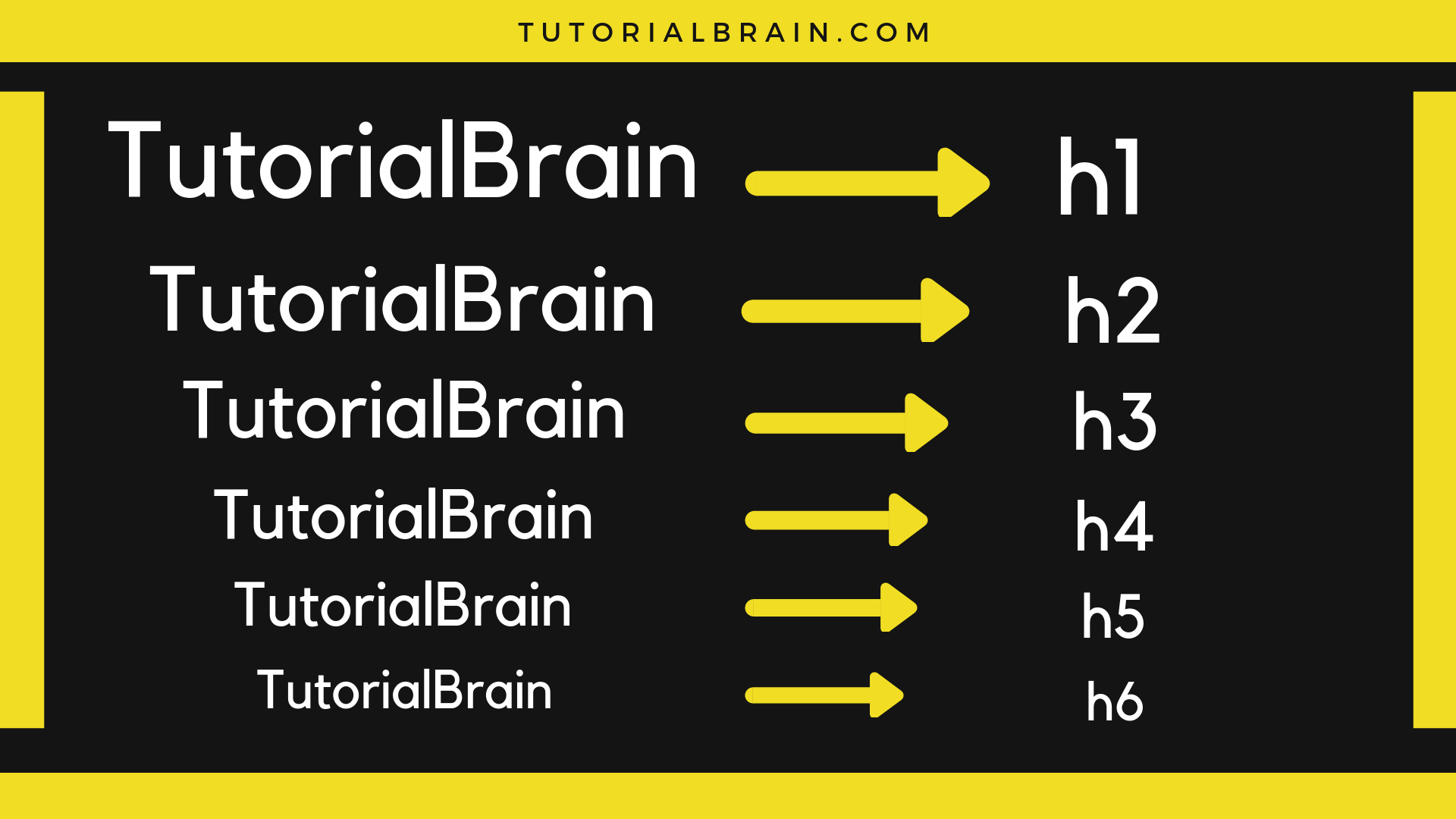
HTML headings
HTML headings tag has 6 levels of elements that is
<h1>,</h1>
<h2>,</h2>
<h3>,</h3>
<h4>,</h4>
<h5>, and</h5>
<h6>, and</h6>
This tags defines heading of the document. And it will be in ascending order according to the level of headings <h1>to</h6>

Example
<h1> Highest level heading 1 </h1> <h2> Second level heading 2 </h2> <h3> Third level heading 3 </h3> <h4> This is Fourth level heading 4 </h4> <h5> Fifth level heading 5 </h5> <h6> This is the least heading 6 </h6>
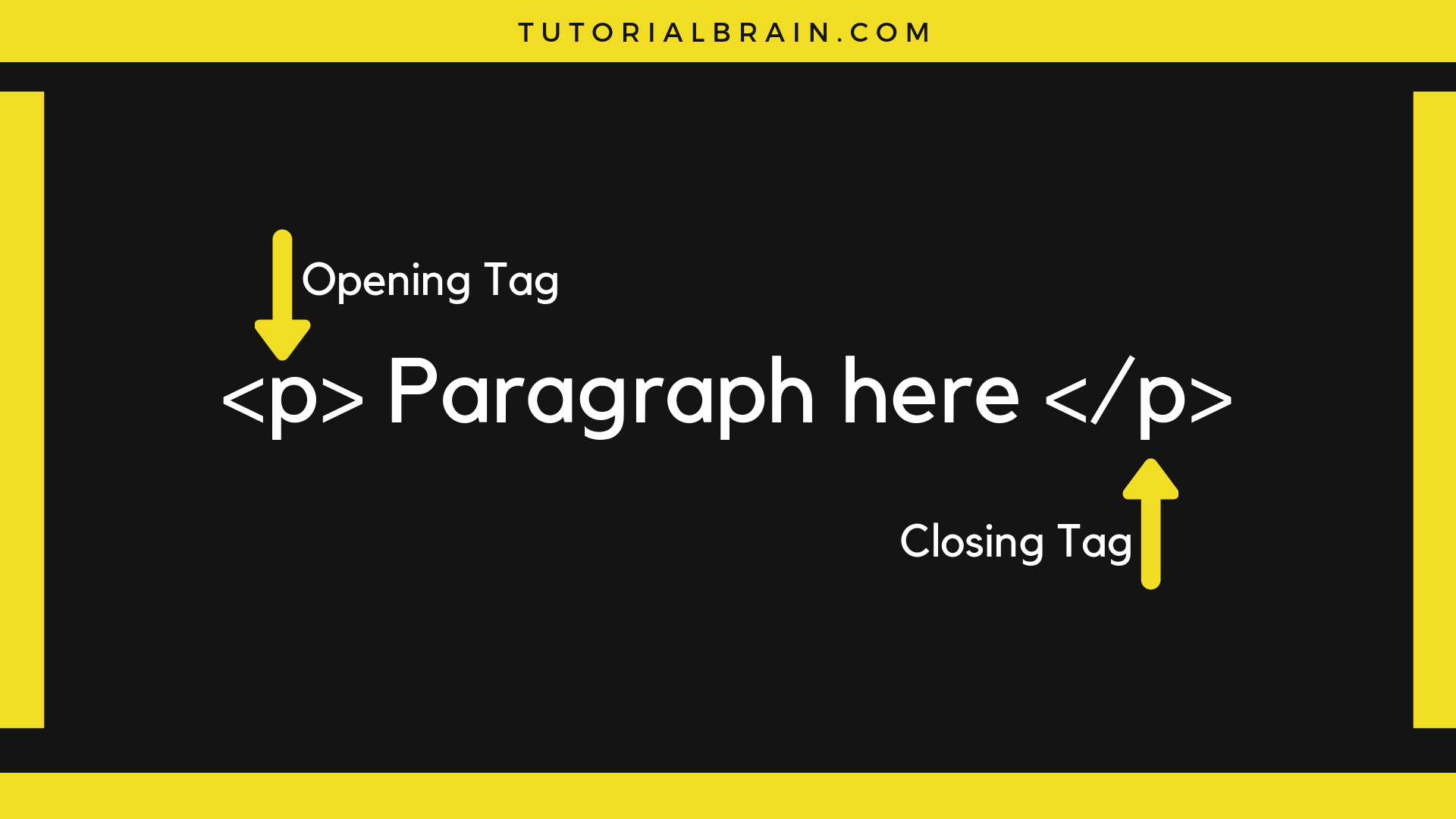
HTML Paragraph
To define paragraph <p>paragraph here</p>. We use <p> Tag in HTML document.

Example
<p>We use p tag to define paragraph of the text. Paragraphs are usually display in block level elements. We use Align attribute to specify the alignment of paragraph contents</p>
HTML Line Breaks
When you don’t want to a start new paragraph but you want the sentence in the next line then the <br> element is used for that line breaks.
Example
<p>In HTML break rules (br) tag is used to break the sentence continuation and starts in new line. <br>When you don’t want to start new paragraph but you want the sentence in next line than br tag is used for that line breaks.</p>
Interview Questions & Answer
<p> tag is used for paragraph.
In 6 level of heading h1 to h6, <h1> is the largest heading tag and <h6> is the least heading tag.
<br> tag is used to break a line paragraph in HTML.