
CSS Clear
If you have an element on which float is applied, then whether a successor element must be moved beside or moved down against that floating element?
The answer to this question is CSS clear Property.
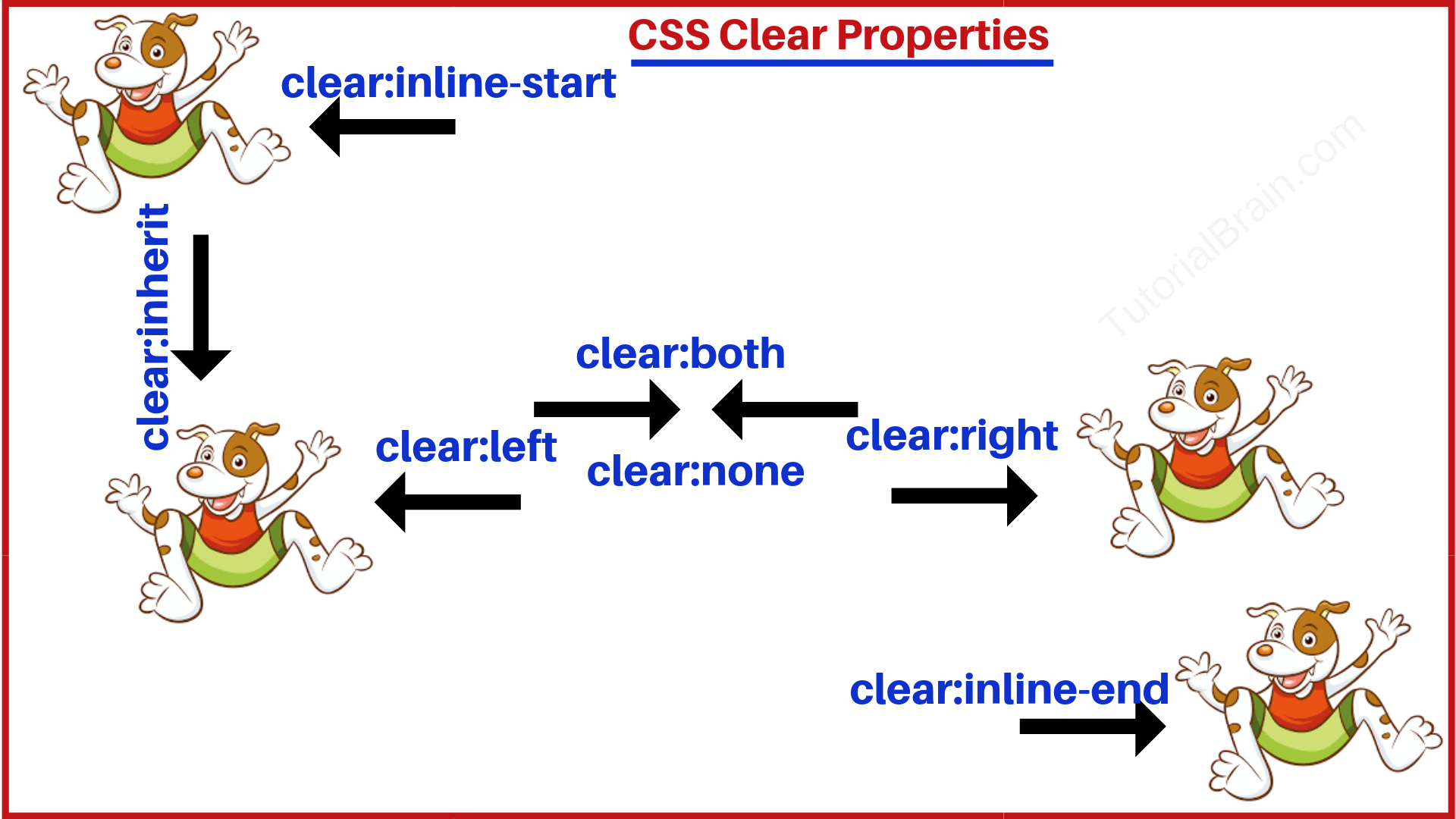
The important clear Properties are –
- clear:left – Clear floating element on the left side in order to disallow floating elements on the left.
- clear:right – Clear floating element on the right side in order to disallow floating elements on the right.
- clear:none – DO NOT Clear the floating element on both sides to allow floating elements on both sides.
- clear:both – To clear floating elements on both sides to disallow the floating elements on both sides.
- clear:inherit – To get the properties of a clear element from its parent.
- clear:inline-start – To clear the floating element on the start side of the container or block to disallow floating element on that side. If the text direction is ltr(left to right), then it will be left side else if the text direction is rtl(right to left), then it will be the right side.
- clear:inline-end – To clear the floating element on the end side of the container or block to disallow the floating element on that side. If the text direction is ltr(left to right), then it will be left side else if the text direction is rtl(right to left), then it will be the right side.
CSS clear left
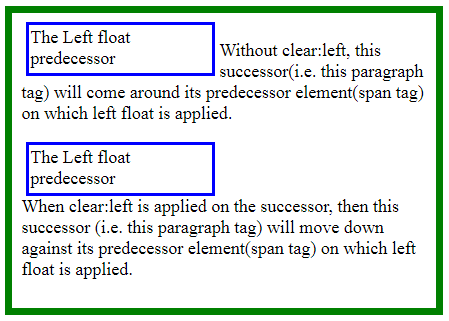
If you have a left side float element and you want another element which is the successor of this element to move down against this predecessor floating element, then this is done using clear:left
clear:left enables a successor element to move down to clear its predecessor’s left float.
The Syntax of CSS Clear Left:
clear:left;

Example for CSS Clear Left
<style> .main-cf { padding:10px; width:450px; border:8px solid green; } .left-float { width:200px; height:50px; border:3px solid blue; float:left; padding: 2px; margin:0 5px; } #clear-left-float { clear:left; } </style>
CSS clear right
If you have a right side float element and you want another element which is the successor of this element to move down against this predecessor floating element, then this is done using clear:right
clear:right enables a successor element to move down to clear its predecessor’s right float.
The Syntax of CSS Clear Right:
clear:right;
Example for CSS Clear right
<style> .float-right { width:190px; height:180px; border:1px solid aqua; float:right; padding-left: 2px; margin:0 5px; } </style>
CSS clear both
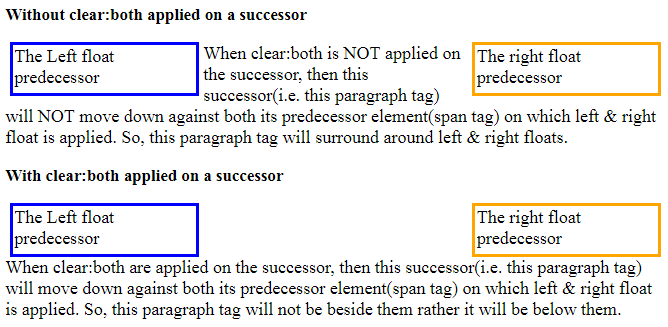
If you have a right side float element as well as the left side float element and you want another element which is the successor of this element to move down against these 2 predecessors floating element, then this is done using clear:both
clear:both enable a successor element to move down to clear its predecessor’s right & left float.
The Syntax of CSS Clear Both:
clear:both;

Example for CSS Clear both
<style> .left-float1 { width:200px; height:50px; border:3px solid blue; float:left; padding: 2px; margin:0 5px; } .right-float1 { width:200px; height:50px; border:3px solid orange; float:right; padding: 2px; margin:0 5px; } #clear-both { clear:both; } </style>
CSS float clearfix
The CSS float Clearfix is an important concept of float & clear property.
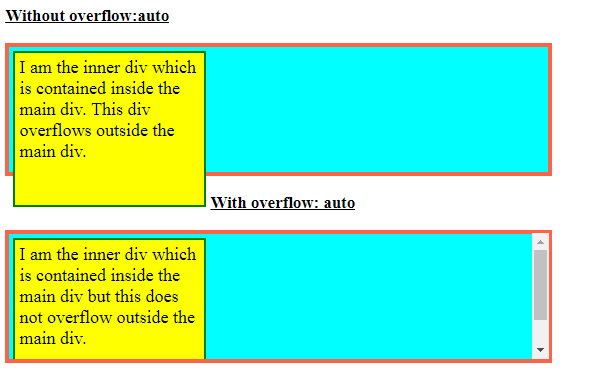
Suppose, we have two elements, one is a super element & another is sub-element but sub-element is taller than super element so when the sub-element is floated, it overflows outside of its container. This is a case when an element ‘A’ contains another element ‘B’ & the element ‘B’ is taller than element ‘A’?
How to fix this problem?
We can fix this problem by adding overflow:auto. Once you add this to the container or block, the taller element automatically fits within the boundary.

Example for CSS float clearfix
<style> .default { width: 600px; height:140px; border: 4px solid tomato; background-color: aqua; } .innerdiv1, .innerdiv2 { float: left; width: 200px; padding:5px; margin:5px; height:160px; border:2px solid green; background-color: yellow; } .overflowauto { overflow: auto; width: 600px; height:140px; border: 4px solid tomato; background-color: aqua; } </style>
Interview Questions and Answers CSS
CSS Clear properties are:
- clear:left;
- clear:right;
- clear:none;
- clear:both;
- clear:inherit;
- clear:inline-start;
- clear:inline-end;
CSS clear
Both properties are used to clear floating elements on both sides to disallow the floating elements on both sides.
Syntax:
clear:left; clear:right;
CSS float clearfix
We can use this property by adding overflow: auto. Once you add this to the container or block, the taller element automatically fits within the boundary.
Syntax:
overflow: auto;
clear: both enable a successor element to move down to clear its predecessor’s right & left float.
Syntax:
clear:both;