CSS Transform
The CSS Transform is a process of transforming an element. This can alter the look of the element in 2 Dimensional form(2D Transform) or 3 Dimensional form(3D Transform).
- 2D Transform – If the element transforms in 2 axis i.e. X-axis and Y-axis, it is 2D transform
- 3D Transform – If the element transforms in 3 axis i.e. X-axis, Y-axis and Z-axis, it is 3D transform
Example for CSS transform 2D
Example for CSS transform 3D
1. CSS 2D Transforms
The 2D transforms are transformation around X-axis & Y-axis.
The 2D transforms has 6 important methods-
- translate()
- scale()
- skewX()
- skewY()
- rotate()
- matrix()
a) Transform 2D Translate Method
The Translate method uses translate() function to move an element from one place to another place.

The Syntax of Transform 2D Translate :
transform: translate(x-axis -length y-axis-length)
The Translate method uses translateX() function to move an element along X-axis only.
The Syntax translate along X-axis :
transform: translateX(x-axis -length);
Example:
transform:translateX(20px);
The Translate method uses translateY() function to move an element along Y-axis only.
The Syntax translate along Y-axis :
transform: translateY(y-axis -length);
Example:
transform:translateY(20px);
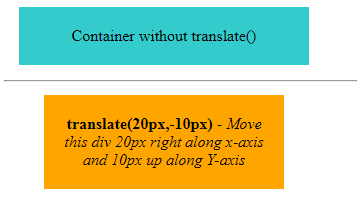
Example of Transform 2D Translate Method
.normal-area { width: 250px; padding:20px; margin:15px; background-color:#33CBCC; text-align:center; } .main-container { padding:15px 0 0 20px; } .translate-main { width: 200px; padding:20px; text-align:center; } .pos-x-neg-y { background-color: orange; transform: translate(20px,-10px); -ms-transform: translate(20px,-10px); /*IE*/ -webkit-transform: translate(20px,-10px); /*Safari and Chrome*/ -moz-transform: translate(20px,-10px); /*mozilla*/ } .neg-x-neg-y { background-color: pink; transform: translate(-15px,-5px); -ms-transform: translate(-15px,-5px); /*IE*/ -webkit-transform: translate(-15px,-5px); /*Safari and Chrome*/ -moz-transform: translate(-15px,-5px); /*mozilla*/ } .neg-x-pos-y { background-color: yellow; transform: translate(-8px,6px); -ms-transform: translate(-8px,6px); /*IE*/ -webkit-transform: translate(-8px,6px); /*Safari and Chrome*/ -moz-transform: translate(-8px,6px); /*mozilla*/ } .pos-x-pos-y { background-color: #00BB27; transform: translate(25px,30px); -ms-transform: translate(25px,30px); /*IE*/ -webkit-transform: translate(25px,30px); /*Safari and Chrome*/ -moz-transform: translate(25px,30px); /*mozilla*/ }
You can also use the translate() property on CSS Selectors, Pseudo classes, Pseudo elements, etc.
In the below example, on Mouse hover the image will move from one position to another position.
Example of 2D Translate on Hover
img { width: 250px; height: 150px; transition: transform 1s; } img:hover { transform: translate(50px,60px); -webkit-transform: translate(50px,60px); -moz-transform: translate(50px,60px); -ms-transform: translate(50px,60px); }
b. Transform 2D Scale Method
The method scale() scales up an element or scales down an element (a number of times) by either increasing or decreasing the width or height or both.

The Syntax of Scale width & height:
transform: scale(n-times-x m-times-y)
The method scaleX() scales up or down around x axis.
The Syntax Scale X:
transform: scaleX(n-times-x);
Example:
transform: scaleX(2); /* Scales up the width & height 2 times along x axis */
The method scaleY() scales up or down around y axis.
The Syntax Scale Y:
transform: scaleY(m-times-y);
Example:
transform:scaleY(3); /* Scales up the width & height 3 times along y axis */
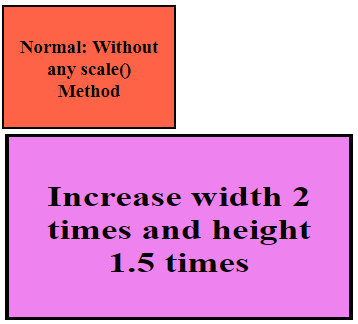
Example of Transform 2D Scale Method
.normal-val, .with-scale { width: 150px; height: 100px; padding:10px; margin-left:100px; background-color: tomato; text-align:center; border:2px solid black; } .with-scale { transition: transform 0.5s; background-color: violet; margin-left:90px; } .with-scale:hover { transform: scale(2,1.5); background-color: violet; margin-left:90px; -ms-transform: scale(2,1.5); /*IE*/ -webkit-transform: scale(2,1.5); /*Safari and Chrome*/ }
c) Transform 2D SkewX Method
The skewX() method skews an element along the X-axis. This means, it makes the element to slant at a particular angle along the X-axis.

The Syntax of Transform 2D skewX Method:
skewX(ndeg);
Here,’n’ can be any valid value for the degree & ‘n’ can be positive or negative.
Example:
skewX(45deg);
skewX(-30deg);
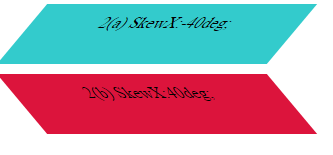
Example of Transform 2D skewX Method
.normalval { width: 300px; margin:10px; padding:20px; background-color: gold; text-align:center; } .skewx1 { width: 250px; height:40px; margin:10px; padding:10px; margin-left:15px; background-color: #33CBCC; text-align:center; transform: skewX(-40deg); -ms-transform: skewX(-40deg); -webkit-transform: skewX(-40deg); } .skewx2 { width: 250px; height:40px; padding:10px; margin-left:15px; background-color: crimson; text-align:center; transform: skewX(40deg); -ms-transform: skewX(40deg); -webkit-transform: skewX(40deg); }
d) CSS Transform 2D Skew Y Method
The skewY() method skews an element along the Y-axis. This means, it makes the element to slant at a particular angle along the Y-axis.

The Syntax of Transform 2D skewY Method:
skewY(mdeg);
Here,’m’ can be any valid value for the degree & ‘m’ can be positive or negative.
Example:
skewY(45deg);
skewY(-30deg);
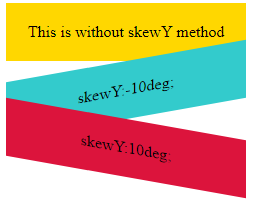
Example of Transform 2D skewY Method
.normalval { width: 200px; padding:20px; background-color: gold; text-align:center; } .skewy1 { width: 200px; padding:20px; background-color: #33CBCC; transform: skewY(-10deg); text-align:center; -ms-transform: skewY(-10deg); /*IE*/ -webkit-transform: skewY(-10deg); /*Safari and Chrome*/ } .skewy2 { width: 200px; padding:20px ; background-color: crimson; text-align:center; transform: skewY(10deg); -ms-transform: skewY(10deg); /*IE*/ -webkit-transform: skewY(10deg); /*Safari and Chrome*/ }
Transform Skew
Let us use a shorthand skew property which combines skewX(mdeg) & skewY(ndeg).
The Syntax of Transform Skew:
skew(skewX(mdeg),skewY(ndeg));
Example of Transform Skew
.skew-one-side, .skew-both-sides { width:150px; padding:20px; background-color: #33CBCC; text-align:center; margin-left:50px; border:4px solid black; transition:transform 1s linear; } .skew-one-side:hover { transform:skew(-50deg, 0deg); -ms-transform: skew(-50deg, 0deg); /*IE*/ -webkit-transform:skew(-50deg, 0deg); /*Safari and Chrome*/ } .skew-both-sides:hover { transform:skew(-50deg, -50deg); -ms-transform: skew(-50deg, 50deg); /*IE*/ -webkit-transform:skew(-50deg, 50deg); /*Safari and Chrome*/ }
e) Transform 2D Rotate Method
Rotating an element gives a nice transformation to the element. If you want to rotate the element in 2-dimensions then you can use the rotate() method.
You can set the amount of rotation using an angle.
The Syntax of Transform 2D Rotate Method:
rotate(mdeg);
Here,’m’ can be any valid value for the degree & ‘m’ can be positive or negative.
Example:
rotate(30deg);
rotate(-10deg);
Example of a simple Transform 2D Rotate Method
.normalval { width: 200px; padding:20px; background-color: tomato; text-align:center; } .rotateval { width: 200px; padding:20px; background-color: #33CBCC; text-align:center; transform: rotate(190deg); -ms-transform: rotate(190deg); /*IE*/ -webkit-transform: rotate(190deg); /*Safari and Chrome*/ }
Let us take another example of the rotate() method which transforms an element when the user takes some action like hover the mouse.
Example of Transform Rotate on hover
.tranform-rotate{ width:250px; height:50px; padding:30px; margin-left:50px; background-color: dodgerblue; border:2px solid black; transition:transform 3s linear; } .tranform-rotate:hover{ transform: rotate(360deg); }
transform:rotate(360deg);
transform:rotate(1turn);
Also,if you use negative value of turn, the element will rotate anticlockwise i.e. -0.5turn is equal to -180deg.
360deg is also equal to 400grad so the above code is same as -
transform:rotate(400grad);
f) Transform 2D Matrix Method
The matrix() method is a combination of scaleX(), skewY(), skewX(), scaleY(), translateX() & translateY().

The Syntax of Transform 2D Matrix Method:
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY());
so, in simple terms, the syntax is like –
matrix(a,b,c,d,e,f);
where a,d helps in scaling up or down the elements. It is like scale(a,d).
Similarly, b,c skew the element in X and Y axis respectively. It is like skew(b,c).
And e,f helps to translate the element(move the element) from one position to another. It is like translate(e,f).
The skewX() & skewY() in this case are NOT in degrees but in numbers.
Suppose we have:
- scale(3) – It means the element should scale 3 times in X and Y axis. It is same as scale(3,3)
- skew(0.3) – Similarly, it is same as skew(0.3,0.3)
- translate(2) – Similarly, it is same as translate(2,2)
Now, the above values can be simply represented using a matrix() function like below –
matrix(3,0.3,0.3,3,2,2).
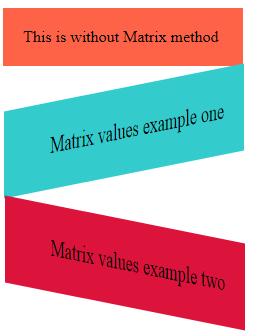
Example of Transform 2D Matrix Method
.without-matrix { width: 200px; padding:20px; background-color: tomato; } .matrix1 { width: 200px; padding:20px; background-color: #33CBCC; text-align:right; transform: matrix(1, -0.2, 0, 1.5, 1, 0); -ms-transform: matrix(1, -0.2, 0, 1.5, 1, 0); /*IE*/ -webkit-transform: matrix(1, -0.2, 0, 1.5, 1, 0); /*Safari and Chrome*/ } .matrix2 { width: 200px; padding:20px ; background-color: crimson; text-align:right; transform: matrix(1, 0.2, 0, 1.5, 2, 20); -ms-transform: matrix(1, 0.2, 0, 1.5, 2, 20); /*IE*/ -webkit-transform: matrix(1, 0.2, 0, 1.5, 2, 20); /*Safari and Chrome*/ }
CSS Transform Origin
When you use the transform property, you can transform an element.
Now, if you want to change the origin position of the transformed elements, then you can use transform-origin property.
So, essentially, it is the origin point that transforms takes as a point of reference and the transform property will work with respect to this point.
Syntax of 2D Transform origin - Type 1
->If it has 1 value like this –
transform-origin: a;
Here, a can take any one of these values such as –
- x%(like 20%)
- length(like 20px)
- left
- right
- top
- bottom
- center
Example:
transform-origin: 30%; transform-origin: 25px; transform-origin: left; transform-origin: right; transform-origin: top; transform-origin: bottom; transform-origin: center;
Syntax of 2D Transform origin - Type 2
->If it has 2 value like this –
transform-origin: x-pos y-pos;
Here, x-pos can take any one of these values such as –
- x%(like 20%)
- length(like 20px)
- left
- center
- right
Here, y-pos can take any one of these values such as –
- x%(like 40%)
- length(like 30px)
- top
- bottom
- center
The default value is transform-origin: 50% 50%;
Example:
transform-origin: 30% 40%; transform-origin: 25px 50px ; transform-origin: left top; transform-origin: right bottom; transform-origin: center top;
The Syntax of 3D Transform origin:
- transform-origin: x y z;
Here, x can take any one of these values such as –
- n%(like 20%) where n can be a number
- length(like 20px)
- left
- center
- right
Here, y can take any one of these values such as –
- m%(like 40%) where m can be a number
- length(like 30px)
- top
- bottom
- center
while, z can have a valid value of length like 2em, 3px etc.
We will learn about 3D transform as you move further in this page.
Example of Transform Origin
.mainval{ border:2px dashed black; } .tranform-origin1{ width:150px; height:50px; padding:30px; margin-left:50px; background-color: gold; border:2px solid black; margin-bottom:5px; } .tranform-origin1:hover{ transform: rotate(40deg); transform-origin: bottom top; } .tranform-origin2{ position: relative; width:150px; height:50px; margin-left:50px; padding:30px; background-color: dodgerblue; border:2px solid black; margin-bottom:5px; } .tranform-origin2:hover{ transform: rotate(20deg); transform-origin: 60px 30px; } .tranform-origin3{ position: relative; width:150px; height:50px; margin-left:50px; padding:30px; background-color: hotpink; border:2px solid black; } .tranform-origin3:hover{ transform: rotate(90deg); transform-origin: center 50px; }
Multiple Transform
We can combine the multiple transform properties as below-
Example of Multiple Transform
.main-div{ width:200px; height:200px; padding:30px; border-radius:50%; margin-left:100px; border:2px dotted black; text-align:center; } .main-div .multiple-transform{ width:200px; height:200px; border-radius:50%; background:#117DA9; transition:transform 3s linear; } .main-div .multiple-transform:hover{ transform: rotate(360deg) scale(1.5) skewY(-20deg); }
By now, we know what is 2D transform and what are its properties.
Let us understand what is 3D transform and what are its properties.
2. 3D Transform
3D transform is the transformation of the element on X-axis, Y-axis & Z-axis.
The 3D transforms has these important methods-
- rotateX()
- rotateY()
- rotateZ()
- rotate3d()
- perspective()
- translateX(x)
- translateY(y)
- translateZ(z)
- translate3d(x,y,z)
- scaleX(x)
- scaleY(y)
- scaleZ(z)
- scale3d(x,y,z)
1. Transform 3D Rotate X Method
The rotateX() method helps to rotate an element around the X-axis.

The Syntax of 3D Rotate X Method:
rotateX(mdeg);
Example:
rotateX(40deg);
Example of Transform 3D Rotate X Method
.rotate-x1{ width: 200px; padding:20px; background-color: #33CBCC; text-align:center; transform: rotateX(160deg); -webkit-transform: rotateX(160deg); /*Safari and Chrome*/ } .rotate-x2{ width: 200px; padding:20px ; background-color: crimson; text-align:center; transform: rotateX(360deg); -webkit-transform: rotateX(360deg); /*Safari and Chrome*/ }
2. Transform 3D Rotate Y Method
The rotateY() method helps to rotate an element around the Y-axis.

The Syntax of 3D Rotate Y Method:
rotateY(ndeg);
Example:
rotateY(40deg);
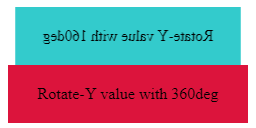
Example of Transform 3D Rotate Y Method
.rotate-y1{ width: 200px; padding:20px; background-color: #33CBCC; text-align:center; transform: rotateY(160deg); -webkit-transform: rotateY(160deg); /*Safari and Chrome*/ } .rotate-y2{ width: 200px; padding:20px ; background-color: crimson; text-align:center; transform: rotateY(360deg); -webkit-transform: rotateY(360deg); /*Safari and Chrome*/ }
Transform Flip
Using the rotateY() method and some other properties, we can create a Flip element. Lets jump to the example and see the output.
Example of Transform Flip
section{ width: 200px; height: 200px; transform-style: preserve-3d; transition: transform 1.5s; } section:hover { -webkit-transform: rotateY(-180deg); transform: rotateY(-180deg); } .front { position: absolute; -webkit-backface-visibility: hidden; backface-visibility: hidden; } .back { -webkit-transform: rotateY(180deg); transform: rotateY(180deg); }
3. Transform 3D Rotate Z Method

The Syntax of 3D Rotate Z Method:
rotateZ(xdeg);
Example:
rotateZ(40deg);
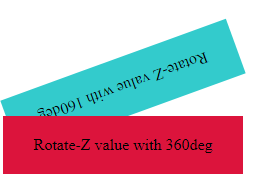
Example of Transform 3D Rotate Z Method
.rotate-z1{ width: 200px; padding:20px; background-color: #33CBCC; text-align:center; transform: rotateZ(160deg); -webkit-transform: rotateZ(160deg); /*Safari and Chrome*/ } .rotate-z2{ width: 200px; padding:20px ; background-color: crimson; text-align:center; transform: rotateZ(360deg); -webkit-transform: rotateZ(360deg); /*Safari and Chrome*/ }
4. Transform 3D Rotate
The rotate3d() method helps to rotate an element around the all the 3 dimension i.e. X-axis, Y-axis & Z-axis.
The Syntax of CSS Transform 3D Rotate:
rotate3d(x,y,z,ndeg);
Where x – X axis, y – Y axis, z – Z axis & ndeg is the amount of degree(angle like 40deg or -30deg)
Example of CSS Transform 3D Rotate
.mainval{ border:2px dashed black; width:300px; } .rotate-one{ position: relative; width:150px; height:150px; margin-left:50px; background-color: lightgreen; border:5px dotted black; margin-bottom:5px; border-radius:10%; transition:transform 3s; } .rotate-one:hover{ transform: rotate3d(2, 2, 2, -90deg); -webkit-transform: rotate3d(2, 2, 2, -90deg); /*Safari and Chrome*/ } .rotate-two{ position: relative; width:150px; height:150px; margin-left:50px; background-color: lightblue; border:5px dotted black; margin-bottom:5px; border-radius:10%; transition:transform 3s; } .rotate-two:hover{ transform: rotate3d(2, -1, -1, 360deg); -webkit-transform: rotate3d(2, -1, -1, 360deg); /*Safari and Chrome*/
Let us take another example of rotate3d(). The below example will be like a 3D animation using 3D transform-
Example of Transform 3D Animation
.three-d-animation{ width: 100px; height:100px; margin-left; border:6px dotted black; padding:5px; background-color: #33CBCC; text-align:center; border-radius:50%; transition:transform 3s linear; } .three-d-animation:hover{ transform: rotate3d(2, 2, 2, 260deg); -webkit-transform: rotate3d(2, 2, 2, 260deg); /*Safari and Chrome*/ }
5. Transform Perspective
When you search the meaning of Perspective in Google, it reads –

It controls, how distant an object is away from the user so it creates a perspective about an object to the user.
In simple terms, you can think it as a distance between the computer screen and your eyes.
The Syntax of Transform Perspective:
perspective: valid-unit| inherit| none;
The default value is –
perspective: none;
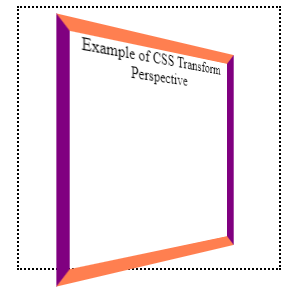
Example of Transform Perspective
.div1 .main-val{ width:200px; height:200px; padding:30px; margin-left:50px; border:2px dotted black; text-align:center; } .div1 .perspective-val{ width:200px; height:200px; border:12px; border-style:solid; border-color: coral purple coral purple; -webkit-transform: perspective(400px) rotateY(45deg); /*Safari and Chrome*/ transform: perspective(400px) rotateY(40deg); }
translateX, translateY and translateZ
translateX and translateY in 2d and 3d are similar.
translateZ will move the element along the Z(axis). Always remember to set the value of perspective while using the translateZ method.
In the below example, if the perspective is 800px then the element will translate 300px along the Z axis towards the user. So, if you reduce the value of perspective and increase the value of translateZ, then the image will appear much close to your eyes on hover.
You can change the values of the perspective and translateZ and evaluate the result yourself.
Example of translateZ
img { width: 30%; display: block; margin:150px auto auto auto; transition: transform 0.4s; } img:hover { transform: perspective(800px) translateZ(300px); }
Transform 3D Cube
A 3D cube looks excellent in any device. We are going to create it using 2D transform, 3D transform and some other properties of CSS animation.
Example of Transform 3D Cube
.cube{ margin: 0 auto; width: 200px; transform-style: preserve-3d; animation: spin 6s infinite linear; } p{ position:absolute; color:navy; width:200px; height:200px; font-size:2em; text-align:center; line-height:200px; background: linear-gradient(to top left, black, white, black); } p.front-side{ transform: translateZ(100px); } p.back-side{ transform: translateZ(-100px) rotateY(180deg); } p.bottom-side{ transform:rotateY(-270deg) translateX(100px); transform-origin: top right; } p.left-side{ transform:rotateY(270deg) translateX(-100px); transform-origin: center left; } p.right-side{ transform:rotateX(-90deg) translateY(-100px); transform-origin: top center; } p.top-side{ transform:rotateX(90deg) translateY(100px); transform-origin: bottom center; } @-webkit-keyframes spin { from { transform: rotateY(0); } to { transform: rotateY(360deg); } }