
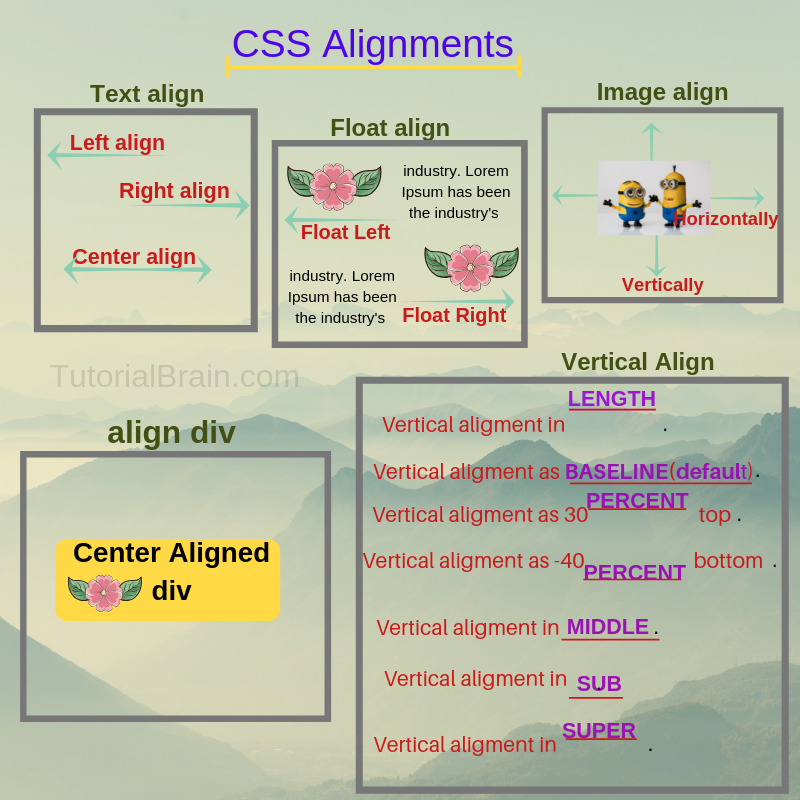
CSS Align
The CSS Align is a way to align the HTML elements.
Basically, it is a way to organize the elements. The important alignments are-
- CSS Text align
- CSS Vertical Align
- CSS image align
- CSS align div
- CSS Table align
- CSS float align
CSS text align
There are 3 important ways to align the text.
- Align To Left – To align the text to the left side.
- Align To Center – To align the text in the center.
- Align To Right – To align the text to the right side.
- Align to the same width of line – To align the text by stretching & making all the lines of the same length.
Syntax of Text align:
text-align: left;
text-align: center;
text-align: right;
text-align: justify;
Example
#text-align-left { text-align:left; background:aqua; color:red; } #text-align-center { text-align:center; background:yellow; color:blue; } #text-align-right { text-align:right; background:pink; color:green; }
CSS align center using margin & width
Now, What is the other way to horizontally center align the div?
To achieve this, we can add a margin and a fixed width to the div so that the div does not become flexible.
The margin:auto is used along the width property to align the element like div (or container).
margin:auto automatically adds appropriate margin while width property gives a fixed width to the div so that the div does not expand.
Now, What is the other way to horizontally center align the div?
To achieve this, we can add a margin and a fixed width to the div so that the div does not become flexible.
The margin:auto is used along the width property to align the element like div (or container).
margin:auto automatically adds appropriate margin while width property gives a fixed width to the div so that the div does not expand.
Note/Info:
If you want to center align div, then one of the ways to achieve this is by coding margin: auto along with a Non-Zero value of width:x(all valid units).
The width should be greater than 0% and less than 100%

Example
.margin-auto { margin: auto; width:45%; background-color:black; color:yellow; }
CSS align image center
In CSS, One of the most popular ways to align an image to the center is by following these 2 steps –
- Set an automatic margin by using margin:auto. If you want to only horizontally center align, then set margin-left:auto & margin-right:auto.
- Enable the image element to start from a new line & occupy the whole width. This is set using display:block
Example
#margin-block { background:purple; margin: auto; display: block; width:50%; height:60%; }
CSS Vertical Align
CSS Text vertical-align sets the vertical arrangement of the text.
Syntax of CSS Vertical Align text:
vertical-align: length; /* Here, length are all applicable units */
vertical-align: baseline; /* This sets the element on basis of control of the parent */
vertical-align: x%; /* x can be positive or negative */
/* If x > 0, the text orders itself x% towards top
If x < 0, the text orders itself x% towards bottom */
vertical-align: middle; /* vertically aligns towards the middle of the parent */
vertical-align: sub; /* vertically aligns as the subscript of the parent */
vertical-align: super; /* vertically aligns as the superscript of the parent */
vertical-align: bottom; /* to align the text at the bottom. Mostly used in Tables */
Other less used syntax’s are:
vertical-align: top;
vertical-align: text-top;
vertical-align: text-bottom;
Example
#vertical_align_length { vertical-align: 30px; } #vertical_align_baseline { vertical-align: baseline; } #vertical_align_percent1 { vertical-align: 30%; } #vertical_align_percent2 { vertical-align: -40%; } #vertical_align_middle { vertical-align: middle; } #vertical_align_sub { vertical-align: sub; } #vertical_align_super { vertical-align: super; }
In the previous example, we saw the vertical alignment of texts in the paragraph.
Similarly, there are ways for vertical alignment in div. Often, we are required to vertically align text to the center of the div. Let us see various ways to do that –
a) vertical-align: middle;
This aligns the text vertically in the center. In the previous example, one of the paragraphs is using vertical-align:middle property as well. This works even for images so you can try setting this style on your “img” tag as well.
Note/Info:
If you want to center text on an image, then you can code vertical-align as well as line-height. The line-height should be greater or equal to the height of the image.
b) line-height: 2px;
This will vertically align a single line of text to the center.
Normally, this will work better if you set the line-height greater than the font size of the text or line-height equal to the height of the container of div.
- Another point to note that this process might not work if you have more than 1 line of text.
- We do not recommend to use this method to center text in the image as this will complicate your task.

Example to use line-height to center vertically
#parent-height { background:pink; height: 150px; width:400px; text-align: center; } #child-line-height { line-height: 150px; }
c) Parent div: display: table; Child div: display: table-cell; vertical-align: middle;
This works when you have a parent div and this parent div has a child div associated with it.
So, you must define parent div with display: table. Also, you must code child div with – display: table-cell & vertical-align: middle together.
This is one of the most effective ways to align text in a div which has child div as well.
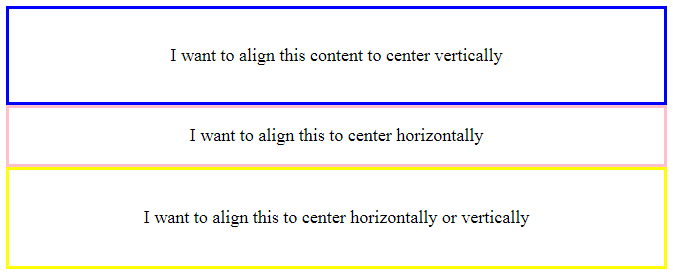
Vertically align using padding with text-align
Another way to align an element vertically(or even horizontally) is by using the padding property with text-align.
For vertical center align – You need to set the equal value of padding for top & bottom with text-align:center.
Similarly, for horizontal center align, You need to set equal value of padding for left & right with text-align:center but use this wisely only for a specific requirement.

Example
.v-align-padding { padding: 20px 0; text-align:center; border: 3px solid blue; } .h-align-padding { padding: 0px 50px; text-align:center; border: 3px solid pink; } .h-v-align-padding { padding: 22px 50px; text-align:center; border: 3px solid yellow; }
As we have seen how we can align an element to center. Similarly, we can align the elements to left & right as well. Important ways to achieve this is by –
- CSS Position property
- CSS float
CSS align Left using position property
At the start of this page, we have seen how to align a text to left using text-align:left property.
In the same way, we can align image to the right, table to the right, flex to the right or div using position:absolute property and set the left or right properties to align to left or right side horizontally.
CSS align right using position property
we can use position:absolute property and set the left or right properties to align to left or right side horizontally.
TutorialBrain does not recommend to use position:absolute to align to left or right as this might lead to overlapping of the elements.

Example to align to left & right using position: absolute
.absolute-right { position: absolute; right:0px; width: 45%; background:#25e1a5; } .absolute-left { position: absolute; left:0px; width: 45%; background:#ef1cd0; }
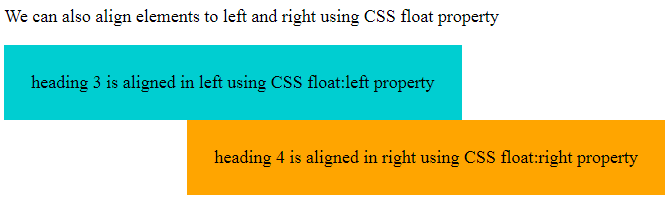
Left & Right Align using float
The CSS float property controls the way the elements should move gently.
- float: left – To float an element(like div) element towards the left.
- float: right – To float an element(like div) towards the right.

Example
.val1{ float:left; background-color:DarkTurquoise; padding: 30px; } .val2{ float:right; background-color:orange; padding: 30px; }
Interview Questions and Answers CSS
Text-align:
In CSS, the text-align property is used to align the text either in left, right, center or to justify the text center by giving equal space in left and right.
Syntax:
- text-align:left;
- text-align:right;
- text-align:center;
- text-align:justify;
Vertical-align property
vertical-align:middle;
CSS Text vertical-align sets the vertical arrangement of the text.
To align the image in Center we can use these two methods:
Set an automatic margin by using margin: auto. If you want to only horizontally center align, then set margin-left: auto & margin-right: auto.
OR
Enable the image element to start from a new line & occupy the whole width. This is set using display: block.
We can align text in left, right, center and justify the text using CSS Align property
align:left; – align to left.
align: center; – align to center.
align: right; – align to right.
align: justify; – stretch all lines equally.