“HTML Canvas” is an important topic which was added as part of HTML5. We recommend you to understand the canvas properly.
What is Canvas?
In layman term, Canvas means Painting.
In HTML5, you can draw a circle, line, text, sphere, arc, polygon, gradient, etc on canvas.
The HTML Canvas is meaningful only if you use JavaScript, so if you do not have a basic knowledge of JavaScript, it will not hold any importance.

How do you use Canvas?
The <canvas> tag is used for this purpose.
Few Web designers feel they can only use Canvas for Graphics but this is completely wrong. You can use Canvas for multiple purposes like –
- canvas is used to create graphics
- use this when you want a pixel-perfect solution
- To draw the text faster
- We can use it to animate
- And we can also create HTML Games.
The default size of the canvas is 300 * 150 px without any border or content.

Example of a canvas with default width and height
<canvas style="border:2px solid blue;"></canvas>
Note/Info:
- In the above example, there is no id attribute but in a practical scenario, each canvas must have an id because JavaScript will be using this id to draw the graphics.
- If you are using Chrome browser or any other modern browser, you can easily find out which JavaScript files are used by the canvas to draw the graphics. Just use the developer mode(Inspect). Just right click on the browser and click on ‘inspect’ or type F12 on your browser.
Difference between Canvas and SVG
| canvas(bitmaps) is pixel-mapped. | SVG(Scalable vector graphics) is based on drawing objects like line, texts, circle, squares, etc. |
| Generally, Canvas is fast. | Generally, it is slower than Canvas. |
| flexibility is the key for Canvas. | SVG is also flexible depending on how you use it. |
| Most of the modern browsers support Canvas. | Most of the modern browsers also support svg. |
| Little harder to animate but libraries make this easy. | Easy to maintain and animate. |
| This depends on the Resolution of the device. | This does not depend on the Resolution of the device. |
| Games which requires high graphic can use canvas. | This is not suitable for high Graphic games but can be used in google maps as it has large rendering. |
So, how do you start drawing canvas?
There are some important points which you should keep in mind while dealing with Canvas –
- You should know at least the basics of JavaScript to master the Canvas. If you do not have knowledge of JavaScript, we recommend you to learn the basics of JavaScript.
- Understand about the Horizontal axis(X-axis) and the Vertical axis(y-axis)
- Learn about the control points, Starting Points, End Points, etc.
- You should know all the important functions which help us to draw a line, a circle, arc, text, image, etc on canvas. We will show you all the important functions related to Canvas as well.
Canvas Drawing
There are multiple ways of drawing on the canvas and this depends on what you want to actually draw.
For Example, you can draw –
- Rectangle
- Line
- Circle
- Quadratic curve or Arc
- Polygon
- Gradient
and a lot more.
Let us see some example of canvas drawing

Canvas Examples in HTML5
We recommend you to practice all these Canvas Examples by yourself. Do not skip any information which is available here.
1. Draw rectangle in canvas
To draw a rectangle, you need to consider these steps-
- Select the Canvas using its element like id. To achieve this, you can use the getElementByid() method.
- As canvas is a 2d design, you need to draw a 2d object. You can use the getContext() method for this purpose.
- You need to actually draw the design inside the canvas. Use the below bullet points to understand this –
- You need to select a style like color, gradient, etc to the object, you can use the fillStyle property. If you do not explicitly define the fillStyle color, it will be black by default.
- You should tell the browser about the Horizontal axis offset(x-offset) from left, Vertical axis offset(y-offset) from top, width, & height using the fillRect property.
Note/Info
Example of a basic canvas Drawing
<script> var getId = document.getElementById('canvas-drawing'); var getIdContext = getId.getContext('2d'); getIdContext.fillStyle = 'grey'; getIdContext.fillRect(25,25,300,200); </script>
Canvas draw rectangle fill
Now, suppose you want to create another drawing with blue color inside the canvas, then you can further add –
getIdContext.fillStyle = 'blue'; getIdContext.fillRect(50,50,250,150);
so, the Canvas along with the drawing will look like this –
Fun Exercise -
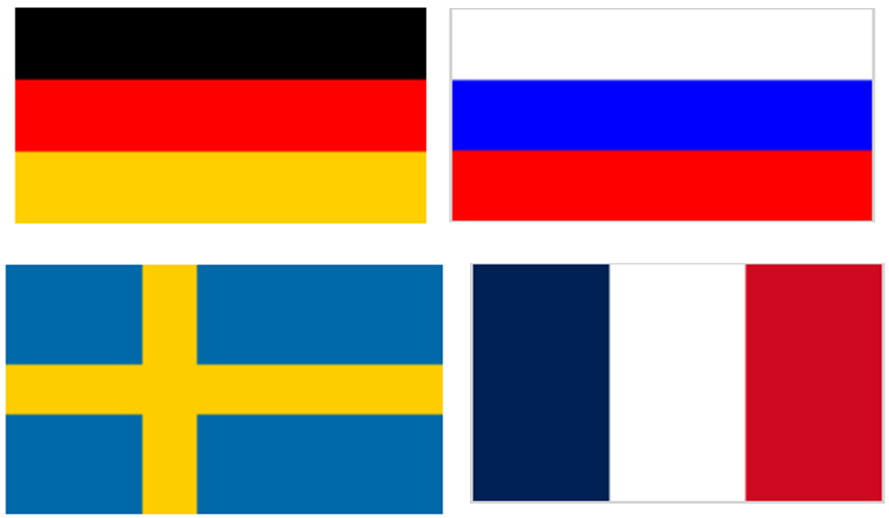
Can you try to make flags of countries like –
- Federal Republic of Germany
- Russia
- sweden
- switzerland
- france
Try to draw the flags by yourself & if you get any doubt, refer the code below –

Flag of different countries using Canvas Drawing -
<script> var getId1 = document.getElementById('flag-germany'); var getIdContext1 = getId1.getContext('2d'); getIdContext1.fillStyle = 'black'; getIdContext1.fillRect(0,0,150,25); getIdContext1.fillStyle = 'red'; getIdContext1.fillRect(0,25,150,25); getIdContext1.fillStyle = '#FFCF00'; getIdContext1.fillRect(0,50,150,25); </script>
2. Draw Text on Canvas
To draw Text –
- It is obvious to set getElementById() & getContext() properties.
- After this, we can define the font-related details like font-style, font-variant, font-weight, font-size or font-family. This is an optional step.
For Example –

font="10px Tahoma"; font="1.5em verdana, ariel"; font="italic small-caps 5vw verdana, ariel";
- Although this step is optional it is always better to center the Text using textAlign property like –
textAlign="center"
- You need to write the text using fillText properties like –
fillText("Text", x-offset,y-offset[,max-width])
Here, max-width is optional.
Example - Draw a Text inside Canvas
var getId1 = document.getElementById('canvas-text-no-color'); var getIdContext1 = getId1.getContext('2d'); getIdContext1.font = "italic small-caps 2.8vw verdana, ariel"; getIdContext1.textAlign= "center"; getIdContext1.fillText("Text without color",210,7
3. Canvas draw Line

To draw Line –
- First, you need to include getElementById() & getContext() properties.
- Next, you need to use beginPath() function to begin the path but this is optional now so you can remove it.
- The next 2 important functions are moveTo(start-x-offset, start-y-offset) & lineTo(end-x-offset, end-y-offset).
- Other optional properties are lineWidth, strokeStyle or lineCap properties and you can use them depending on your requirements. strokeStyle can have any color, gradient or pattern while lineCap can have any one of these values – butt, square, rounded.
- And, the last one is stroke() function & this is mandatory to draw the line.
Example - Draw lines to draw a basic email
var getId1 = document.getElementById('canvas-text-no-color'); var getIdContext1 = getId1.getContext('2d'); getIdContext1.beginPath(); getIdContext1.moveTo(10,20); getIdContext1.lineTo(120,180); getIdContext1.lineWidth = 10; getIdContext1.lineCap = "square"; getIdContext1.strokeStyle = "blue"; getIdContext1.stroke();
4. Canvas draw circle

To draw Circle on Canvas–
- Use getElementById() & getContext() properties as always.
- Next, you need to use beginPath() function to begin the path.
- The next important function is arc(start-x-offset, start-y-offset, radius, start-angle, end-angle).
getIdContext1.arc(200,200,100,0,2 * Math.PI);
start-angle is the center of the left area of the circle & the PI is the Math element for half of a circle, so to make a full circle, you need to give 2 * Math.PI
Similarly, you can draw arc like –
1 + Math.PI
8 – Math.PI etc
- If you want to add a color of the circle, then you can use fillStyle = “color_name” property with fill() function.
- To create a border with a different color, you can use strokeStyle = “color-name”.
- And, the last one is stroke() function & this is mandatory to draw the circle.
Example - Draw a circle
var getId1 = document.getElementById('canvas-draw-circle'); var getIdContext1 = getId1.getContext('2d'); getIdContext1.beginPath(); getIdContext1.arc(200,200,100,0,2 * Math.PI); getIdContext1.stroke();
Fun Exercise -
Can you try to make flags of countries like –
- Japan
- Bangladesh
- Palau
Try to draw the flags by yourself & if you get any doubt, refer the code below –

Example - Draw circular flags of different countries
var getId1 = document.getElementById('flag-japan'); var getIdContext1 = getId1.getContext('2d'); getIdContext1.beginPath(); getIdContext1.arc(150,75,50,0,2 * Math.PI); getIdContext1.fillStyle = "#BD0029"; getIdContext1.fill(); getIdContext1.strokeStyle = "#BD0029"; getIdContext1.stroke();
5. Draw Quadratic Curves or Arc on Canvas
To draw Quadratic Curve-
- getElementById() & getContext() are mandatory functions.
- beginPath() function is optional.
- use moveTo(start-x-offset, start-y-offset) where start-x-offset & start-y-offset are the starting points (x,y).
- The next important function is quadraticCurveTo(control-point-x, control-point-y, end-x-point,end-y-point)
- strokeStyle = “color-name” is optional to set a color for the border(stroke)
- And, the last one is stroke() function & this is mandatory to draw the circle.

Example - Draw circular flags of different countries
var getId1 = document.getElementById('canvas-draw-circle'); var getIdContext1 = getId1.getContext('2d'); getIdContext1.beginPath(); getIdContext1.moveTo(30,150); getIdContext1.quadraticCurveTo(150,150,250, 250); getIdContext1.stroke();