CSS forms
Using HTML, we can create a simple form but that will not look attractive and beautiful.
Using CSS, we can apply styles on the HTML forms to make it colorful and attractive.
Let us see different ways to make beautiful forms.

CSS Inline Forms
The Inline Forms are those forms in which the fields are in the same line and are at the same level.
The fields will not start in a new line until we force them to start in a new line.
To create an inline form, the easiest way is –
Do not set the width of the input field so that the browser will automatically calculate its width.
Ideally, this works when you have a lower number of fields, typically 2-4 because if you have more number of fields that cannot fit in one line, the browser forces the next field to start in a new line.

Example of Inline Forms
form { width:100%; padding: 10px; border:2px solid black; box-shadow: 0 10px 10px rgba(0,0,0,0.22); }
CSS Stacked Forms
The Stacked Form is a form where each field starts on a new line.
The fields will stack over each other.
To create a Stack form –
- Either Code display:block for the <input type=”text”/> tag so that each input field starts in a new line. By default, <input type=”text”/> tag is inline in nature.
- The other way is – Code width:100% for the input fields.
Example of Stacked Forms
#form1, #form2 { width:50%; } #form1 input { width:100%; padding: 10px; margin:5px; border:2px solid black; box-shadow: 0 10px 10px rgba(0,0,0,0.22); } #form2 input { display:block; padding: 10px; margin:5px; border:2px solid black; box-shadow: 0 10px 10px rgba(0,0,0,0.22); }
Style Input Fields
Depending upon the style you want, you can style your input fields like adding padding, margin, width, color, etc.
Example of Style Input Fields
input { display:block; padding: 25px 15px; margin:5px; border: 0.5px solid black; width:400px; }
CSS Forms Color Input Fields
The background-color & color adds colors to the form and input Fields.
In this example, we are adding color related properties in <form> as well as <input> field.
Learn CSS
Example to apply Color in Forms
form { background-color:gray; color:white; padding:20px; margin:10px; } input { color:blue; padding:5px; margin:10px; border: 0.5px solid blue; border-radius: 10%; }
Focus Input form Field
Sometimes, the website owner wishes to style the input only when the user clicks on the input field. In that case, you can use the :focus selector.
For Example:
input:focus { font-size:24px; background: orange; }
This will apply the focus to all the input fields.
Now, if you wish to add focus to a particular input type only, then you must define that input type along with the :focus selector as below-
input[type=email]:focus { color:green; }
Similarly, you can also select other selectors like :hover, :active, etc as well.
Example of Forms Input Focus
form { background-color:gray; padding: 15px; color: white; border:5px solid gold; } input { padding:10px; margin:5px; } input:focus { background: gold; color: brown; font-size:24px; } input[type=color]:focus { border:2px solid black; } input:hover { width:250px; } input:active { background: lightgreen; }
Style Select Menu In Forms
Let’s style the select menu in forms –
Example to style 'Select' Menu In Forms
form { background-color:black; padding: 10px; color: white; width:90%; border:5px solid hotpink; } input { padding:10px; margin:5px; } #tech { height:30px; padding:3px; background:tomato; border:3px solid green; }
Style Textarea inside Forms
Textarea contains the area where you can write the text. You can style the textarea like –
- coding rows or cols
- coding maxlength etc
Example to Style Textarea in Forms
textarea { color: gold; background-color:black; padding:20px 30px; resize:none; }
Forms Style Input Borders
Use the border property to style the borders of the input Field. Optionally, you can also code border-radius to remove the sharpness of the borders and make it spherical or round.
Example of Forms Style Input Borders
form { background-color:#30A3F1; padding:20px; font-weight:bold; font-size:22px; margin:10px; border-radius:20px; } input { display:block; border-radius:10px; background:#3E3E3E; padding:15px; margin:15px; border: 3px dotted lightgrey; width:400px; }
Icons Inside And Outside Input Text
You can add Icons in a form in such a way that it might look inside the input text or outside the input text. Either you can use your own icons or use icons like font awesome, google font icons, etc.
In the example below, we are using font awesome icons by linking the font awesome library.
Use the important CSS properties like –
- position:absolute/relative
- box-sizing: border-box
Example of Input type text with icons
form { background-color:#30A3F1; padding:20px; font-weight:bold; margin:10px; border-radius:20px; } input { width: 100%; padding: 15px; margin:4px; box-sizing: border-box; padding-left:60px; } .Icon-inside { position:relative; } .Icon-inside i { position:absolute; left:0; top:10px; padding:10px 10px; color:#30A3F1; } .Icon-outside { position:relative; } .Icon-outside i { position:absolute; margin-left:-6px; top:4px; padding:17px 15px; color:#30A3F1; background:black; }
Forms Animated Input Types
The animation property sets animation in CSS.
We are going to show a simple animation on the input fields when the user clicks on the input field.
If you do not know about CSS Animations, please refer the chapter on CSS Animations which we are going to cover later.
Example of Forms Animated Input Types
input { padding: 12px; margin:4px; box-sizing: border-box; border:2px solid black; border-radius:4px; padding-left:40px; width: 160px; height:60px; } input:focus { -webkit-animation-name:firstanimation; animation-name:firstanimation; -webkit-animation-duration:1s; animation-duration:1s; -webkit-animation-iteration-count:infinite; animation-iteration-count:infinite; } @-webkit-keyframes firstanimation { from { background:white;} to {background:linear-gradient(to top left, cyan, dodgerblue);} } @keyframes firstanimation { from { background:white;} to {background:linear-gradient(to top left, cyan, dodgerblue);} } .IconvalA{ position:relative; } .IconvalA i{ position:absolute; left:0; top:10px; padding:10px 10px; color: #33CBCC; }
Forms Style Input Type Submit
Let us style the input type submit button.
Once you understand this example, you can also style the input type button, checkbox, reset, submit, etc.
Example of Forms Style Input Type Submit
input { width: 100%; padding: 12px 12px; margin: 15px 4px; box-sizing: border-box; border: 2px groove navy; } div { border-radius:20px; background-color:black; color:white; padding:20px; margin:10px; box-shadow: 0 14px 28px rgba(0,0,0,0.25); } input[type=submit] { width:150px; font-size:20px; cursor:pointer; height:50px; background:lightgreen; } input[type=submit]:hover { outline:3px solid white; border-width:5px solid red; background:yellow; }
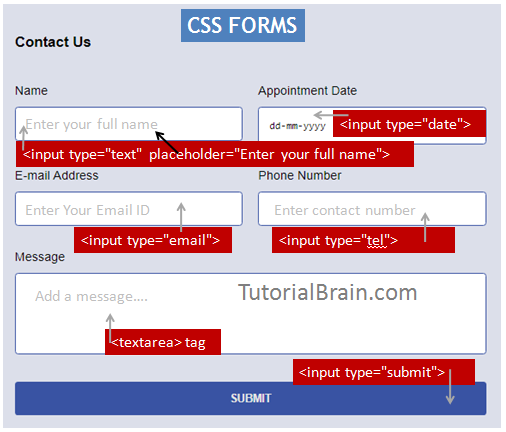
Responsive Forms
The Responsive forms are those which look good in all the devices.
The best practices are to always code width value like width:100%. You should always provide the minimum width of button greater than 42px.
You must set the viewport. The Flex, Grid & media queries are good ways to create Responsive layout.
We will learn about Flex, Grid & media queries as we move along.
Example of Responsive Forms
* { margin-top:0; box-sizing: border-box; } input[type=text], input[type=email], input[type=date], select { width:100%; padding: 12px 15px; margin: 10px 3px; border: none; border-bottom:1px solid tomato; } .headingstyle { text-align:center; } input[type=submit] { padding: 12px 15px; margin: 10px 3px; font-size:1.5em; } input[type=submit]:hover { box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } input[type=text]:focus, input[type=email]:focus, input[type=date]:focus, select:focus { background: lightblue; } div { background-color: #90acd3; font-family:Helvetica; padding: 10px; border: 1px solid black; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } input[type=submit]{ color:white; cursor:pointer; max-width:140px; background:black; margin:0 0 5px; padding:10px; font-size:15px; }
Use <placeholder> and <legend> tags only when necessary.
Avoid using <datalist>, <option>, <optgroup>, <select>, <progress> and <meter> tags.