HTML Blocks
HTML Block-level elements
- In HTML block-level elements is given within <body>..</body> tag
<!DOCTYPE html> <html> <body> <h4>Block level elements comes within body tag</h4> </body> </html>
2. Block-level elements always start with the new line.
<!DOCTYPE html> <html> <body> <p>Block level elements starts with new line tag</p> <p>This paragraph will start in new line</p> </body> </html>
3. Inline elements come within block level elements
<!DOCTYPE html> <html> <body> <p>This is block level element<b>This is inline element</b></p> </body> </html>
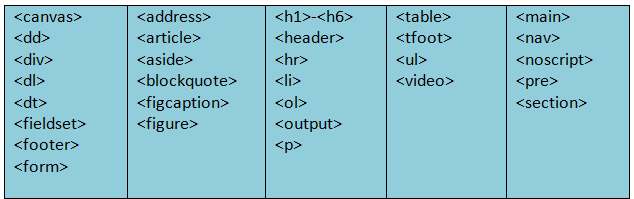
List of HTML Block level elements

HTML Inline elements
- In HTML inline elements is also given within <body>..</body> tag
<!DOCTYPE html> <html> <body> <h4>Inline elements comes within body tag and inside block level elements. For example, <b> Here b(Bold) tag is inline element</b></h4> </body> </html>
2. Inline elements will not start in a new line.
<!DOCTYPE html> <html> <body> <p>Inline elements will not start in new lines. For example, <i>i(italic) tag is inline element so content given inside i tag </i> will not start in new line</p> </body> </html>
3. Inline elements come within block level elements
<!DOCTYPE html> <html> <body> <p>This is block level element<kbd>This is inline element</kbd></p> </body> </html>
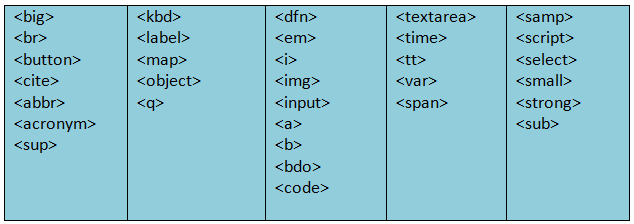
List of HTML inline elements

Grouping Tags
The most commonly used tags to group other HTML tags are <div> tag and <span> tag.
<div> Tag
This is the most important tag used while grouping other tags in HTML. CSS can be applied in <div> tag. This tags also used to create a layout of web page.
The <div> tag is used in Block level elements.
<span> Tag
The <span> tag is used in inline elements.

Example
<span style="font-size:1.5em; font-family:Trebuchet MS">Tutorial</span> <span style="font-size:1.6em; background-color:#F50579;color:#C5F505;">Brain</span>
Interview Questions & Answer
Inline elements are the elements that will only take the width that is required to fit into the container. It comes within block level element and do not start with new line. Inline level elements are:-
<object>, <big>, <img>, <i>, <a>, <strong>, etc.
Block elements are the blocks that takes the full available width and always start from a new line. It will stretch itself to the full available width of the available container width. Block level elements are:-
<ol>, <div>, <p>, <section>, etc.
This is the most important tag used while grouping other tags in HTML. This tag defines a division or a section in an HTML document. CSS can be applied in to div tag. This tags is also used to create a layout of web page. It is used in Block level elements.
Span element is inline whereas Div element is block-line.
Span is used for a small part whereas Div is used for larger part.
Yes, we can change inline elements into block-level elements by adding:-
display: block;