Note/Info The <time> is a new tag added in HTML5.
HTML5 <time> tag
The <time> tag is used to describe date and time in HTML5 document.
It uses a 24 hour clock to display the time.
This <time> element encodes date and time in machine readable format which helps user to set their task and to get reminders later.
Syntax:
<time datetime=”values”>text…</time>
Example
<p>We open our shop at <time>09:00</time> am.</p> <p>We went to Bangkok on<time datetime="2017-05-22">with my family</time>.</p> <p>Baby born on <time datetime="2016-7-14T0 09:00">pm last Monday</time>.</p>
Default CSS Value
NONE
How Browser will display
INLINE.
Difference between HTML4.01, XHTML and HTML5
| HTML4 | XHTML | HTML5 |
|---|---|---|
| NA | NA | New tag added in HTML5 |
Attributes used with <time> tag
| Attribute | Description |
|---|---|
| datetime | To set date and time that will not be visible to the user but can only be read by machines. |
Note/Info:
The <time> tag guides the search engines to show a proper result based on the time.
Internet Explorer 8 and prior versions does not support this tag.
Global Attributes
The <time> tag supports Global attributes.
Event Attributes
The <time> tag supports Event attributes.
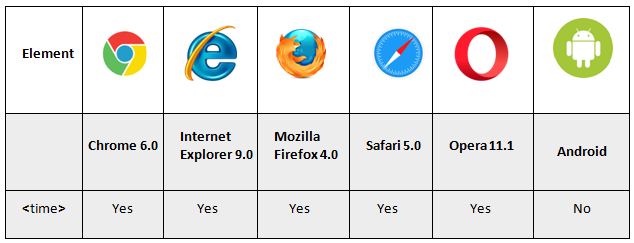
Supporting Browsers

Related Tags
<address> tag.