Note/Info The <main> tag is a new tag added in HTML5.
HTML5 <main> tag
If you wish to use this tag, you must place only the main content(most important information) of the <body> tag using the <main> tag.
There must be only one <main> tag in the HTML document and it should contain the unique content only (no duplicate content).
Syntax:
<main> text….</main>
Note/Info:
This tag should not be the child (descendant) of <article>, <aside>, <nav>, <header> or <footer> elements.
Example
<main> <h1>WOMEN EMPOWERMENT</h1> <article> <h2>Educational Women Empowerment</h2> <p>It means empowering women with the knowledge, skills</p> </article> </main>
Default CSS Value
NONE
How Browser will display
BLOCK Level.
Difference between HTML4.01, XHTML and HTML5
| HTML4 | XHTML | HTML5 |
|---|---|---|
| NA | NA | New tag in HTML5 |
Attributes used with <main> tag
NONE
Global Attributes
The <main> tag support Global attributes.
Event Attributes
The <main> tag support Event attributes.
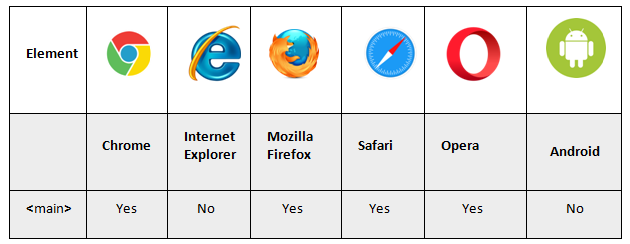
Supporting Browsers