CSS Text
CSS Text is content on the website. In simple terms, the words or vocabulary which appears on the website is “TEXT” in CSS.
Text can be Sentence, paragraph, body, lines, context, topic or subject.

Text Shadow
The Text Shadow creates a shadow around the text. The text-shadow property is like CSS Text with Shadow.
Syntax of Text shadow:
text-shadow: horizontal-offset vertical-offset blur-radius color;
text-shadow: initial;
text-shadow: inherit;
text-shadow: none;

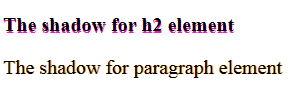
Example for Text Shadow
<style> .h2_text_shadow { text-shadow: 0.5px 2px 0 #EA1BBE; } .p_text_shadow { text-shadow: 1px 0px orange; } </style>
At this moment, this is enough information about Text Shadow but if you want to learn more about this, then please click here – Advanced CSS Text Shadow.
Text Color
The Text color defines the color of the text.
The Syntax of Text Color:
color: colorname| hex_code| rgb(rr,gg,bb)| rgba(rr,gg,bb,Alpha),hsl(h,s,l)

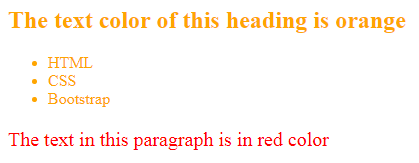
Example for Text Color
<style> .text_color { color: orange; } #text_color_para { color: red; } </style>
Text Align
Text Align sets the alignment of the text. It is a way to arrange the text in left, right or center.
Syntax of Text Align:
text-align: left;
text-align: center;
text-align: right;

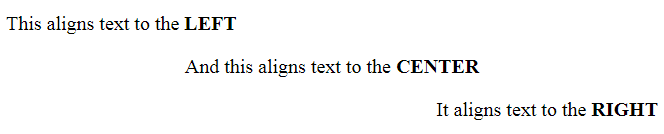
Example for Text Align
<style> #text_align_left { text-align:left; } #text_align_center { text-align:center; } #text_align_right { text-align:right; } </style>
Text Direction
Text direction selects the direction of the text. By default, the direction of text is always left to right.
The direction property sets the direction of the text in CSS.
Syntax of Text Direction:
direction:ltr; /*This changes the direction of text from left to right and this is default value. */
direction:rtl; /*This changes the direction of text from right to left. */
Other less used syntax’s of Text Direction:
direction:inherit; /*This gets the direction of text from its parent. */
direction:initial; /*This sets the direction as its initial value. */
direction:unset; /*unset direction. */
Example of Text Direction
<style> #text_direction_ltr { direction:ltr; } #text_direction_rtl { direction:rtl; } </style>
Text Bold
The Text Bold makes the text Bold.
The text can be made bold using –
- HTML <b> tag
- font-weight
The better way among these 2 is always CSS font-weight property.
Syntax of Text Bold using font-weight property:
font-weight: bold;

Text Size
The font-size property controls the size of the text and the text size in CSS is a way to control the font size.
Syntax of CSS Text Size:
font-size:different_font_units;

Example of Text Size
<style> #font_size_length { font-size: 20px; } #font_size_small { font-size: small; } #font_size_large { font-size: large; } #font_size_percent { font-size: 150%; } </style>
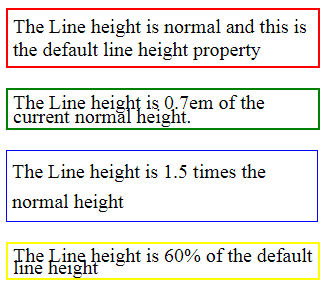
Line Height
The CSS line-height property defines the height of the line.
Syntax of CSS Line Height:
line-height:unit| x%| numeric | normal;
- units are valid CSS units like px. em, vs,cm etc.
- x is number
- numeric stands for any number
- normal is the default line-height
Other less used syntax’s of Line Height:
line-height:inherit;
line-height:initial;
line-height:unset;

Example of Line Height
<style> #line-height-normal { width:300px; border:1px solid red; line-height: normal; } #line-height-length { width:300px; border:1px solid green; line-height: 0.7em; } #line-height-number { width:300px; border:1px solid blue; line-height: 1.5; } #line-height-percent { width:300px; border:1px solid yellow; line-height: 60%; } </style>
CSS Word Spacing
The word-spacing property controls the space between 2 consecutive words.
The Syntax of CSS Text Size:
word-spacing:units |normal |initial|inherit| unset;
Where units can be available units like px, em, vw etc.

Example of Word Spacing
<style> #word_spacing_length { word-spacing: 20px; } #word_spacing_normal { word-spacing: normal; } #word_spacing_small { word-spacing: -0.2em; } </style>
Letter Spacing
The letter-spacing property controls the space between 2 consecutive letters.

Syntax of letter spacing:
letter-spacing:units |normal |initial|inherit| unset;
Where units can be available units like px, em, vw etc.
Example of Letter Spacing
<style> #letter_spacing_length { letter-spacing: 8px; } #letter_spacing_normal { letter-spacing: normal; } #letter_spacing_small { letter-spacing: -1.5px; } </style>
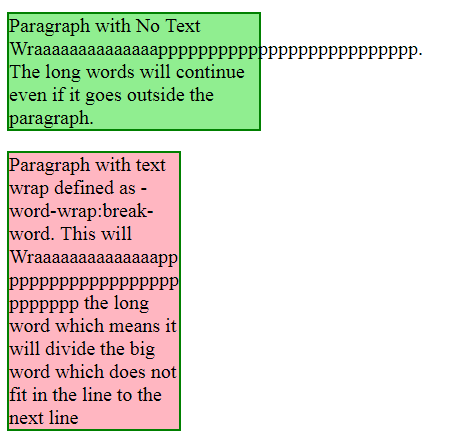
Text Wrap
The word-wrap property wraps the text.
Text Wrap divides the long words and fits it in the next line.
The Syntax of Text Wrap:
word-wrap: break-word; /*To break long words into different lines */
word-wrap: normal; /* Default – It will not divide the word and the word will appear as it is */
Other less used Syntax’s:
word-wrap: initial;
word-wrap: inherit;

Example for Text Wrap
<style> .default_wrap { background-color:lightgreen; max-width:250px; border:2px solid green; word-wrap:normal; } .break_word { background-color:lightpink; max-width:150px; border:2px solid green; word-wrap:break-word; } </style>
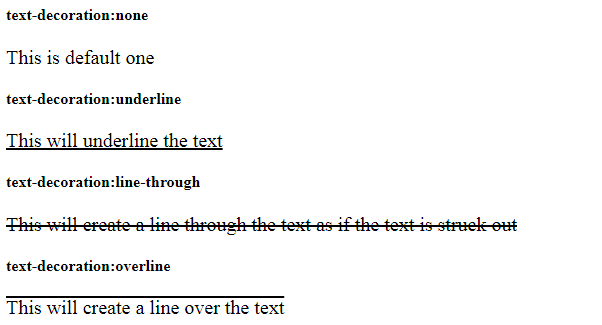
Text Decoration
The Text Decoration decorate texts. Normally, the text-decoration does either of these –
- Improves the text by enriching it or beautifying it.
- Remove the existing text decoration.
Syntax of CSS Text Decoration:
text-decoration: underline; /*to underline the text */
text-decoration: none; /*to remove existing text decorations(default)*/
Less used syntax’s of text decoration:
text-decoration: overline; /*to draw a line over the text */
text-decoration: line-through; /*to draw a line through the text */

Example of Text Decoration
<style> .text_decoration_none { text-decoration:none; } .text_decoration_underline { text-decoration:underline; } .text_decoration_linethrough { text-decoration:line-through; } .text_decoration_overline { text-decoration:overline; } </style>
Outline Text
The -webkit-text-stroke property sets the strokes around the texts and this is an outline of texts. It is like providing borders around the texts.
You need to provide the stroke width and stroke color which you want around the texts.

Syntax of Outline Text(shorthand):
-webkit–text–stroke: stroke-width stroke-color; /*Shorthand outline property or text stroke */
Syntax of individual stroke property:
-webkit-text-stroke-width:stroke-width;
-webkit-text-stroke-color:stroke-color;
Example of Outline Text
<style> .text_stroke { -webkit-text-stroke:1.5px red; } .text_stroke_individual { -webkit-text-stroke-width:2px; -webkit-text-stroke-color:green; } .text_fill_color { -webkit-text-fill-color:blue; -webkit-text-stroke:0.5px tomato; } </style>
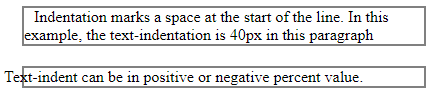
Text Indent
The text-indent property sets indentation before the first line in a block.

The Syntax of Text Indent:
text-indent: x%|length|initial|inherit|unset;
Where –
- x can be a positive or negative number
- length is in units like px, em, vw etc
Example for Text Indent
<style> .text_indent { border:2px solid blue; width:500px; text-indent:40px; } .text_indent_percent { border:2px solid blue; width:500px; color:red; text-indent:-5%; } </style>
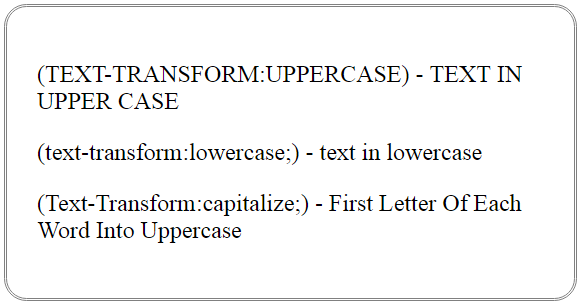
Text UpperCase & Lowercase
The Text uppercase and Text Lowercase are part of CSS Text transformation.
The text-transform property converts the text to uppercase or lowercase.
text-transform can transform texts to either of these-
- Uppercase – To convert all letters and characters to uppercase
- Lowercase – To convert all letters and characters to lowercase
- Capitalize – To convert the first letter of the text to uppercase
- none – No text transformation
- full-width: To transform the text into full width

The Syntax of Text Transformation:
text-transform:none;
text-transform:uppercase;
text-transform:lowercase;
text-transform:capitalize;
text-transform:full-width;
text-transform:initial;
text-transform:inherit;
text-transform:unset;
Example for Text Transform
<style> .text-transform_none { text-transform:none; } .text-transform_uppercase { text-transform:uppercase; } .text-transform_lowercase { text-transform:lowercase; } .text-transform_capitalize { text-transform:capitalize; } </style>
Interview Questions and Answers
By using CSS letter-spacing property we can give space between the letter of words.
For Example,
<p style="letter-spacing:10px;">TutorialBrain</p>
Use the CSS font-size property to increase the size of the text.
Example
font-size: 20px;
Using CSS line-height Property we can give space between sentences which is continued in the second line.
Example
line-height: 1.5;
Using Word-spacing property we can give space between words in CSS.
Example
word-spacing: 20px;
To capitalize each word starting letter use text-transform property.
Example
text-transform:capitalize;
word-wrap: break-word; /*To break long words into different lines */ word-wrap: normal; /* Default – It will not divide the word and the word will appear as it is */ word-wrap: initial; word-wrap: inherit;