
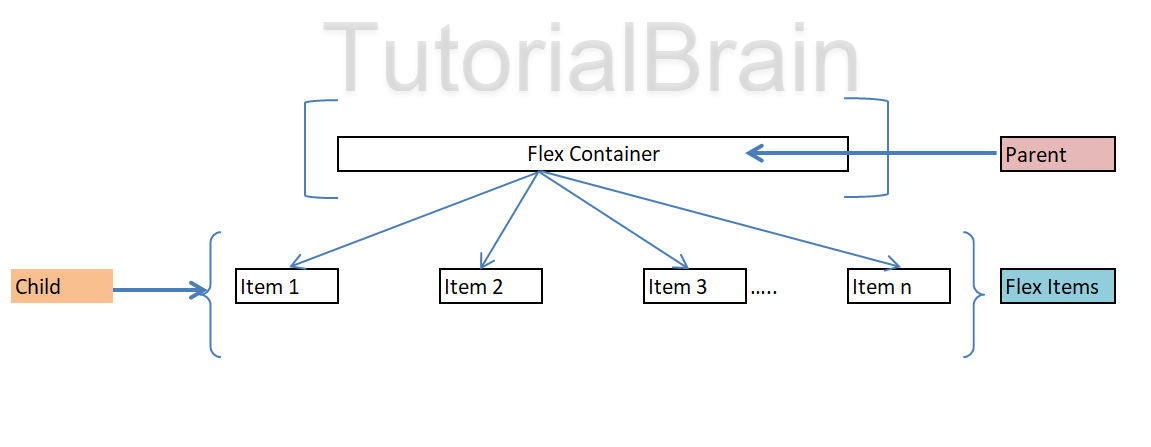
The Flex Container is the Parent & the Flex items are the Children(direct child of Flex) of the Flex container.


Flex Layout
The Flex Layout is helpful to modify the width & height of the container. This layout is used in 1 dimensional layout to change the order of the items.
Let us discuss about-
- Flex Container – Parent
- Flex Items – Children
Flex Container
The Flex Layout is helpful to modify the width & height of the container. This layout is used in 1 dimensional layout to change the order of the items.

Syntax to define Flex Container:
.container {
display:flex| inline-flex;
}
Here –
- The container is the Flex Container which is the Parent container.
- flex is block level flex while inline-flex is inline flex.
- You can use any of these.
Example to define a Flex
.flexbox-container { margin:10px; display: flex; background-color: yellow; } .child-items { padding:5px; border:1px solid olive; background-color: tomato; }
Flex Direction
The Flex direction defines the direction in which the flex items will arrange in the Flex Container. These can be –
- Row – Items will arrange one after another in row s in same order as they were defined. This means that it will arrange the child elements from left to right. This is the default behavior.
- Row-reverse – Items will arrange one after another in rows in the reverse order as they were defined. This means that it will arrange the child elements from right to left in the same way it is defined in the container.
- Column– Items will arrange one after another in columns in same order as they were defined. This means that it will arrange the child elements from Top to Bottom.
- Column-reverse– Items will arrange one after another columns in reverse order as they were defined. This means that it will arrange the child elements from Bottom to Top.
Syntax to define Flex Direction:
.container {
display:flex| inline-flex;
flex-direction: row| row-reverse| column| column-reverse;
}
Example of flex direction as row
.flexbox-container { margin:10px; display: flex; flex-direction: row; background-color: yellow; } .child-items { padding:5px; width:120px; height:30px; border:1px solid olive; background-color: tomato; }
The items are arranged in rows from left to right in the same order they are defined in the div class.
You need to play with the the width, height, font-size, text, padding, borders etc to make sure that your child element fits your requirement properly.
Example of flex direction as row-reverse
.flexbox-container { margin:10px; display: flex; flex-direction: row-reverse; background-color: yellow; } .child-items { padding:5px; width:120px; height:30px; border:1px solid olive; background-color: tomato; }
The items are arranged in rows from right to left which means it is in the reverse order in which the items are defined in the container class.

Example of flex direction as column
.flexbox-container { margin:10px; display: flex; flex-direction: column; background-color: yellow; } .child-items { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
The items are arranged in columns from Top to Bottom which means it is in the same order in which the items are defined in the container class but it is stacked in columns.

Example of flex direction as column-reverse
.flexbox-container { margin:10px; display: flex; flex-direction: column-reverse; background-color: yellow; } .child-items { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
The items are arranged in columns from Bottom to Top which means it is in the reverse order in which the items are defined in the container class but it is stacked in columns.
Flex Wrap
The wrapping is a way to enclose a particular item. It is a way to surround an item within a boundary.
The Flex Wrap is a way to tell the browser whether to wrap the flex items into multiple lines or not to wrap the flex items at all. Flex Wrap can have any one of these properties
- nowrap – Items will not be wrapped into multiple lines. This is a way by which items will try to fit in 1 line itself. This is the default behavior.
- wrap – This property directs the browser to wrap the flex items into multiple lines. The items will wrap from top to bottom.
- wrap-reverse– Items will try to wrap in reverse direction i.e bottom to top.
Syntax to define Flex Wrap:
.container {
display:flex| inline-flex;
flex-wrap: wrap| wrap-reverse| nowrap;
}
nowrap is the default property of flex-wrap.

Example of flex wrap as nowrap
.flexbox-container { margin:10px; display: flex; flex-wrap: nowrap; background-color: yellow; } .child-items { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Here, if you define flex-wrap: nowrap, you will notice that all the Flex items will try to fit in 1 line itself and this is the default behavior of flex-wrap, so it is not necessary to define with flex-wrap:nowrap if you want to achieve the default behavior.

Example of flex container as wrap
.flexbox-container { margin:10px; display: flex; flex-wrap: wrap; background-color: yellow; } .child-items { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Here, if you define flex-wrap: wrap, you will notice that all the Flex items will try to wrap to multiple items from top to bottom.
Example of flex wrap as wrap-reverse
.flexbox-container { margin:10px; display: flex; flex-wrap: wrap-reverse; background-color: yellow; } .child-items { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Here, if you define flex-wrap: wrap-reverse, you will notice that all the Flex items will try to wrap to multiple items from bottom to top.
Flex Flow
If you wish to set the direction of the flex items & you want to simultaneously wrap or nowrap the flex items in the Container, then how to you decide this?
The Flex Flow is a way to tell the browser what is the direction of the flex items and whether to wrap the flex items into multiple lines or not to wrap the flex items at all. Flex flow contains 2 values in its definition. These values are – Flex direction & Flex Wrap.
Syntax to define Flex Flow:
.container {
display:flex| inline-flex;
flex-flow: flex-direction flex-wrap;
}
Where flex-direction can have the values of row, column, row-reverse or column-reverse while flex-wrap can have a value of wrap, nowrap or wrap-reverse.
The various combination of flex-flow are-
- flex-flow: row wrap
- flex-flow: row nowrap
- flex-flow: row wrap-reverse
- flex-flow: row-reverse wrap
- flex-flow: row-reverse nowrap
- flex-flow: row-reverse wrap-reverse
- flex-flow: column wrap
- flex-flow: column nowrap
- flex-flow: column wrap-reverse
- flex-flow: column-reverse wrap
- flex-flow: column-reverse nowrap
- flex-flow: column-reverse wrap-reverse
Example of flex flow
.flexbox-container8 { margin:10px; display: flex; flex-flow: row-reverse wrap-reverse; background-color: yellow; } .flexbox-container9 { margin:10px; display: flex; flex-flow: row wrap; background-color: pink; } .flexbox-container10 { margin:10px; display: flex; flex-flow: row nowrap; background-color: green; } .flexbox-container11 { margin:10px; display: flex; flex-flow: column wrap-reverse; background-color: aqua; } .flexbox-container12 { margin:10px; display: flex; flex-flow: column wrap; background-color: blue; } .child-items3 { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
CSS Justify and Content
The Justify and Content is a way to align the Flex Items & Flex Lines of the container.
There are 3 properties for Justify & Align –
- justify-content – To align the items along the main axis
- align-items – To align the Flex Items vertically along the cross axis.
- align-content – To align the lines of the Flex Container.
Justify Content
The justify-content aligns the Flex Items along the main axis. This takes any one of these 7 values –
- center
- space-around
- space-between
- space-evenly
- flex-start
- flex-end
The Syntax of Justify Content:
justify-content: center| space-around| space-between| space-evenly|flex-start|flex-end;
Justify Content: center
The justify-content: center aligns the Flex Items to the center along the main axis.

Example of Justify Content as the center
.flexbox-container7a { margin:10px; background-color: yellow; display: flex; } .flexbox-container7aa { margin:10px; background-color: yellow; display: flex; justify-content:center; } .child-items3a { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Justify Content: space-around
The justify-content: space-around aligns the Flex Items along the main axis in such a way that each item has equal amount of space around it. This means that it has equal spacing in the left & right around the Flex items which is half size space at both the ends. So, the space at left & right side of each item should be equal to the half of the width of the item.
Example for Justify space around
.flexbox-container8a { margin:10px; background-color: yellow; display: flex; } .flexbox-container8aa { margin:10px; background-color: yellow; display: flex; justify-content:space-around; } .child-items3a { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Justify Content: space-between
The justify-content: space-between aligns the Flex Items along the main axis in such a way that each 2 successive items have equal spaces in between them. This means that there is no extra space before the 1st Flex items and after the last Flex items.

Example of Justify space between
.flexbox-container10a { margin:10px; background-color: yellow; display: flex; } .flexbox-container10aa { margin:10px; background-color: yellow; display: flex; justify-content:space-between; } .child-items3a { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Justify Content: space-evenly
The justify-content: space-evenly aligns the Flex Items along the main axis in such a way that each 2 successive items have equal spaces in between them. This means that there is no extra space before the 1st Flex items and after the last Flex items which is full size space at both the ends. So, the space at left & right side of each item should be equal to the width of the item.

Example of Justify space evenly
.flexbox-container11a { background-color: yellow; display: flex; } .flexbox-container11aa { background-color: yellow; display: flex; justify-content:space-around; } .flexbox-container11ab { background-color: yellow; display: flex; justify-content:space-evenly; } .child-items3a { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Justify Content: flex-start
The justify-content: flex-start aligns the Flex Items along the main axis in such a way that the Flex item starts from the start of the flex container.

Example for Justify flex start
.flexbox-container12a { margin:10px; background-color: yellow; display: flex; } .flexbox-container12aa { margin:10px; background-color: yellow; display: flex; justify-content:flex-start; } .child-items3a { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
Justify Content: flex-end
The justify-content: flex-end aligns the Flex Items along the main axis in such a way that the Flex item starts from the end of the flex container.

Example for Justify flex end
.flexbox-container15a { margin:10px; background-color: yellow; display: flex; } .flexbox-container15aa { margin:10px; background-color: yellow; display: flex; justify-content:flex-end; } .child-items3a { padding: 25px 0; margin: 5px; width:60px; height:80px; text-align: center; border:1px solid olive; background-color: tomato; }
align Content
The align-content aligns the lines of the Flex Container along the main axis. This takes any one of these 5 values –
- stretch
- center
- space-around
- space-between
- space-evenly
- flex-start
- flex-end
The Syntax of Align Content:
align-content: stretch| center| space-around| space-between| space-evenly|flex-start|flex-end;
align Content as center
The align-content: center sets the flex lines at the center of the container.
In practical scenario,Sometimes align-content: center normally comes along with flex-wrap: wrap.
In the below example, just remove the flex-wrap: wrap and see the difference.
Example of aligning content center
.flexbox-container17aa { margin:10px; background-color: yellow; height: 400px; display: flex; width:300px; flex-wrap:wrap; align-content:center; }
align Content as space around
The align-content: space-around aligns the space. In simple terms, it sets space around the flex lines.
Example of aligning content to space around
.flexbox-container17aa { margin:10px; background-color: yellow; height: 500px; display: flex; width:300px; flex-wrap:wrap; align-content:space-around; }
align Content as space between
The align-content: space-between aligns the space between the flex lines only.
so, in case of align-content: space-around, it sets the space before, between and after the flex lines while in case of align-content: space-between, it sets the space between flex lines only.
Example of aligning content to space between
.flexbox-container17aa { margin:10px; background-color: yellow; height: 500px; display: flex; width:300px; flex-wrap:wrap; align-content:space-between; }
align Content: stretch
The align-content: stretch aligns the Flex lines in the container and stretches it to fill up the space.
This is the default value so you can see that there is no difference in the output with or without align-content: stretch.
Example of aligning content stretch
.flexbox-container17aa { margin:10px; background-color: yellow; height: 500px; display: flex; width:300px; flex-wrap:wrap; align-content:stretch; }
align Content: flex-start
The align-content: flex-start aligns the Flex lines towards the start point of the parent element(Container).
Example of aligning content towards the flex start
.flexbox-container17aa { margin:10px; background-color: yellow; height: 500px; display: flex; width:300px; flex-wrap:wrap; align-content: flex-start; }
align Content: flex-end
The align-content: flex-end aligns the Flex lines towards the ending point of the parent element(Container).
Example of aligning flex end
.flexbox-container17aa { margin:10px; background-color: yellow; height: 500px; display: flex; width:300px; flex-wrap:wrap; align-content:flex-end; }
align Content: space-evenly
The align-content: space-evenly aligns the Flex lines in the container to occupy the equal spaces along the flex lines.
Example of aligning content space evenly
.flexbox-container17aa { margin:10px; background-color: yellow; height: 500px; display: flex; width:300px; flex-wrap:wrap; align-content:space-evenly; }