audio> and <video>.
This tag also describe caption, subtitles, contents for <audio> and <video> tags.
Syntax:
<track src=”filename.vtt” kind=”subtitles” srclang=”en” label=”English”>

Example
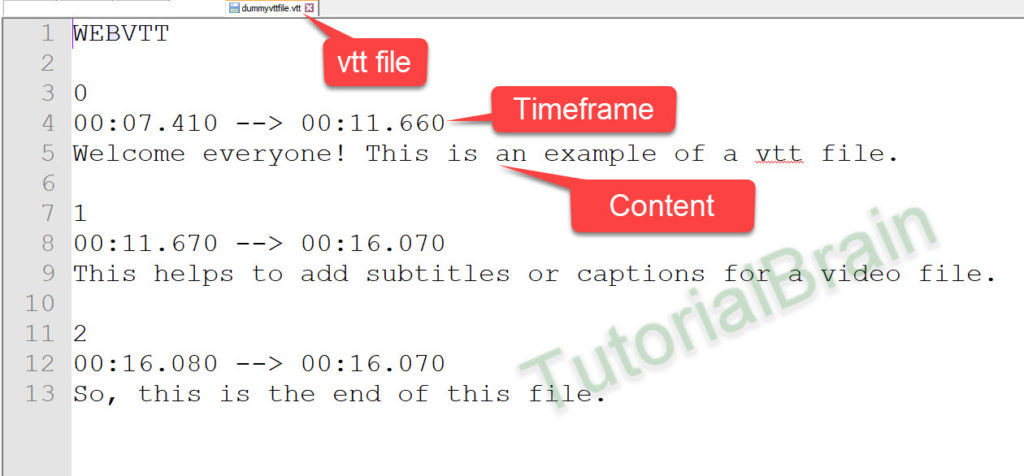
<video controls width="1280" height="720"> <source src="cute cat.mp4" type="video/mp4"> <track src="dummyvttfile.vtt" kind="subtitles" srclang="en" label="English"> </video>
Default value
NONE
How Browser will display
None.
Difference between HTML4.01, XHTML and HTML5
| HTML4 | XHTML | HTML5 |
|---|---|---|
| NA | NA | New tag added in HTML5 |
Attributes used with <track> tag
| Attribute | Description |
|---|---|
| srclang | It sets the language of the track text data using language_code. |
| default | If the user does not have any preference for a track, then it will enable a the track using a default value. |
| src | It is mandatory attribute for the <track> tag. It sets the URL of the track text file. |
| kind | It informs about the kind of text track to be used. It can take any of these values. |
| label | It sets a title of text track using a text value. It is a label for the text track. |
Note/Warning/Danger/Info/Success Provide some tips here and some important information regarding this
Global Attributes
The <track> tag supports Global attributes.
Event Attributes
The <track> tag supports Event attributes.
Supporting Browsers

Related Tags
<audio> & <video> tags.