Brackets Quick Edit
The Quick Edit features helps to quickly edit the CSS file directly from the HTML file and you do not have to leave your HTML document.
Keyboard Shortcut:
Ctrl + E – For Windows
Cmd + E – For Mac
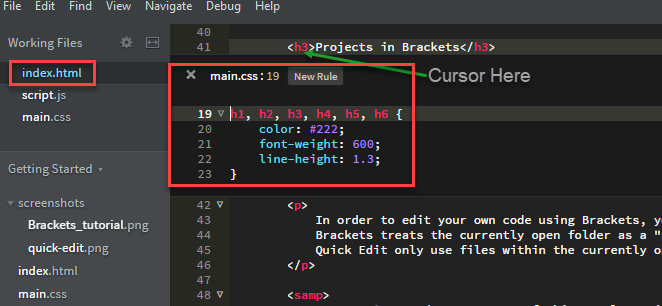
In the screenshot below, the HTML file is ‘index.html’ and if you click on the <h3> tag to apply the Quick Edit option, then it opens the relevant CSS file(main.css) directly in the ‘index.html‘ itself.

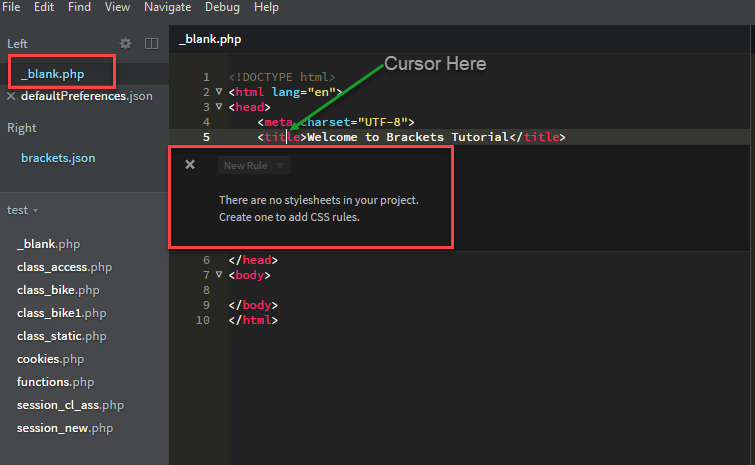
If there are no CSS files for the selection you want, then the Bracket will ask you to create a CSS file to apply Quick edit.
In the file below, there is a php file ‘_blank.php’ and once you try the quick edit option, this requests us to create a CSS file.

Once you do any changes to the CSS file, you can directly save it there.
You can open multiple Quick Edit on a single file.

Note/Info:
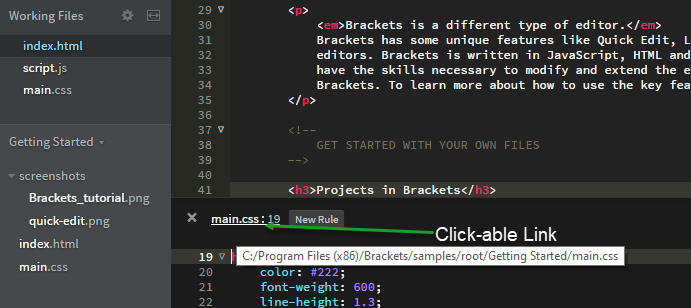
If the rule for a particular tag/element is applied on multiple CSS, then the Quick Edit feature will show the names of all the relevant CSS files associated with that tag name in the top right.
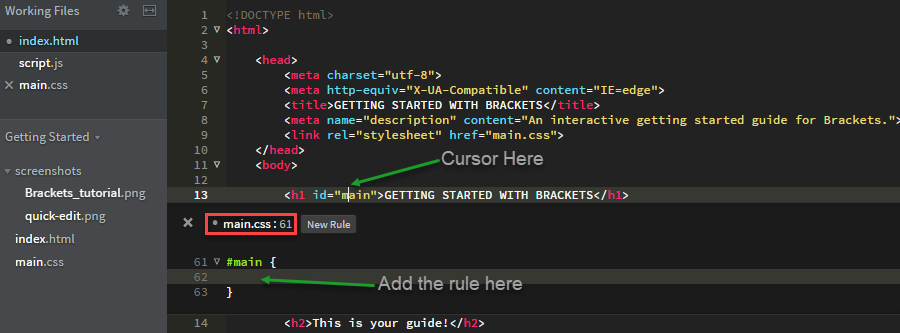
To create a new rule for id or class, you should place your cursor inside that id or class name.
Now, you should apply the Quick Edit feature so that you can add a new rule for that class or id as shown below –

Create a New Rule inside Quick Edit
Keyboard Shortcut:
Ctrl + ALT + N – For Windows
Cmd + ALT + N – For Mac
Navigate to the next rule using shortcut
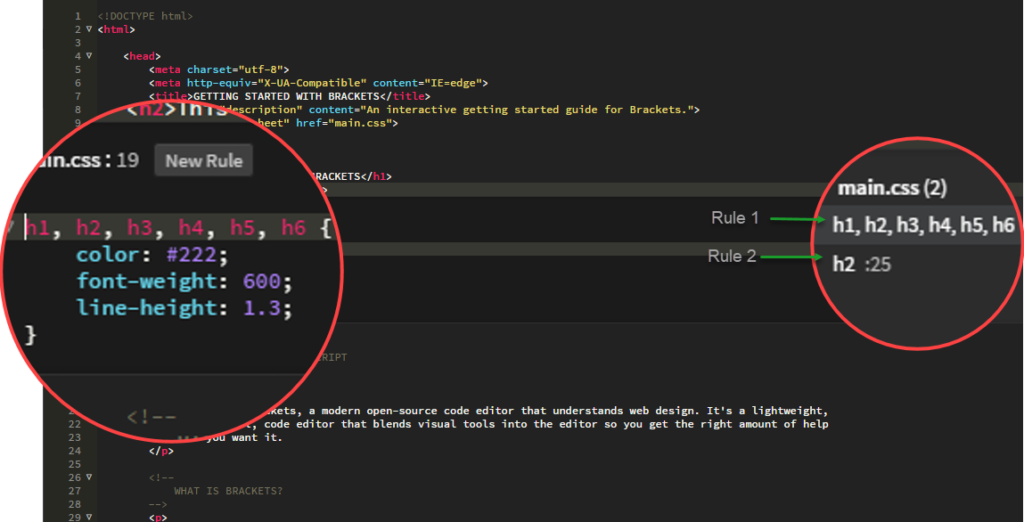
Suppose, you want to apply the Quick Edit on <h2> tag as below –

Now,if you wish to change the Rule 2 but not Rule 1, then you need to use the shortcut inside this Quick Edit again to go to the next rule-
The Keyboard Shortcut is:
ALT + ↓ – To go to the next rule in Windows/Mac
ALT + ↑ – To go to the previous rule in Windows/Mac
Quick Edit on Preprocessors
The Quick Edit can also be applied on predecessor files like SASS or LESS in the same way as it is applied for CSS.
How to open the color picker from Quick Edit
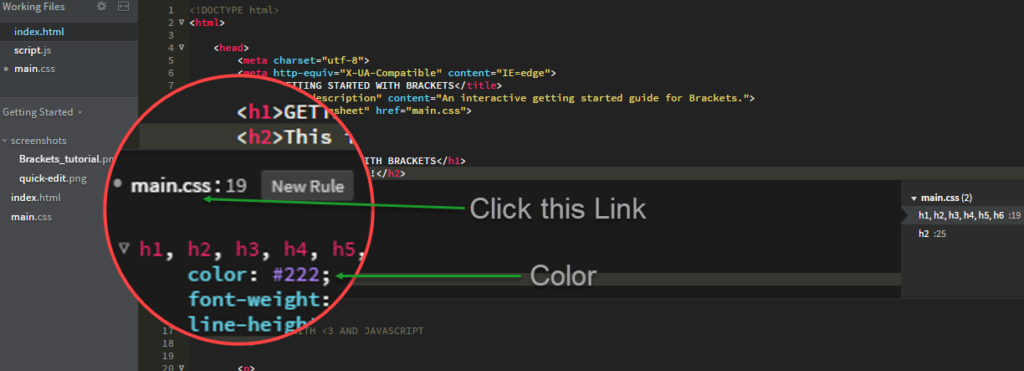
When you are inside the Quick Edit, you can click on the CSS file which contains the color or background-color.

This opens the “main.css” file. You need to navigate to the place where the color/background-color is defined.
Now, place your cursor on the color name like #222, red, etc.
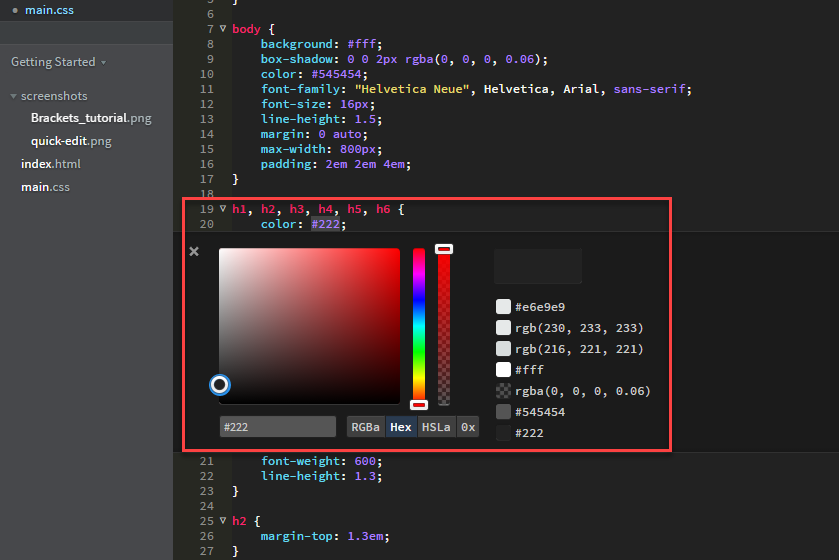
Open the Quick Edit again to show the color picker like below –

Here, you can see the color name in Hex, RGBa, HSLa and some related colors at the right sides.
You can use the arrow key in your key in your keyboard or use your mouse to pick any other color inside the color picker.
Quick Edit the transition in CSS
Using Quick Edit, you can also edit the CSS transition as well.
Once you go the transition property inside the CSS file, you can apply the Quick Edit.
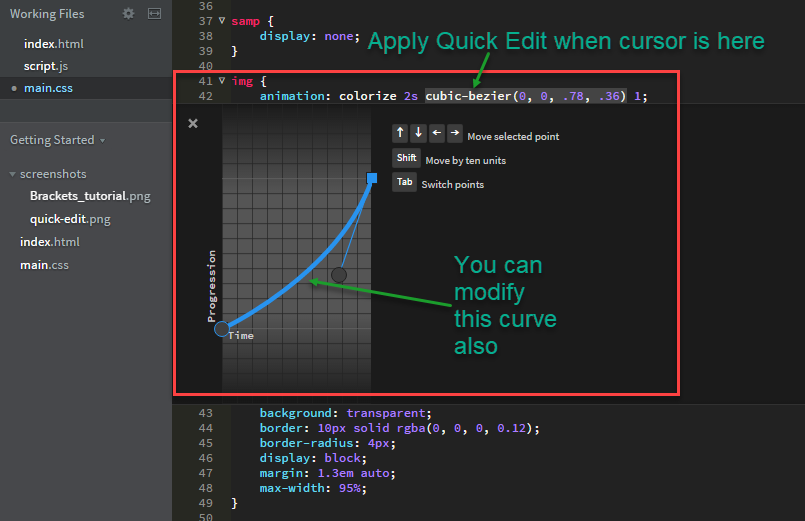
In the below image, we have placed our mouse at the transition effect(cubic-bezier) and applied Quick Edit.
You can also create your own custom transition by dragging the handles of the curve.

How to Close Quick Edit
To close Quick Edit, either-
- Click ESC , or
- Click on the cross button which is present before the CSS file
Note/Info:
To close multiple files, you can press ESC twice.