101 Best Extensions in Brackets
Brackets has lots of Free Extensions. These extensions helps to reduce the manual effort in your code and fixes multiple issues depending on the functionality of the extension.
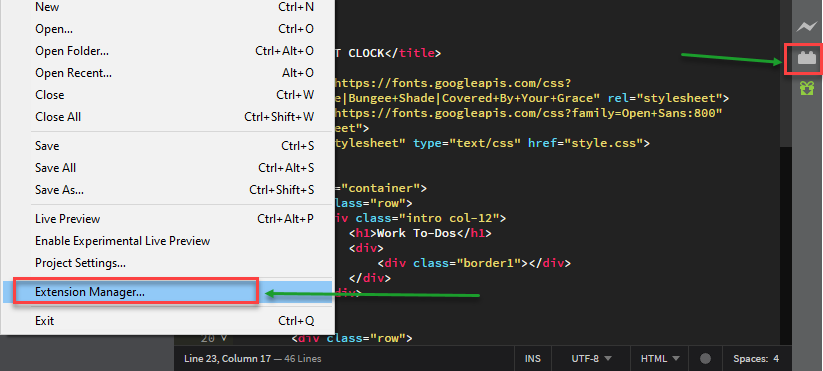
The Brackets Extension Manager manages all extensions. It is available under the View Menu and is also available in the Right side pane of the Brackets editor.

How to install brackets extensions
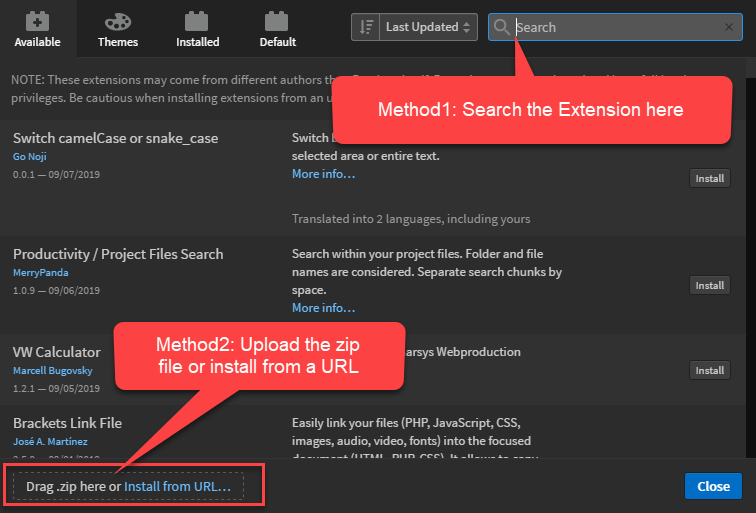
To install any Extension, open the Extension Manager and follow any one of these methods-
- Method 1: Search the Extension name in the Search bar of the Extension Manager.
- Method 2: Another way to install extension is to upload a zip file or install from a URL.

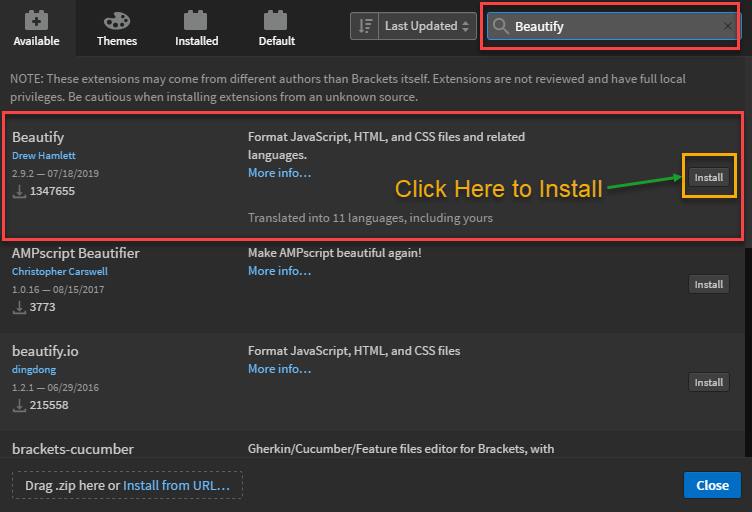
If you follow Method 1, you need to click on the install button to install the particular extension –

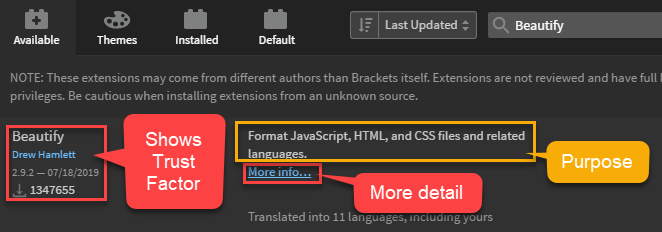
It is recommended to verify the extension properly as they are from a 3rd party. Install those based on -
Just click on the "more info" to understand more about any extension.

The list of all the Extensions can be found at Registry.brackets.io.
Here, we are going to show the list of Best Brackets Extensions for web developers –
1. Emmet
The Emmet is definitely one of the Brackets top extensions which helps to make coding fast. This works in such a way that you have to simply type some abbreviations and this abbreviation will expand to create tags..
This can drastically increase the speed of HTML and CSS coding.
Emmet can automatically use the abbreviations and parse them at run time dynamically to provide the output code.
These abbreviations creates the structure of code with tags and elements.
It will also work with frameworks like Bootstrap and Foundation.
Our Rating:
Top 2 Extensions in Brackets.
Very Popular
2. Beautify
Shortcut Key:
Windows – ctrl + shift + L
Mac – cmd + shift + L
To Clean(Format) up the code, select the entire file or a part of the file which you want to clean.
Right click and click on “Beautify“.
Another way to use Brackets Beautify extension is by navigating to Edit -> Beautify.
If you want to clean up the file during save, there is an option “Beautify on Save“.
Our Rating:
Top 2 Extensions in Brackets.
Very Popular
3. Brackets Git
Before installing the Brackets Git extension, you have to first install GIT on your PC/Computer.
GIT is a very popular Version control system(VCS) to collaborate and manage your projects.
Once integration is done, you can set the path of your GIT executable file. This allows you to commit your code changes to GIT from Brackets itself.
You can also perform other useful operations such as Push or Pull the changes. It has other options as well such as view file history, total commit history etc.
Our Rating:
Top 10 Extensions in Brackets.
Very Popular
4. Brackets Icons
The Brackets Icons helps to quickly recognize the type of files in the sidebar.
After installing this extension, you will automatically see the icons at the start of each file in the sidebar based on the type of file.
If you are not able to see icons for each file types, then you can refresh the Brackets(F5).
The current icons are from Ionicons project. To get more icons, you can request using its Github page.
Our Rating:
Top 10 Extensions in Brackets.
Very Popular
5. Custom Work
Within Brackets, all the files and folders appears at the left side of the window.
So, the Custom work plugin has multiple options like showing/hiding of tabs which shows active files at the top, toggle feature for the toolbar & sidebar, menu for open files, horizontal scroll bar, multiple panels like horizontal, vertical, etc.
Our Rating:
Top 10 Extensions in Brackets.
Very Popular
6. Autoprefixer
Writing code which is compatible with all the browsers is a big challenge and this plugin solves this problem.
Once you save the code, the Autoprefixer parses CSS by modifying the CSS rules and add vendor prefixes automatically. These prefixes are browser specific prefixes which ensures that the codes words in all the browsers.
So, this tool removes your manual effort of typing vendor prefixes. This can also clean up any outdated prefixes.
To see the settings:
Edit -> Autoprefixer Settings
Our Rating:
Top 10 Extensions in Brackets.
Very Popular
7. Indent Guides
The Indent Guides plugin shows the indent related guide(help).
To enable this, go to:
View -> Indent Guides
Our Rating:
Top 10 Extensions in Brackets.
Very Popular
8. PHP Syntax Hint
PHP is the most popular scripting language.
The PHP Syntax Hint is a Bracket’s Php extension that provides syntax help for Php extension. While writing the syntax in PHP or Mysql, this tool automatically suggest Syntax Hint.
Our Review:
This extension is not updated after 2014.
Still Popular
9. Code Folding
The Code Folding extension provides simple code folding option for files. This is a good way to collapse big chunks of code.
It supports Tag folding, brace folding, multi-line comment folding, and indent folding.
Our Rating:
Top 10 Extensions in Brackets.
Popular
10. JSHint
JavaScript is a great scripting language to engage users and the JSHint provides JavaScript related hints to Brackets.
Our Rating:
Top 10 Extensions in Brackets.
Popular if you use JavaScript
11. HTML skeleton
Using the HTML skeleton extension, it is easy to insert HTML elements into your document.
It is a quick way of inserting a group of tags and elements. This plugin helps you to quickly create the skeleton of HTML tags like basic/full HTML skeleton, viewport, Image, Internal & External style-sheet etc.
Our Rating:
Top 20 Extensions in Brackets.
Popular
Last updated in 2015 – Emmet can also create structure of tags
12. Documents Toolbar
The Document Toolbar adds toolbar with tabs of open documents on the top of the editor.
The default Tabs in Brackets are towards the left and some developers do not prefer it. After installing this plugin, you can see all the ‘active’ files in the Tabs section at the top of the editor.
Our Rating:
Top 20 Extensions in Brackets.
Popular
13. Brackets Outline List
The Brackets Outline List is an important Php extension for Brackets that displays a list of the functions or definitions in the currently opened document.
In short, this plugin outlines the list of functions in the current document.
This plugin works with multiple coding languages like HTML, CSS, JavaScript, CoffeeScript, Haxe, Jade, LESS, Markdown, PHP, Python, Ruby, etc.
Our Rating:
Top 20 Extensions in Brackets.
Popular
14. Lorem Ipsum
It is better to use dummy text from lorem ipsum instead of typing dummy texts so you can easily generate dummy texts from Lorem Ipsum extension.
You just need to tell the convey the tool about the number of words you want. Suppose you want to add 200 words, then you need to write lorem_wrap 200.
Our Rating:
Top 20 Extensions in Brackets.
Very Popular
15. Autosave Files on Window Blur
The Autosave Files on Windows Blur automatically saves all the open files when switching applications, in the style of PHPStorm/WebStorm.
16. Extension Rating
There is a way to know the rating of the extensions. It is our personal favorite extension.
As Brackets cannot control the quality of the extensions, you should be careful while choosing and installing an extension.
The Extension Rating shows download count of extensions and GitHub stats(stars and forks).
Using this plugin, you can find the most trusted, issues, usable and popular extensions.
With little effort from your end, you will know if an extension is popular or not.
Our Rating:
Top 20 Extensions in Brackets.
Very Popular – Our favourite
17. QuickdocsJS
The QuickdocsJS shows quick short documentation for JavaScript functions, summary,syntax and parameters.
You can quickly refer the documents for jQuery, NodeJS and basic ReactJS functions.
Our Rating:
Top 20 Extensions in Brackets.
Popular Choice if you use JavaScript
18. CSSLint
The CSSLint adds CSSLint support to Brackets editor.
This extension does not have its own linting mechanism, rather it uses the Linting mechanism of Brackets code editor itself.
It there are no errors or warning, it displays a green icon at the bottom of the text editor. Warning will be displayed in Yellow color icon at the bottom while Errors are showing as Red color icon at the bottom.
Any CSS Code issues and errors will be highlighted. If there is any quality issues with the code, this extension shows the list of issues.
Our Rating:
Top 20 Extensions in Brackets.
Very Popular for CSSLint support
19. Minimap
The Minimap shows a smaller version of your code at the right of the screen.
Using this, you can quickly scroll to a certain part of your file.
It gives the bracket editor a touch of sublime text. The important features like Quick Preview, Zoom, Scrolling, syntax highlighting, auto-hide functionality makes this tool as a useful tool.
Our Rating:
Top 20 Extensions in Brackets.
Popular – Use this if you want a feel of sublime text’s minimap feature.
20. Brackets css color preview
With the help of Brackets css color preview, you can preview the colors within css file
Once you enable this extension via the View menu, it shows the preview of the actual color at the start of the line where the color is coded.
21. Brackets Tree Icons
The Brackets Tree Icons contains the icons for files & folder in the Brackets’ file tree.
22. Todo
The Todo displays all TODO comments in current document or project.
It can display ToDo, Changes, Note, Fixme and Future changes.
While working with multiple code changes and files, you can easily forget to fix some errors,adding comments, Note, ToDo, etc.
Using this tool, you do not have to manually type the ToDo, Note, etc.
Once you complete the ToDO task, you can mark them as “Done”. Even it has option to add your own color for the comments. Another beautiful feature of Todo Extension is the ability to create your own tags.
Our Rating:
Top 30 Extensions in Brackets.
Popular – We recommend this extension
23. colorHints
The colorHints shows the name of colors you have used in your CSS file in form of code hints.
24. Brackets Snippets (by edc)
To copy the Sublime Text’s behavior of snippets, and bring it to Brackets, you can use the Brackets Snippets (by edc).
It stores the most commonly used codes and snippets in its snippets library so that you do not have to manually retype your most used tags.
You can use your commonly used tags using some shortcuts. It’s like code reusability faster because it gives you shortcuts to use the most common used HTML, CSS or JavaScript code snippets. These are like custom snippets.
Our Rating:
Top 30 Extensions in Brackets.
Very Popular
25. SFtpUpload
If you want to upload your files on the server directly from your Brackets Editor, then you can use the SFtpUpload extension. This will make sure that you do not have to use an FTP client to update your files directly to the server.
Our Rating:
Top 30 Extensions in Brackets.
Popular – Use it only if really required
26. Bootstrap Skeleton
The Bootstrap Skeleton adds a Bootstrap Skeleton to your page.
Our Rating:
Top 30 Extensions in Brackets.
Very Popular among Bootstrap enthusiasts.
27. Markdown Preview
Markdown is a lightweight markup language like HTML. It has easier to use Syntax and formatting options. You can translate the Markup file(files with a .md or .markdown extension) to HTML or XHTML easily using extensions in Brackets.
It is mostly used as Readme Files in Forum & some Blog Posts.
Using markdown, you can create Headings, Lists, Links, Images, Horizontal Rules, Blocks of Code, Emphasis & blockquotes.
The Markdown Preview has the feature of Live preview of markdown documents.
You can find the rendered markdown just below the text version.
To create rendered Markdown, you have to open the .md/.markdown files and this extension provides you a M(down arrow) button. Once you click this, it will generate rendered markdown.
Example of Markdown Syntax:
# Heading 1
# Heading 2
*I am* italic
**I am** strong and italic
> This is a blockquote
- List Item 1
- List Item 2
29. Brackets WordPress Hint
WordPress is the most used CMS (Content Management System).
The Brackets WordPress Hint will help you in coding WordPress Themes/Plugins. If you work with WordPress, this extension provides you with hints to follow proper standard of coding in WordPress.
Our Rating:
Top 40 Extensions in Brackets.
Popular among WordPress Developers.
30. JS CSS Minifier
The JS CSS Minifier can easily minify a single file or all the JavaScript & CSS files in a project.
Minification compress your file and removes extra spaces to improve performance.
31. Brackets File Icons
The Brackets File Icons shows good looking small File icons in file tree of Brackets.
This supports the files like HTML, CSS, JavaScript, XML, PHP, PNG, etc.
32. Brackets Color Picker
The Brackets Color Picker activates color picker for brackets.
When you type ‘color’ in brackets editor, it displays a color picker and you can select a particular color of your choice.
This color picker is a handy tool to select the color of your choice from a set of colors. With this, you can select Colors in actual color name, RGB values, HEX Codes, etc.
33. QuickDocsPHP
The QuickDocsPHP is quite a useful Brackets extensions for php that provides short & quick inline documentation for PHP functions, summary, syntax, return values and parameters.
34. HTML Designer for Brackets
The HTML Designer for Brackets helps to design and customize web ui with HTML and CSS.
35. AngularJS for Brackets
The AngularJS for Brackets is the extension developed by the AngularUI team. This is like a quick edit tool. Bring your cursor on a directive in HTML and use this plugin to quickly edit the Angular JavaScript codes.
Shortcut Key:
Windows – ctrl + E
Mac – cmd + E
36. Autosave every edit!
Saving the changes continuously is very important if you are making some critical changes.The Autosave every edit! saves your work automatically as soon as you type.
The best thing is that you do not need to press any command or type CTRL + S every time. You have to just set the frequency of time-frame when the changes will be automatically saved.
37. PHP code quality tools
The PHP code quality tools analyzes and lint PHP using several code analysis tools.
As this tool works on PHP so you must install a server like XAMP, WAMP or MAMP to run PHP.
38. AngularJS Code Hints
The AngularJS Code Hints has HTML5 Code Hints with AngularJS elements like ng-include, ng-view and attributes such as ng-class, etc.
39. Special HTML Characters
The Special HTML Characters extension is very useful for using special HTML characters.
The Inline editing context menu has addition menu of common Special HTML characters to insert such as Copyright, Trademark, etc.
40. FuncDocr
The FuncDocr generates JSDoc & PHPDoc annotations for your functions.
To generate annotations,
1. Open a JavaScript or PHP file.
2. Bring your cursor on the function definition
3. Use this tool to create the document.
Shortcut Key:
Windows – ctrl + shift + D
Mac – cmd + shift + D
Our Rating:
Top 50 Extensions in Brackets.
Popular for PHP and JavaScript documentation
41. Interactive Linter
The Interactive Linter has Interactive linting properties for Brackets Linters like JSHint, Eshint, JSLint, JSCS, CofeeLint, etc.
These Linters can be made interactive with brackets.
This plugin also generates Lint report. To analyse this report, click on the bulb type icons at the right side.
42. HTML Wrapper
The HTML Wrapper formats <ul>, <ol>, <nav>, <select> and <tr> children tags with a single command.
43. Open in Browser
The Open in Browser is a Brackets extension that allows you to save a file and then open a file from the Working Files pane in the default browser or application using a context menu or the keyboard shortcut.
44. Minifier
The Minifier minifies the CSS and JavaScript files with YUI and JSMin.
After minification, it saves the files with the name as filename.min.ext.
The minified files are compressed files which saves the server space and improves the loading speed of the files.
As the minified files loads faster compared to normal files, it will take less time to load on your website so this increases the website speed.
Minification of JavaScript increases the website speed drastically. Similarly, the minification of CSS also helps in enhancing the website speed.
45. CSSFier
The CSSFier converts HTML into CSS/SCSS/LESS by pasting HTML blocks into CSS/SCSS/LESS file.
Our Rating:
Top 50 Extensions in Brackets.
Very useful plugin to automatically generate CS from HTML.
46. Bootstrap starter Template
The Bootstrap starter Template create a new HTML file with a minimal Bootstrap template – Currently v4.3.1.
47. ACB Bootstrap Snippets
The ACB Bootstrap Snippets is a collection of Bootstrap snippets for Brackets.
Our Rating:
Top 50 Extensions in Brackets.
Popular – If you use Brackets.
48. Quick Form
Using the Quick Form extension, you can insert Form elements like Button, Check Box, Radio Button, Input Field, etc quickly with just one click.
You can also create a new template of HTML, CSS or JavaScript files with this plugin.
This plugin is based on the QuickFormTool extension.
49. Paste and indent
The Paste and indent extension automatically applies the correct indentation to pasted text.
Once you paste the text, it indents automatically at the destination.
50. Display Shortcuts
The Display Shortcuts is a nice plugin to display current shortcuts at a bottom panel that can be sorted and filtered.
You can also add and disable shortcuts from context menu.
51. Node.js bindings
The Node.js bindings runs scripts in node.js and npm commands within the Brackets editor.
52. Pop-up Menu Brackets
The Pop-up Menu Brackets adds some additional options like cut, copy, paste, sync split with toggle, etc in the context menu.
In the sub-context menu, it adds options like Convert to camel case, uppercase, lowercase, etc.
54. Lorem Pixel
The Lorem Pixel generate placeholder images for every case.
This is the best way to create placeholder images.
You can even customize the placeholder images, insert your own URL, etc.
This plugin has option to create the placeholder image of different sizes.
Some web designers do not prefer to insert placeholder images while designing so it has an option to set a black and while placeholder as well(Gray-scale).
All these images are from www.lorempixel.com. You can set the width, height, theme and custom url also.
55. Brackets Synapse
The Brackets Synapse can help in syncing files between local and remote server using an FTP client.
Using this, you can also connect to secured server via SFTP.
56. Brackets Bower
The Brackets Bower can be a useful tool to manage your front-end dependencies using Bower.
You can install and prune dependencies using the bower.json file and configure Bower.
From the Bower, you can install any package, update it or remove it as well.
57. Swatcher
Using Swatcher, you can select color palettes from LESS files, SASS files, Images or Adobe Swatch files.
Our Rating:
Top 60 Extensions in Brackets.
Getting Popular
58. CaniUse
The CaniUse adds a panel that renders CanIUse.com data.
Caniuse is a website that shows whether an HTML Tag, elements or attributes is supported by your browser or not. This website can also show if a particular CSS element is supported by your browser.
Now, this plugin uses this website and shows your browser support for these elements.
59. JSDOWNLOADER
As the name suggests, using the JSDOWNLOADER extension, we can download JavaScript libraries and use them in our projects.
61. LiveReload
The LiveReload is a handy extension that works great with Google Chrome, Safari, and Mozilla Firefox.
LiveReload plugins keeps track of the change log and refreshes it automatically as soon as you save the changes.
It is not required to reload the web page as it automatically loads the page by itself.
63. JSCS for Brackets
The JSCS for Brackets adds JSCS support to Brackets. The JSCS linter for pro-grammatically enforces your style guide.
64. Whitespace normalizer
Unknowingly, we insert White-spaces in our files but there is a beautiful extension to format files by removing white-spaces.
The Whitespace normalizer performs some great operations post document save. These are –
- Trimming the trailing white-spaces
- Inserting a newline character at the end of the file
- Converting all the tabs to spaces
65. JavaScript and CSS CDN suggestions
If your work involves working with a cdn network, then you can use the JavaScript and CSS CDN suggestions extension.
Using CDN has multiple benefits. It helps in speed improvements of your website, server load is reduced, security is enhanced, etc. After installing this plugin, it suggests the JavaScript and CSS Libraries for CDNs hosted on CDNJS, Google and jSdelivr.
66. QuickDocsRegEx
Regular Expression is a way to locate a particular pattern.
The QuickDocsRegEx extension has short inline documentation for regular expressions in JS(JavaScript) and PHP.
67. Brackets WordPress Functions Hints
WordPress functions are very important for WordPress developers.
They are little different from normal PHP functions.
The Brackets WordPress Functions Hints shows code hints for WordPress function while coding themes or plugins.
68. HTML comment button
The HTML comment button extension is inspired by Dreamweaver’s code editor.
It allows to apply/remove HTML comments to/from the currently selected text without even touching the keyboard.
Note: Using Emmet extension, you can get the same result.
69. SASS/SCSS Hints
The SASS/SCSS Hints has auto completion for SASS/SCSS variables, hints and color preview.
72. Brackets WordPress Hooks Hints
The Brackets WordPress Hooks Hints displays the WordPress Code Hints for the hooks while developing Themes or plugins.
73. Brackets working file tabs
Some developers prefer to work in full-screen mode where all the files and folders appear like Chrome-style tabs.
If you are one of those who does not like the Brackets default sidebar working files, then you will love the Brackets working file tabs.
This will show working files lists in Sidebar like tabs and gives you a feeling of a full-screen mode.
It is particularly helpful when you are working with large amount of files and folders.
74. Simple To-Do
The Simple To-Do for Brackets is a simple to-do list tool which allows the tasks to be stored in text files or Trello.
To remember all the task of the project is difficult. This plugin solves this issue by creating a To-Do List to manage your tasks in the projects.
75. Zoom wheel
How often do you require to Zoom in/out the font size?
In this case, the Zoom wheel extension is a handy little tool using which you can either increase or decrease the Font Size.
How to use:
Cntrl + Mouse wheel up – To increase the Font Size
Cntrl + Mouse wheel down – To decrease the Font Size
76. Super right click
Once you install the Super right click plugin, you get undo/redo, save/save all/live preview, as well as some other useful commands to right-click menu.
77. EditorConfig
The EditorConfig feature allows you to set and use the same settings in different code editors or IDEs with a config file.
78. W3CValidation
It is always recommended to run your code against W3CValidation check. The W3CValidation is a simple plugin that includes W3C validation support on the Brackets editor itself.
79. Brackets Bookmarks
The Brackets Bookmarks has a nice looking feature to navigate within a document using bookmarks.
This plugin helps you to bookmark lines of code so that you can refer them anytime.
Even if you reopen the file after it was closed, you will still be able to see the bookmarks until you manually removed them.
80. File Tree Exclude
With the help of File Tree Exclude plugin, you can easily exclude a folder from the file tree. This excludes all “node_modules” folders by default.
81. Any Template
Do you work with multiple coding platforms like HTML, CSS, JavaScript, Python, etc?
If Yes, there is an amazing plugin –Any Template.
Using this plugin, you can install a template for HTML, JavaScript, JSON, Python, etc.
This helps you to quickly start with the main coding rather than coding from scratch. You can avoid manual typing of markup tags as it has built in template which contains the markup already.
82. Legibility
The Legibility increase the legibility of UI(User Interface) of Brackets
Legibility of the UI such as Sidebar, Vertical toolbar, bottom panel, drop-down menus, etc are enhanced. The examples of legibility are line heights, font sizes, code hints, vertical toolbar etc.
83. VisibleTabs
The VisibleTabs is a simple free plugin that enables to look tabs visible in the CodeMirror.
84. Duplicate Files & Folders
The Duplicate Files & Folders extension can be helpful to duplicate, copy, or move files and folders in the project view.
- To Duplicate a file/folder, just right click over it and click on “Duplicate”.
- To Copy/move a file/folder, just right click over it and select “mark” in order to mark that particular file or folder.
Now, go to the destination where you want to copy/move that file/folder and right click there. To move, you should select ‘Move to Here’. To copy, you should select ‘Copy to Here’.
85. ColorPal
There are multiple ways to add an option to determine colors and copy or insert them into your code.
ColorPal plugin does exactly that.
86. CSScomb Brackets
Are you wondering, if there is an alternative to Beautify extension?
The answer is No but the CSScomb Brackets can sometimes act as an alternative to Beautify extension.
This formats CSS files with csscomb.js and helps to organize the CSS file in such a way that it looks beautiful, clean, organized, easier to read, properly documented, etc.
87. ClipBox (Clipboard History)
We often do copy and paste. Copying frequent texts can be annoying. The ClipBox (Clipboard History) extension contains a clipboard with history that allows you to access recently copied texts and paste them back to the editor.
In this way, you can manage your clip-box history but there is a limitation. A Maximum of 10 clipboard items can be stored in the clipboard history.
So, you can easily access the last 10 copied texts from the Clipboard and use any one of them.
88. Open a new editor window
Sometime, you wish to open the current project in a new window and Open a new editor window extension helps to achieve that.
Once you install this extension, it adds a File menu option to open your current project in a new window.
89. WooCommerce Hints for Brackets
Woocommerce themes and plugins are extremely popular in WordPress and WooCommerce Hints for Brackets assists the developer in writing WooCommerce themes or plugins.
90. Refresh and reload
The Refresh and reload has a nice little option to reload brackets without extensions.
Note:
The developer is not maintaining this extension so we do not suggest to use this extension until you get a good support.
91. Occurrences Marker
Suppose you want to mark the occurrences of a particular selected text or string which is under the cursor, then the Occurrences Marker is extremely useful.
The marks have some delays in between in order to perform an uninterrupted editing.
92. Lint ALL the Things
This extension allows you to lint the entire project. This plugin also has option to exclude some files/folders from the final report.
To start this, go to –
View -> Lint Whole Project
93. ACB Bootswatch Theme Picker
The ACB Bootswatch Theme Picker can be used for integrating Bootswach with the Bootstrap code easily.
94. ACB Tartan Background Image Picker
The ACB Tartan Background Image Picker pick an image pattern (pattern).
Later, this creates a CSS Background property such as background: URL(data:image/… ).
95. Brix CMS
The Brix CMS is a group of plugins which enables the Brackets Text editor to act like a CMS (content management system).
96. WordPress Generate Salts
Salts are applied to enhance security of WordPress installation.
The WordPress Generate Salts is a great plugin which generates salts automatically. You can use this salt while installing WordPress.
97. Emacs keybindings
The Emacs keybindings is helpful for Emacs keybindings.
Note:
The Developer i snot maintaining this plugin so you should be careful while using it. If possible, you can avoid using it.
98. Command Line Shortcuts
Few developers works through command line and to run commands using keyboard shortcuts such as build, server restart, etc, there is a good plugin with the name Command Line Shortcuts.
99. Custom Placehold.it image for Brackets
Do you want to add a custom placehold.it tag?
The Custom Placehold.it image for Brackets does this for you.
100. Join lines
The Join lines joins the next line or all the lines selected, with or without white-spaces.
101. PasteToBin
The PasteToBin is a nice tool to quickly upload fragments of your code to Pastebin.
Using this, you can easily save code snippets. Once uploaded, it will generate a URL and copy the URL to your clipboard. You can easily share this URL with others.
Bonus Extension
I would like to give a bonus extension which is getting popular nowadays.
The BracketstoIX is utility extension which can do multiple functions such as –
- UpperCase
- LowerCase
- Capitalize
- Camel Case
- Html Encode
- Html Decode
- Url Encode
- Url Decode
- Single To Double Quote
- Double To Single Quote
- Toggle Quote
- Spacing
- Line commands
- Text transformations
- Replace commands
- Lorem ipsum, etc.