CSS Pagination
What is pagination?
In Websites, Pagination is a way to add a particular link from one page to another page which helps in navigating in a structural way.
Normally, When the number of pages or articles are more, we add pagination to make the page more structural and it improves the hierarchy of the page as well.
How to start creating Pagination
Step1: Create a series of links using tag in the same line as below –
<section class="simple-pagination "> <a href="#">«</a> <a href="#">1</a> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#">6</a> <a href="#">7</a> <a href="#">8</a> <a href="#">»</a> </section>
Note: To create the left arrow, you can use the HTML Entity « and to create the right arrow, you can use the HTML Entity ».
Step2: Start adding some styles like Adding Left Arrows at Start, Right Arrows at End, spacing, float, padding, etc.
Simple Pagination
To create a basic simple Pagination, just code display:inline-block. This is optional if you do not want to change the width and height values.
Add Padding values for proper spacing.
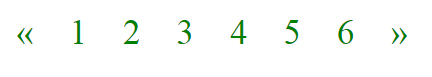
Example of Simple Pagination
.simple_pagination a { display: inline-block; color: slateblue; padding: 12px; text-decoration: none; }
Pagination Size
To increase or decrease the size of the pagination, just add font-size property.

Example of Pagination Size
.pagination-size a { color: green; float: left; font-size:35px; padding: 18px; border-top:1px solid green; border-bottom:1px solid green; text-decoration: none; }
Pagination Align Center
If the content for the linking text is more, it is a good idea to align the content to the middle. To align the content to the middle, you can add text-align: center property.

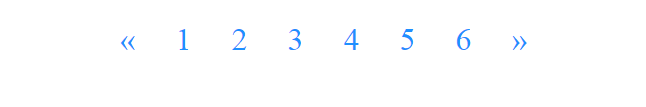
Example of Pagination Align Center
.pagin-center{ padding:10px; text-align:center; } .pagination-align a { color: dodgerblue; display:inline-block; font-size:2em; padding: 18px; text-decoration: none; }
Active Pagination
If you want to show the active link or active pagination, then you can add a div or class on that link. Now, just add a background-color or background property.

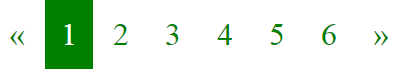
Example of Active Pagination
.pagination-val a { display:inline-block; color: green; font-size:2em; padding: 16px; text-decoration: none; } a.active_pagin{ background:green; color:white; }
Example of Hoverable Pagination
.pagination-val a { display:inline-block; color: royalblue; font-size:2em; padding: 16px; text-decoration: none; } .pagination-val a:hover{ background:linear-gradient(skyblue, royalblue) color:white; }
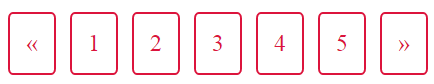
Border for Pagination
Few Website Designers prefers to add borders around the link like a box. To achieve this, you can add the border property.

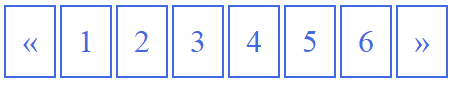
Example of Pagination Border
.pagination-border a{ display:inline-block; color: royalblue; font-size:2em; padding: 16px; border:2px solid royalblue; text-decoration: none; } .pagination-border a:hover{ background:linear-gradient(royalblue, skyblue); color:white; }
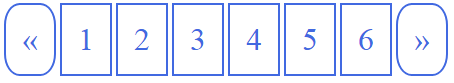
Rounded Pagination Border at Start and End
There is a way to add rounded borders at the start and end of the pagination.
The Left and Right arrows can have rounded borders around it. To achieve this, you can add a div or class on that Left and Right Arrows. Now, just add a border along with border-radius property on these arrows.

Example
.pagination-border a{ display:inline-block; color: royalblue; font-size:2em; padding: 16px; border:2px solid royalblue; text-decoration: none; } .pagin-round{ border-radius:30%; }
Active Pagination with Rounded Border
Let us create an active Pagination along with a Rounded Border on that particular active link. For this, you can add a class on the link along with the border-radius property.

Example of Active Pagination with Rounded Border
.pagination-val a { display:inline-block; color: #7D619D; font-size:25px; border:2px solid #7D619D; border-radius:30%; padding: 16px; text-decoration: none; } a.active_pagin{ background:#7D619D; color:white; }
Hoverable Pagination with Rounded Border
Let us create an hover-able Pagination along with a Rounded Border on that particular active link. For this, you can add the a:hover on the main class which contains all the links and adds the styles which you want.
Now, you can simply using the border-radius on these links.
Hoverable Pagination with Rounded Border
.pagination-val a { display:inline-block; color: orange; font-size:25px; border:2px solid orange; border-radius:35%; padding: 16px; text-decoration: none; } .pagination-val a:hover{ background:linear-gradient(coral, orange); color:white; }
Space Between Pagination
It is always better to add spaces around and inside each link in the pagination by simply using the padding and margin.

Example of Space Between Pagination
.pagination-border a{ display:inline-block; color: crimson; font-size:1.5em; padding: 16px; border-radius:10%; border:2px solid crimson; text-decoration: none; margin:5px; } .pagination-border a:hover{ background:linear-gradient(crimson, deeppink); color:white; }
Pagination Transition Effect
The transition property adds a transition effect on the pagination which will allow changing the style when the element transitions from one state to another state.
Example of Pagination Transition Effect
.pagination-border a{ display:inline-block; color: hotpink; font-size:1.5em; padding: 16px; background:#F5F2F2; border:2px solid hotpink; text-decoration: none; transition: background-color .6s; } .pagination-border a:hover{ background-color:hotpink; color:white; }
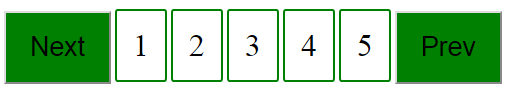
Pagination Next and Previous Button
Some of the articles or posts in a web page contains a Next and Previous Button at the start and End of the pagination respectively. To create this, name the first element as ‘Prev’ for the first button and ‘Next’ for the Last button.

Example of Pagination Next and Previous Button
.pagination-val a{ display:inline-block; color: royalblue; font-size:2em; padding: 16px; border-radius:5%; border:2px solid royalblue; text-decoration: none; } .pagination-border a:hover{ background:linear-gradient(royalblue, skyblue); color:white; }
Pagination Breadcrumbs
Some websites prefer to break the content into Categories and Sub-categories. In that case, we need to show the breadcrumbs type of Pagination which presents the pagination as hierarchical by showing a divider between Categories and various subcategories.
The a: after property can help in adding a divider between Categories and its subcategories. You can add a divider sign like a forward slash(/) in most cases like below –
.pagination-breadcrumbs a:after { content: '/'; }
In a few cases, websites customize its ‘after content ‘ sign to hyphen(-) or some other sign.
Example of Pagination Breadcrumbs
.pagination-breadcrumbs a { background:dodgerblue; padding:5px; font-size: 14px; color: white; text-decoration: none; display: inline-block; } .pagination-breadcrumbs a:hover { color: black; } .pagination-breadcrumbs a:after { content: '/'; padding: 0.3rem; display: inline-block; }