This CSS Tutorial is right place to learn CSS from beginner to advanced level.
CSS Introduction
CSS stands for Cascading Style Sheets.
Cascading” means that one or more style sheets can be applied on the HTML document one after the other using some rules.
So, the same tag can use one or more styles.In short, for Styling the HTML document, you have to use CSS.
HTML simply creates the structure or skeleton while CSS will make the website colorful,better and clear.
- CSS stands for Cascading Style Sheets.
- For Styling the HTML document, you have to use CSS.
- You can create CSS files in the HTML document as well as an external files.
- The external CSS files are more popular and widely used.
- Mostly, we apply CSS by creating Ids and Classes but there are other ways as well. We will discuss all these in this tutorial.
- At the time of writing the 1st version of this tutorial, CSS3 is most popular version of CSS.

Pictorial Difference between HTML and CSS

Why CSS is used
Code re-usability.
It helps you to apply style on HTML tags.
Prerequisite to learn CSS
The learner should have a basic understanding of HTML/HTML5 in order to learn CSS.
Without CSS
<!DOCTYPE html> <html> <head> </head> <body> <h3> Here</h3> <p>Hello, this is without CSS</p> </body> </html>
Output
Here
Hello, this is without CSS
With CSS
<!DOCTYPE html> <html> <head> <style> h3 { color:blue; background-color:yellow; padding:3px; } p { color:black; } </style> </head> <body> <h3> Here</h3> <p>This is with CSS</p> </body> </html>
Output
Here
This is with CSS
What you will learn?
This CSS tutorial teaches you everything about CSS right from the beginning to advanced level and each topic has explanation, theory, syntax and real life examples.
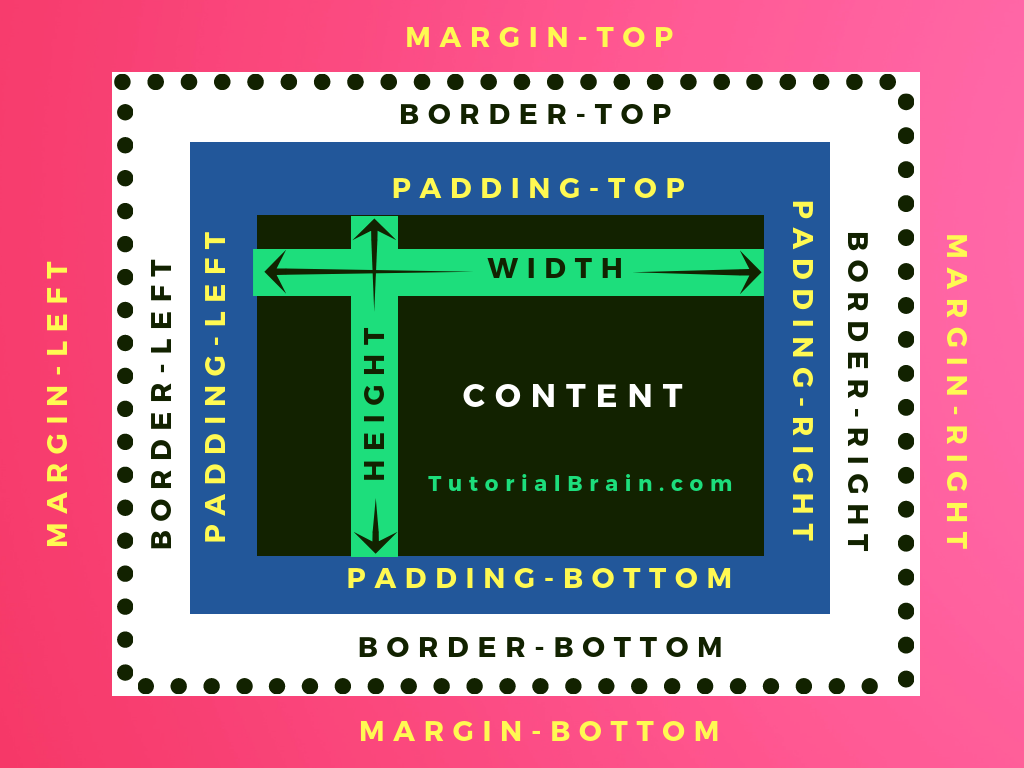
Most of the topics contains images to explain the topics clearly like the one below-