Introduction to HTML Meta Tags
HTML meta tags describe the metadata of the HTML page where it contains page description, author of the page, and keywords.

List of HTML Meta Tags
HTML Meta Tag - Charset
Charset attribute defines the character set
<meta charset="UTF-8">
Keywords
To get SEO ranking in Google keywords are very important for your web page.
<meta name="keywords" content="Mainframe,Php,SQL,Perl,JQuery,Datascience">
Viewport
This sets the viewport. Viewport is the visible area of the HTML document.
This changes from device to device. You must set this in your HTML document.
The viewport informs the browser on how to control the dimension, scale and measurement of the page.
<meta name="viewport" content="width=device-width", initial-scale=1">
The below –
content="width=device-width"
tells the browser that the content width should be set to the width of the screen of the device.
The below –
initial-scale=1.0
sets the initial zoom level of the HTML document when the user loads it in the browser.
Date of Revision
It specifies an updated date of the web page.
<meta name="revised">content="TutorialBrain, 1/6/2018″/>
Author Name
Author attribute specifies the author of the webpage
<meta name="author" content="TutorialBrain">
Description
Description attribute gives a description of the HTML page document.
<meta name="description" content="Online Tutorials for all type of brains">
Set time to refresh the page
HTML meta refresh tag refreshes the page as you mention the time in content. For Example, we gave 10 this means page refreshes every 10 sec.
<meta http-equiv="refresh" content="10">
Example
<head>
<meta charset="UTF-8">
<meta name="author" content="TutorialBrain">
<meta name="keywords" content="Mainframe,Php,SQL,Perl,JQuery,Datascience">
<meta name ="revised" content ="TutorialBrain, 1/6/2018" >
<meta http-equiv ="refresh" content ="10" >
</head>
Interview Questions & Answer
HTML meta tags describes the metadata of the HTML page where it contains page description, author of the page, and keywords.
List of HTML Meta Tags are:-
Charset– Charset attribute defines the character set.
Syntax:- <meta charset=”UTF-8″>
Keywords– To get SEO ranking in Google keywords are very important for your webpage.
Syntax:- <meta charset=”keywords”>content=”Mainframe,Php,SQL,Perl,JQuery,Datascience”>
Date of Revision– It specifies an updated date of the web page.
Syntax:- <meta charset=”revised”>content=”TutorialBrain, 1/6/2018″/>
Author Name– Author attribute specifies the author of the webpage.
Syntax:-
<meta charset=”author”>content=”TutorialBrain”/>
Description– Description attribute gives a description of the HTML page document.
Syntax:-
<meta charset=”description”>content=”Online Tutorials”/>
Set time to refresh the page– HTML meta refresh tag refreshes the page as you mention the time in content. For Example, if we give 10 this means page refreshes every 10 sec.
Syntax:-
<meta http-equiv=”refresh”>content=”10″/>
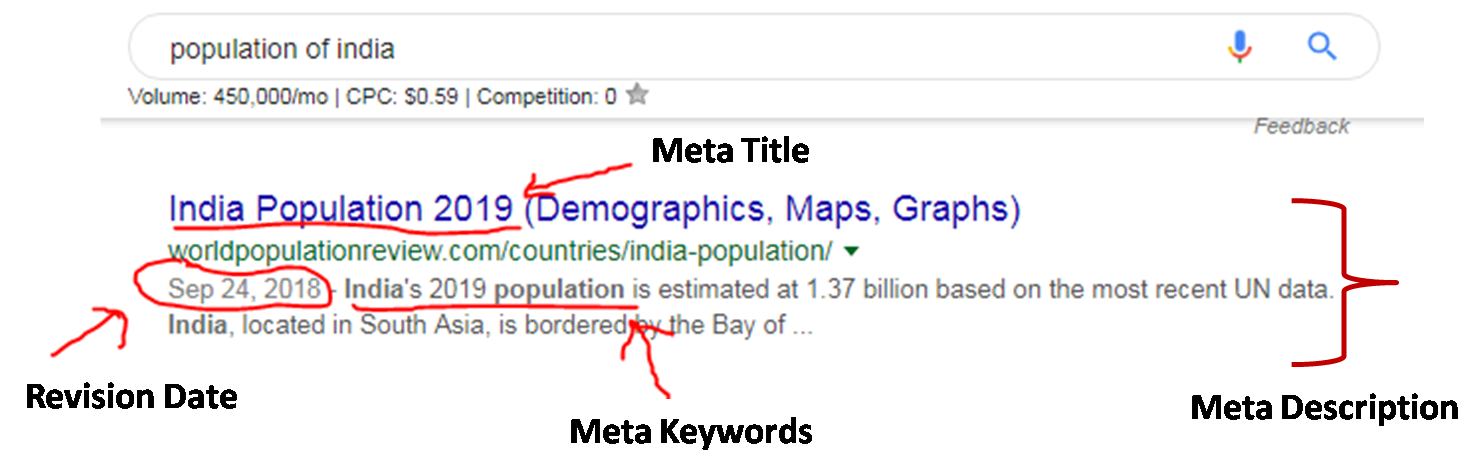
To add meta title and meta description we need to use <meta> tag in HTML.
Example,
<head> <meta charset="UTF-8"> <meta name="author" content="TutorialBrain"> <meta name="keywords" content="Mainframe,Php,SQL,Perl,JQuery,HTML, CSS"> <meta name ="revised" content ="TutorialBrain, 8/4/2019" /> <meta http-equiv ="refresh" content ="10" /> </head>
HTML meta keyword attribute is used to add keywords in HTML.
Syntax:-
<meta charset="keywords">content="Mainframe,Php,SQL,Perl,JQuery,Datascience">
HTML meta refresh attribute refreshes the page as you mention the time in content. For Example, if we give 10 this means page refreshes every 10 sec.
Syntax:-
<meta http-equiv="refresh">content="10"/>